| 059 | Samsung UXCA Smart TV Interface Product strategy, interaction design and development, as Collective Assembly |
121 | 2014 03 |
Product strategy, interaction design and development, as Collective Assembly.
View/Download ↴
Full resolution prototype here [914MB].
Download ↴
Full design process documentation here [142MB].
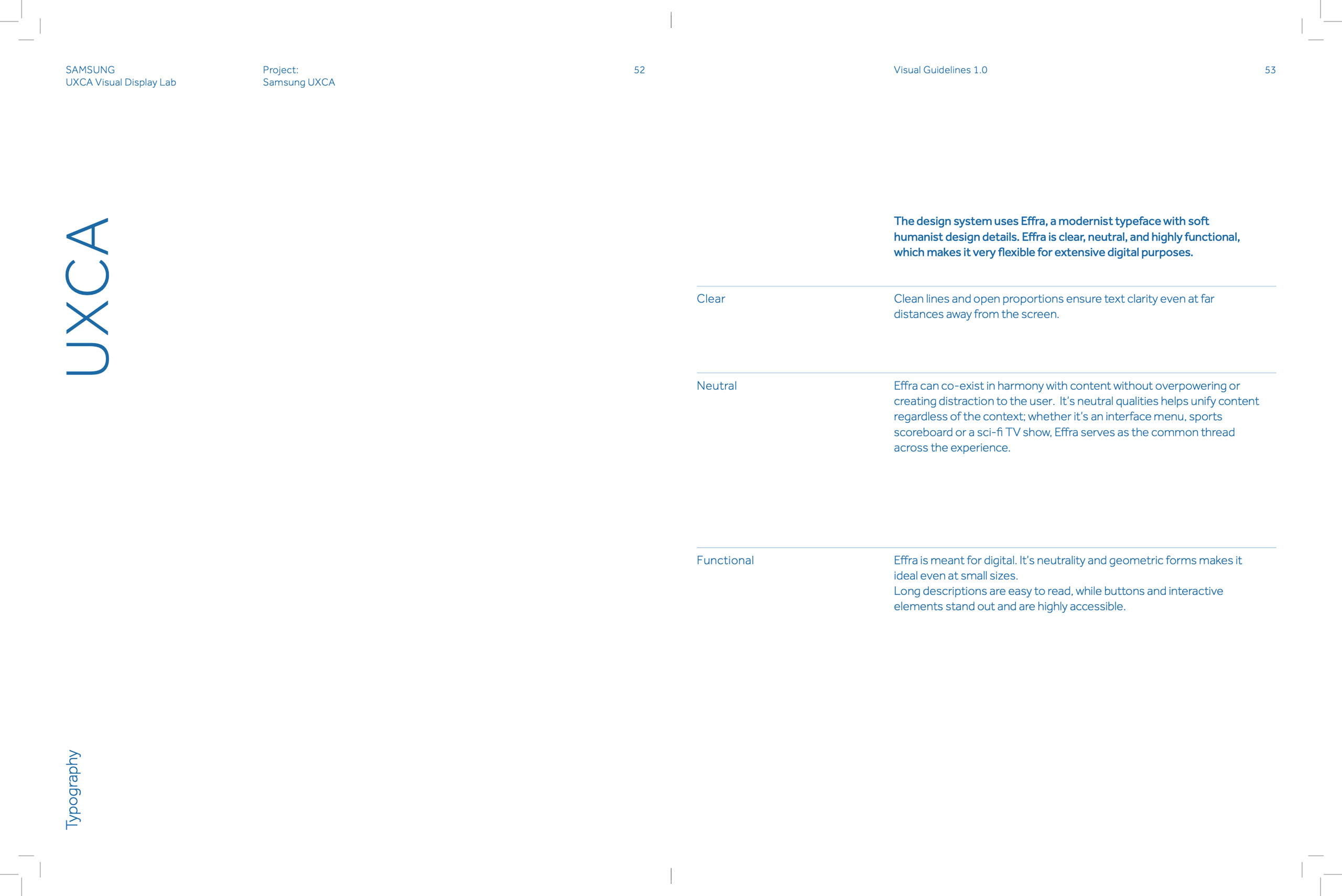
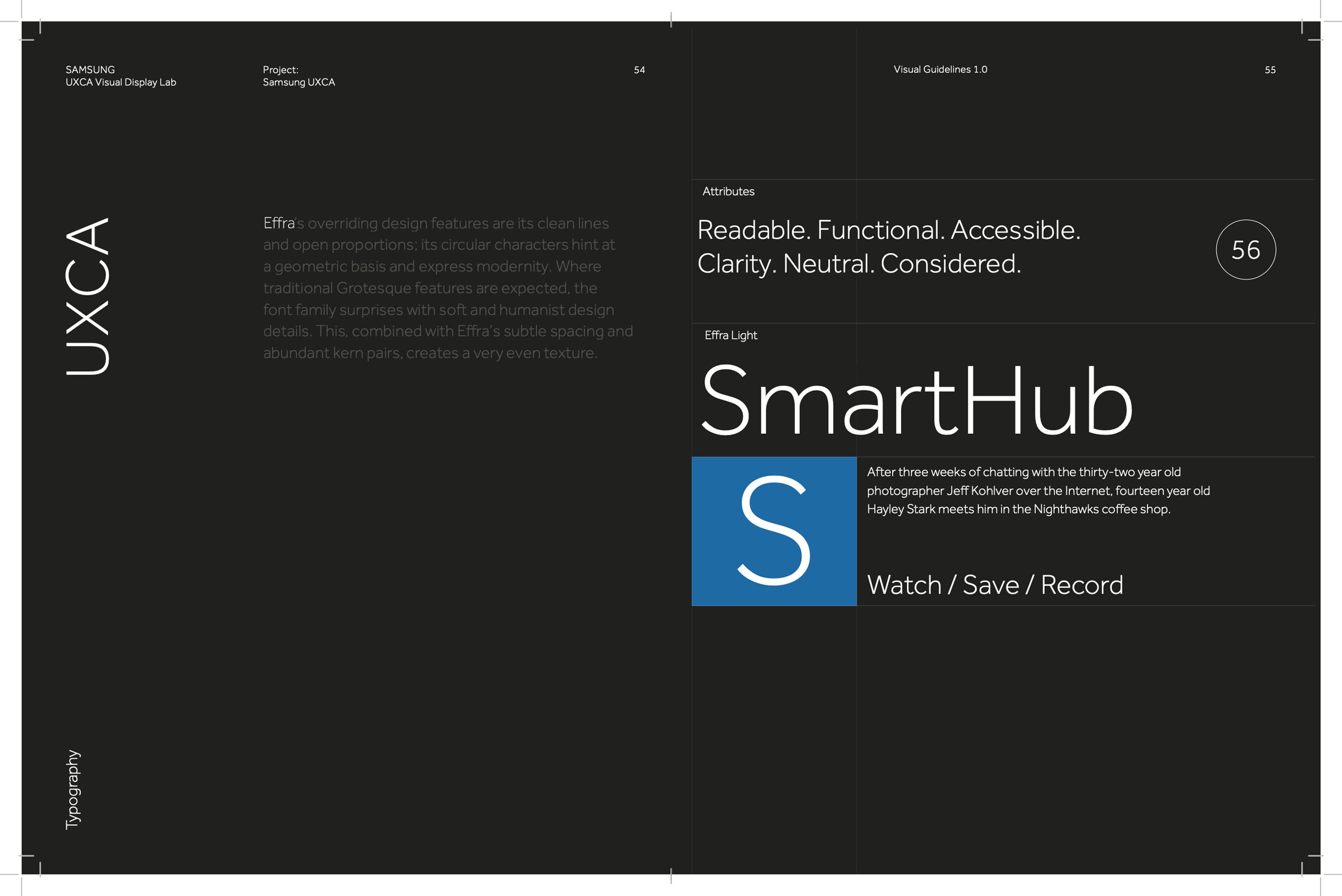
Explore and develop an initial high-level design language for Samsung UX Center America that resonates at the customer level, while imbued with the unique brand qualities of Samsung.
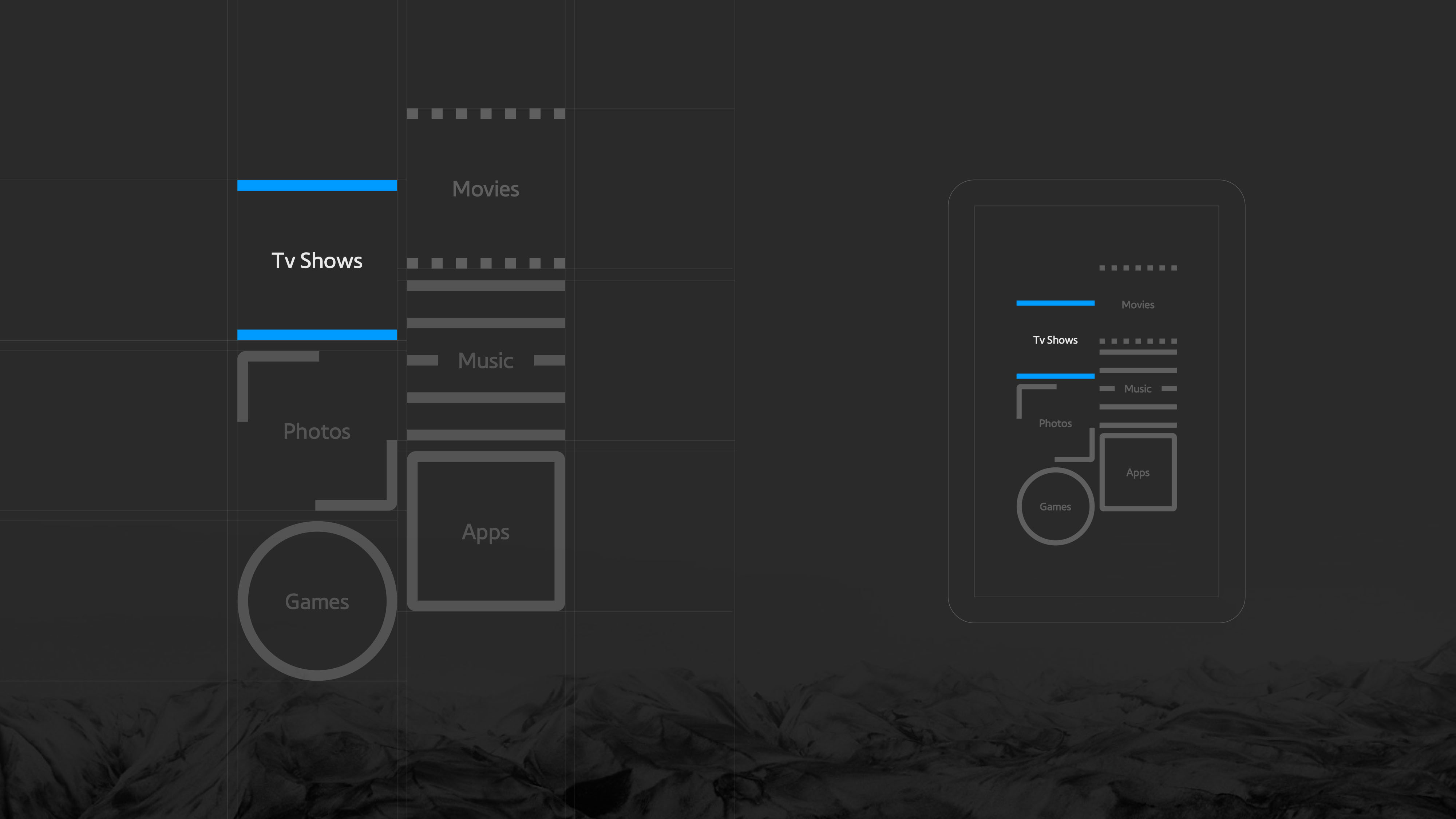
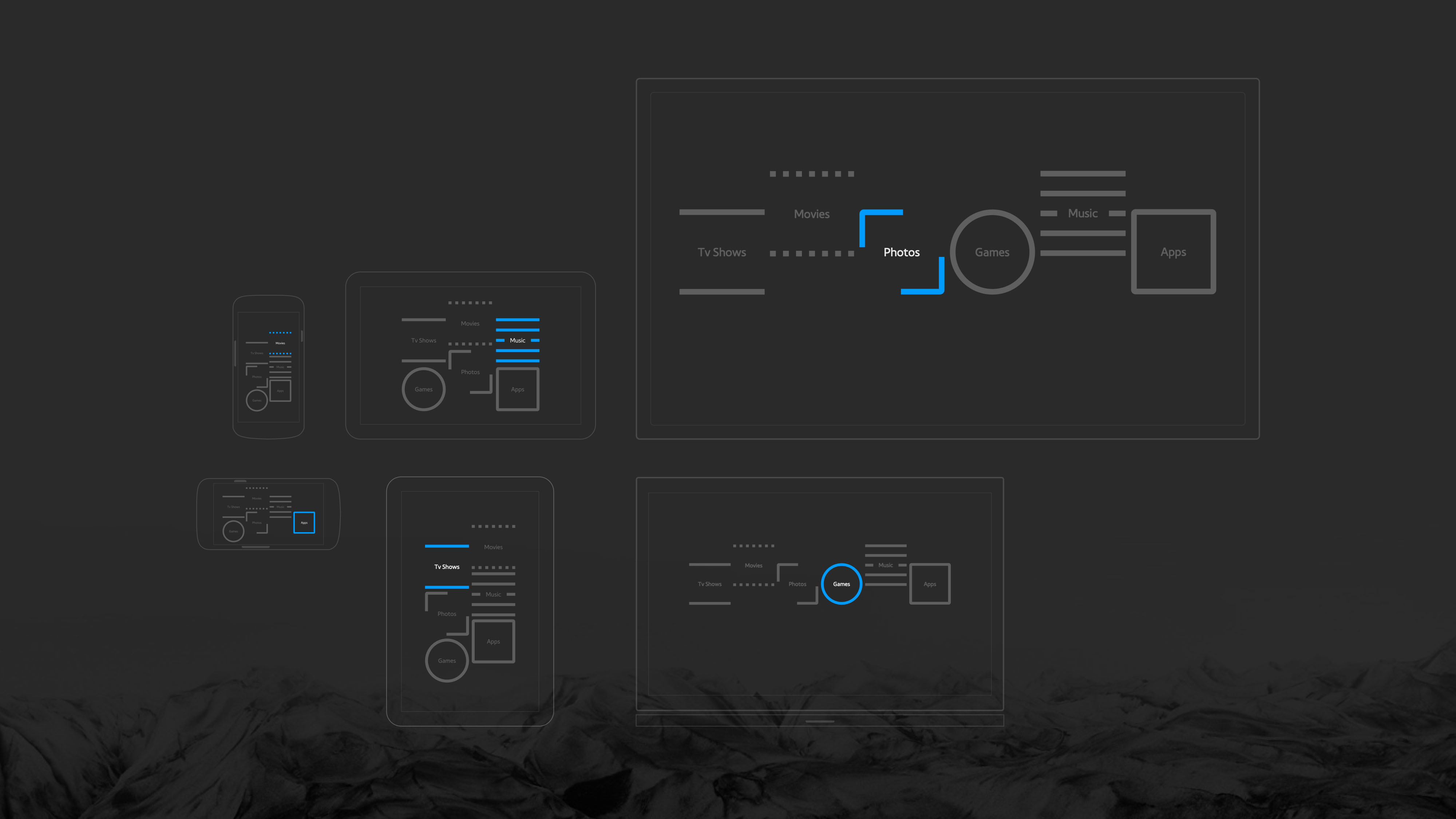
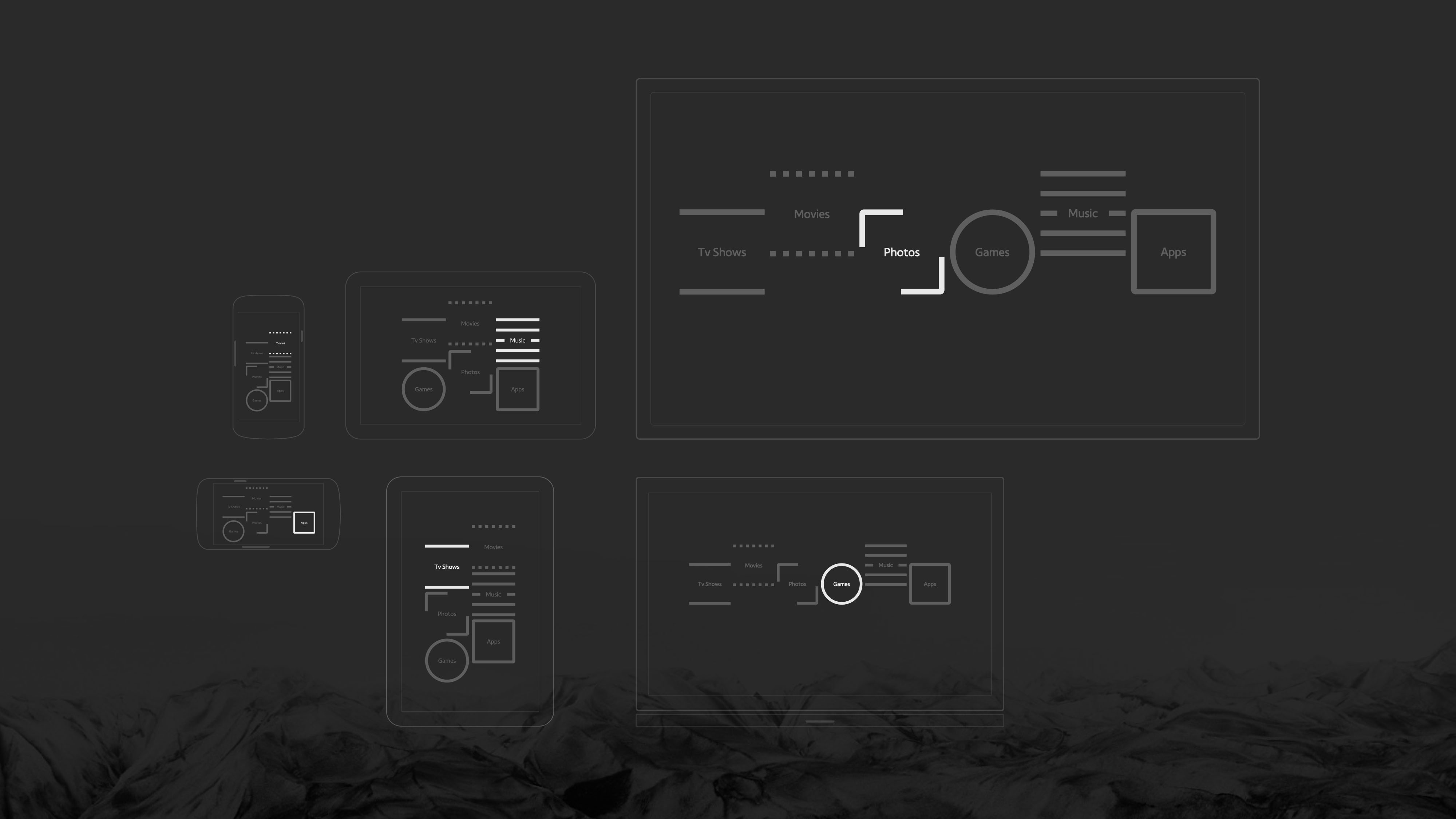
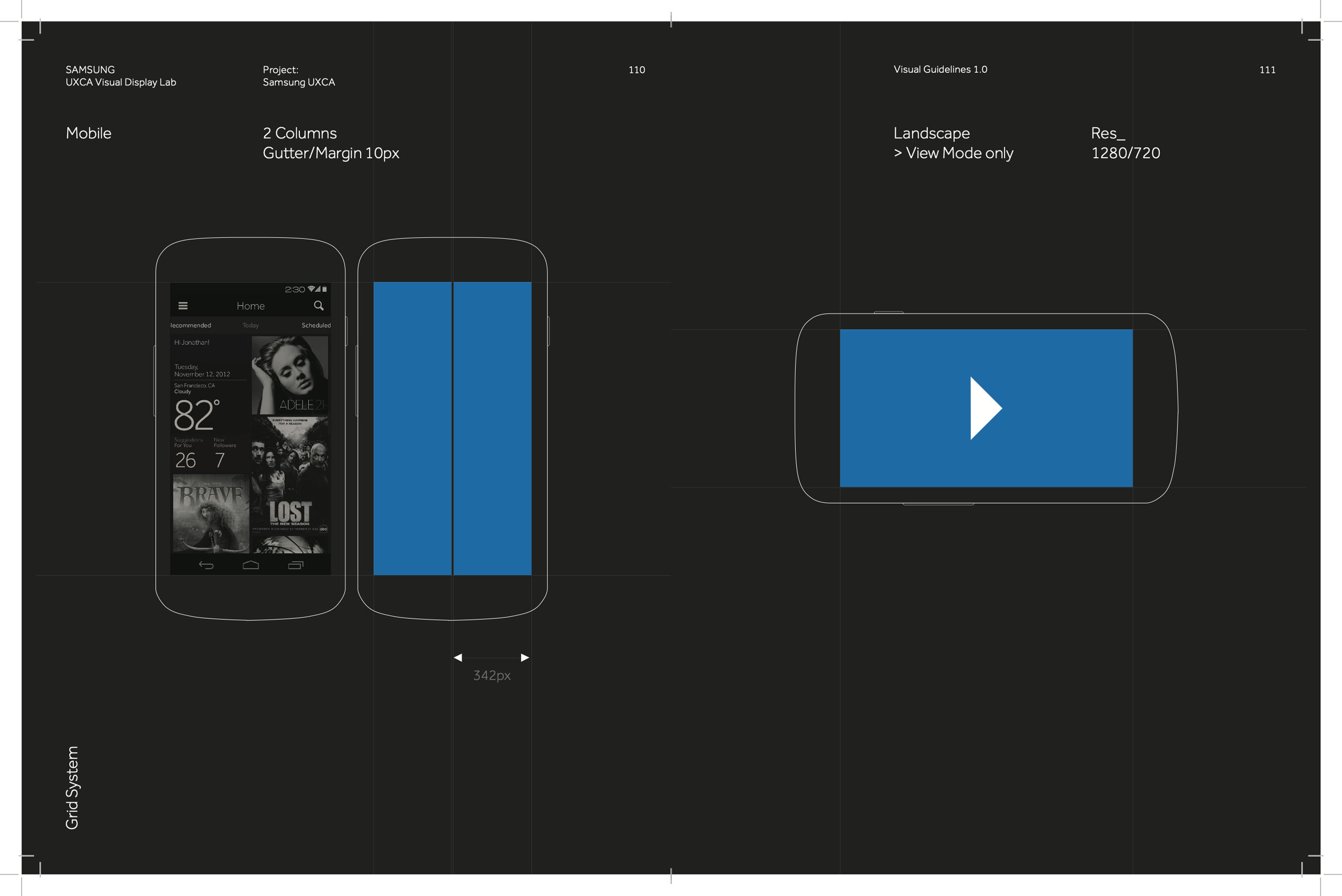
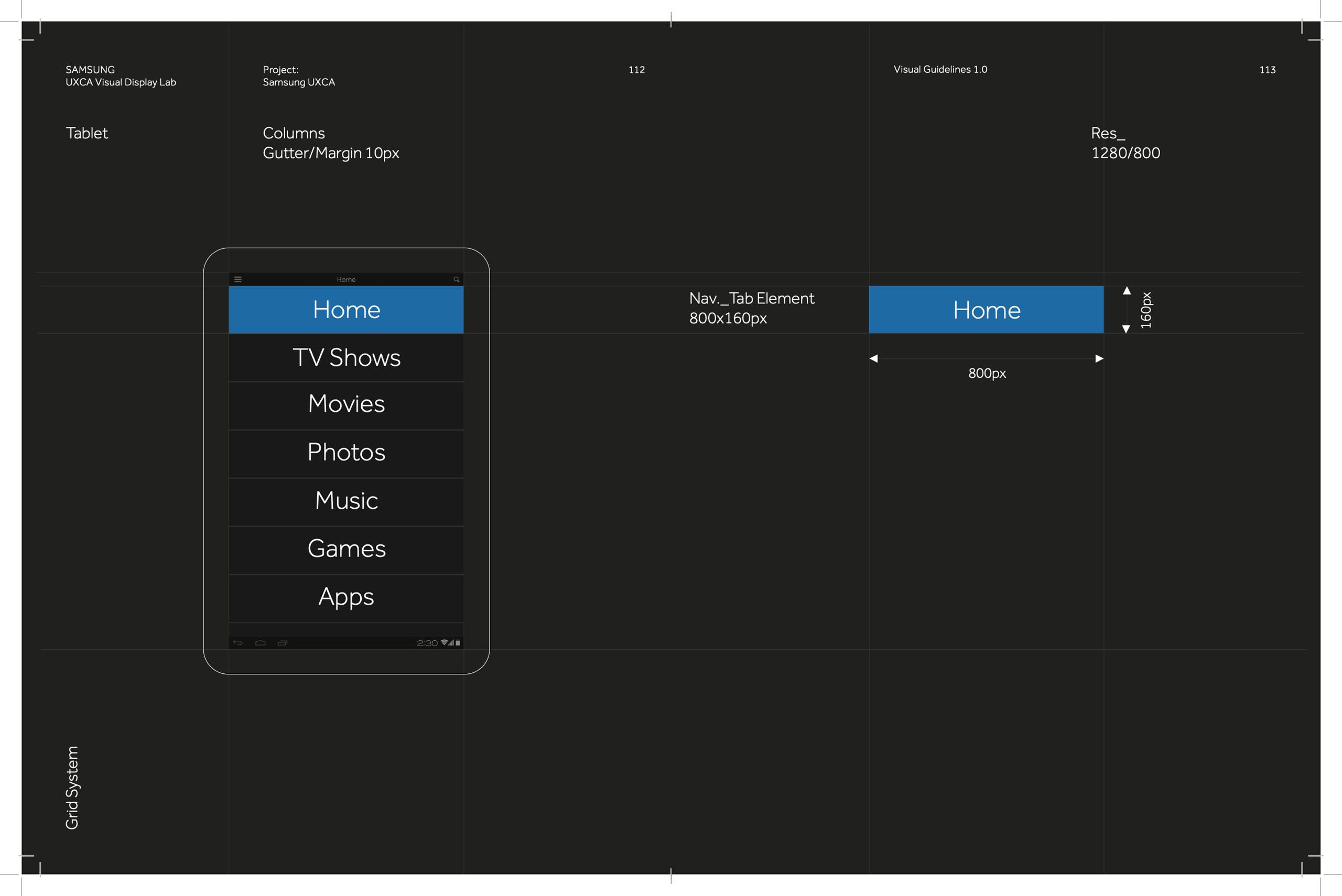
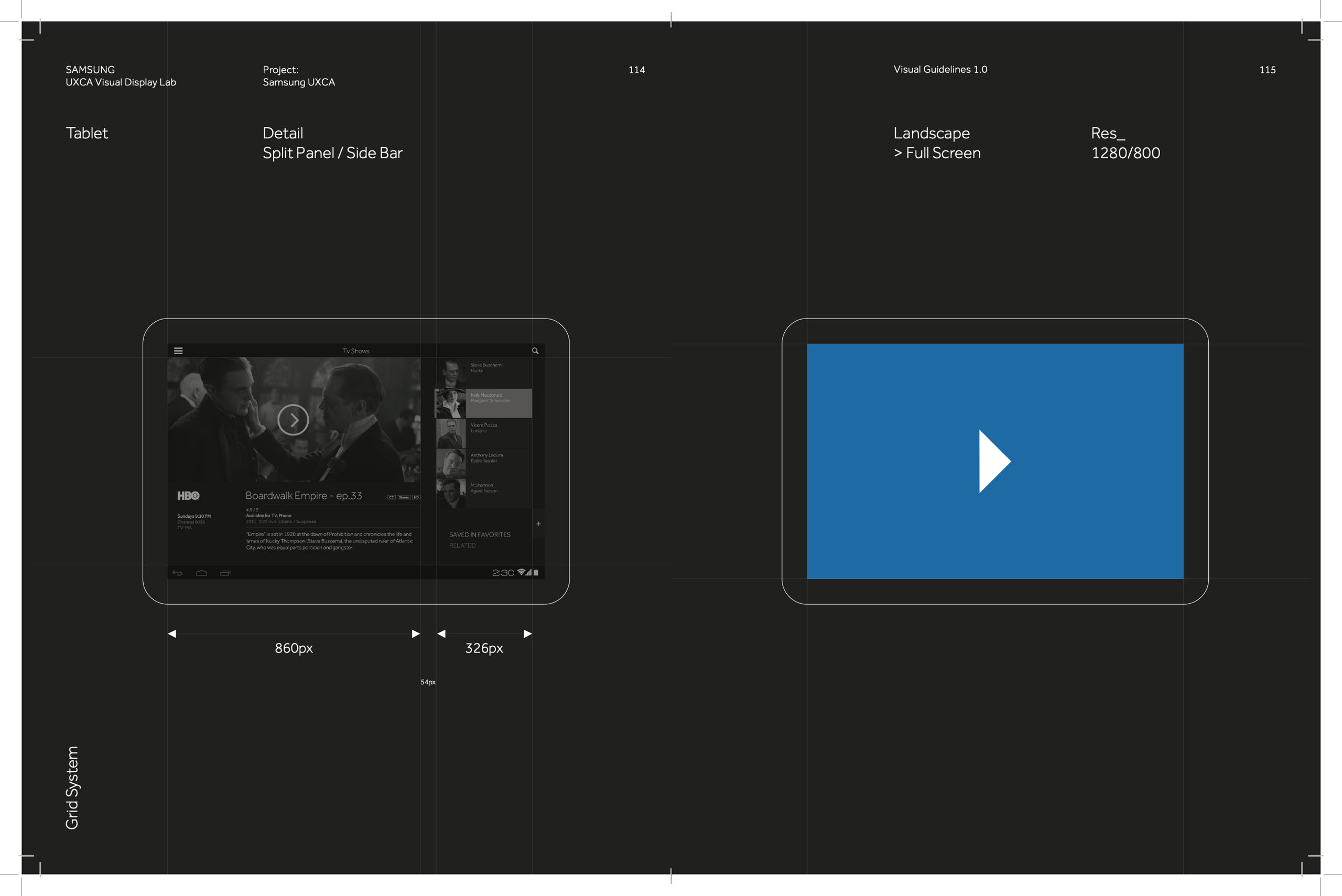
This unified design language is developed for TV, Tablet and Mobile Phone form factors.
Phases:
—Reference Sourcing & Design
—Concept Exploration
—Design & Development
—User Testing
—Design Refinements
—Motion & Transition Studies
—Documentation
Team:
—Collective Assembly (A. Chee, V. Santos, M. Dilone)
—Samsung UX Center America
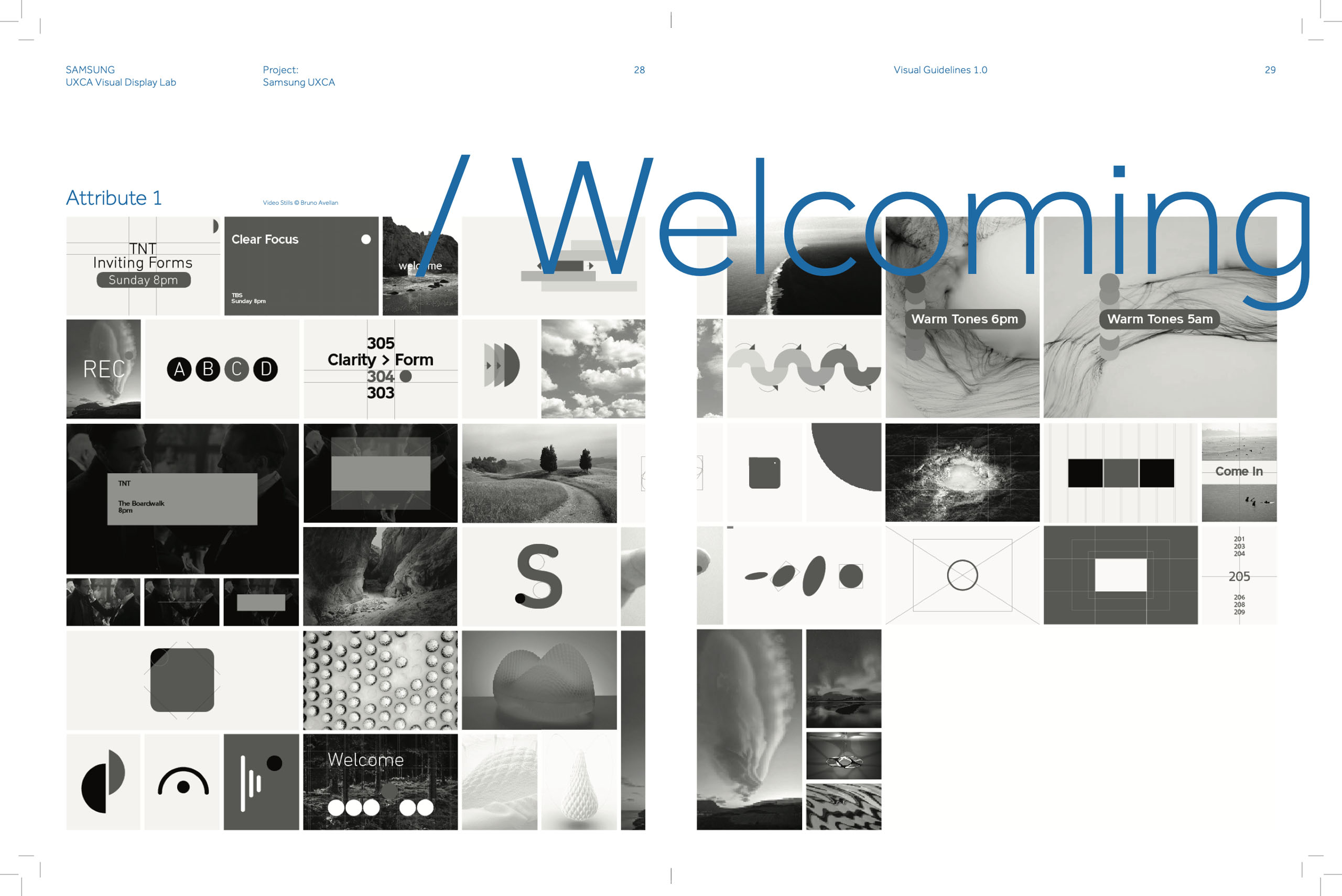
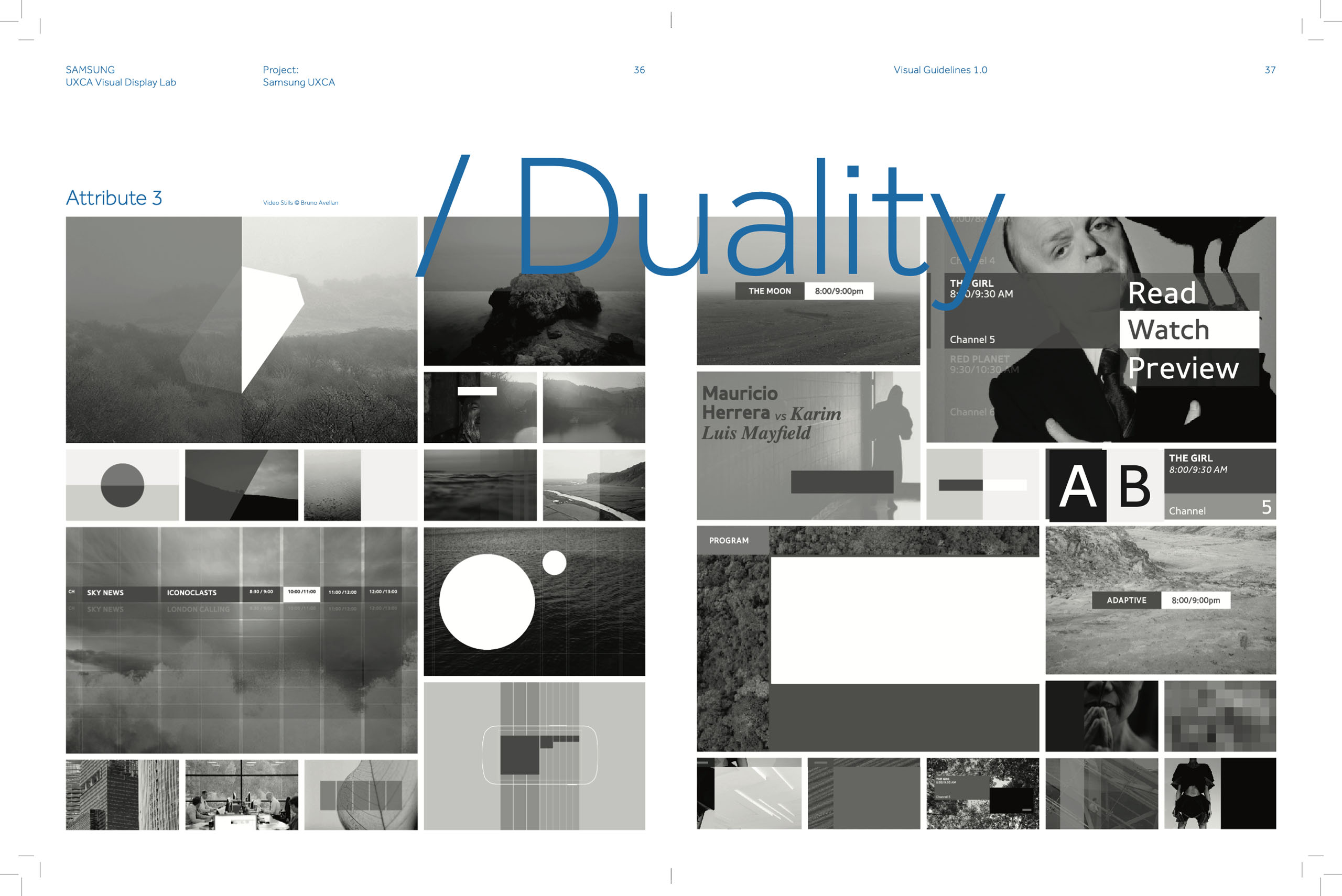
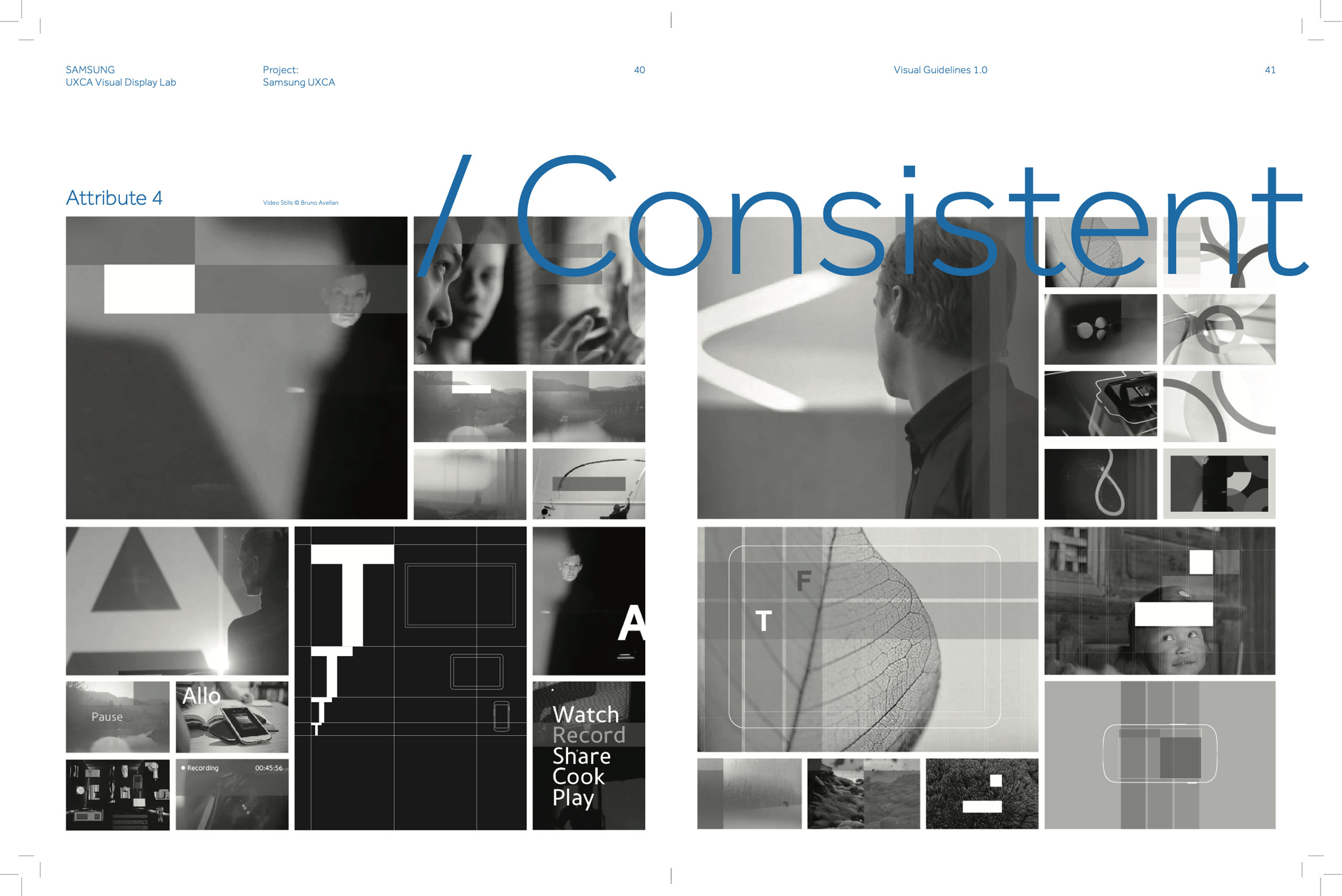
As part of the brand research phase, a series of visual and brand behavior characteristics were identified – all of which are unique to Samsung.
From this research, the concept of the Spotlight emerged.
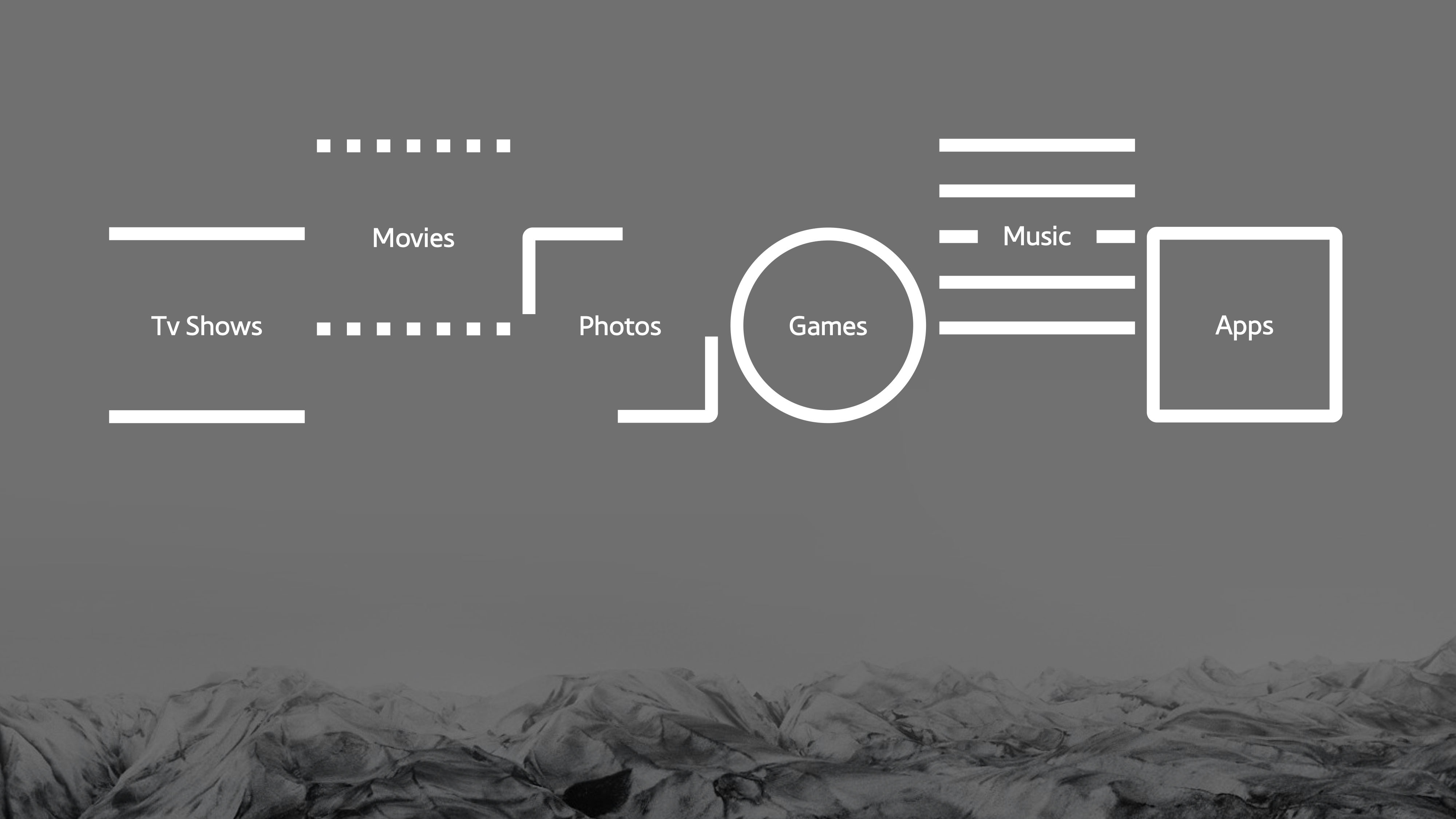
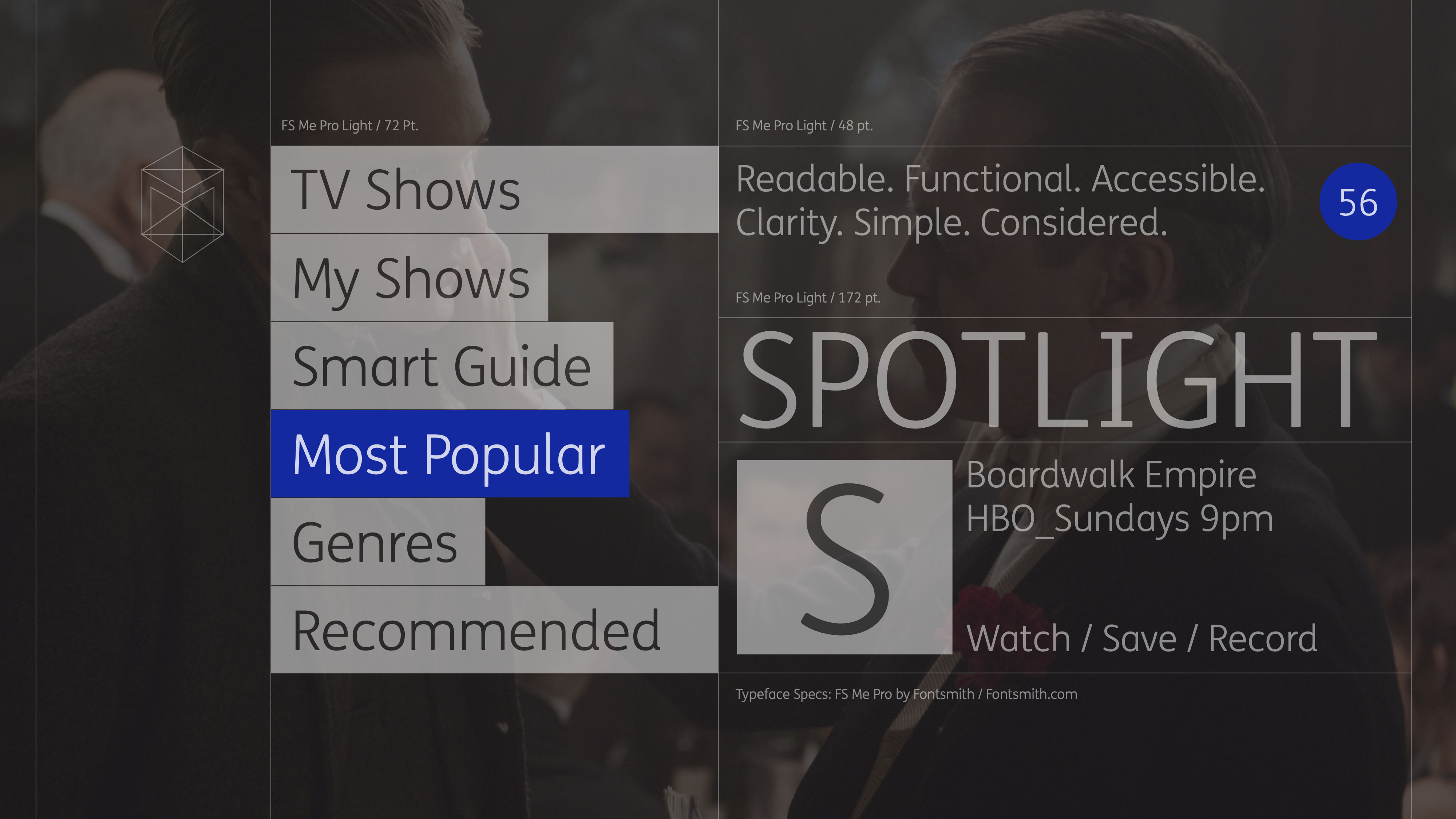
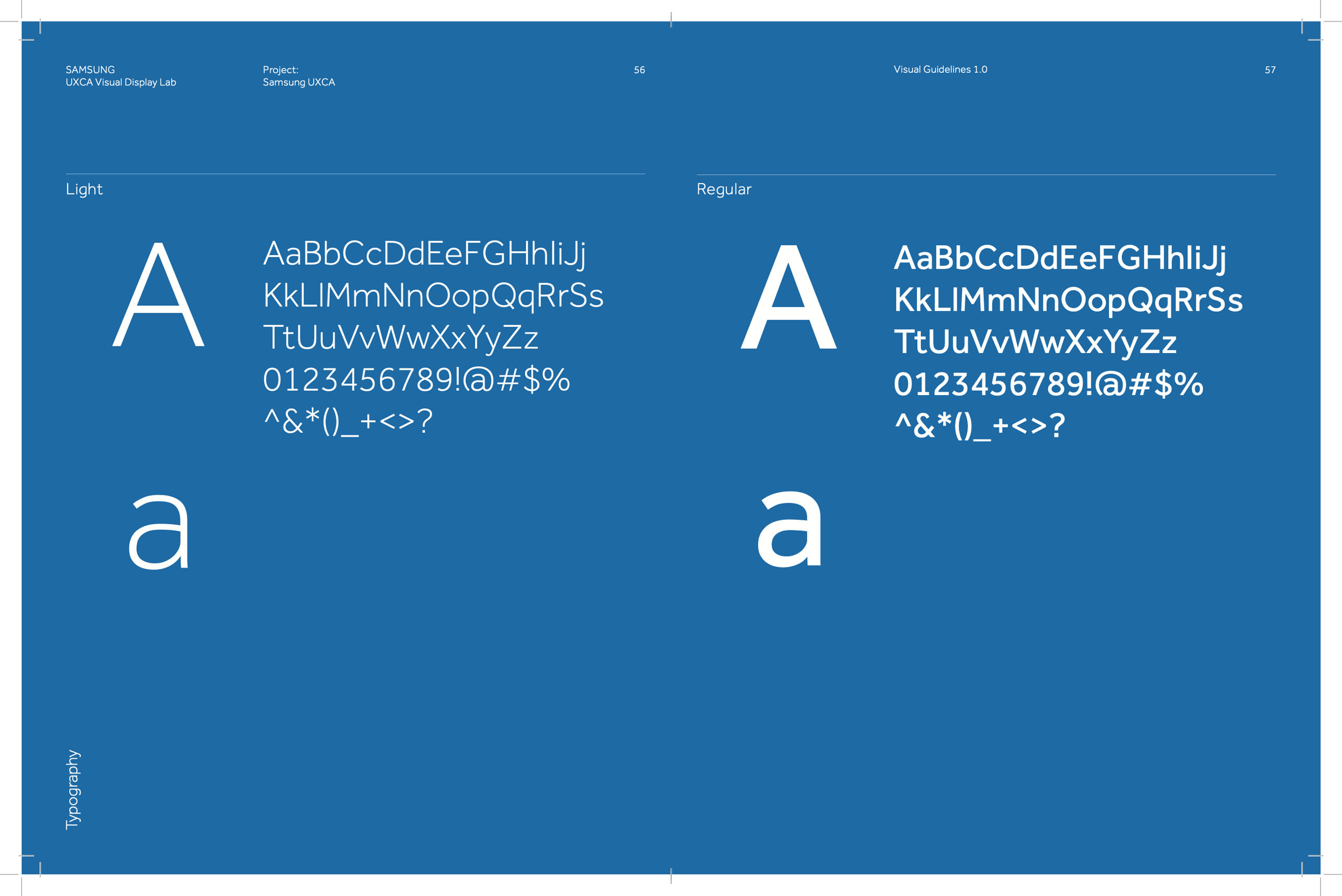
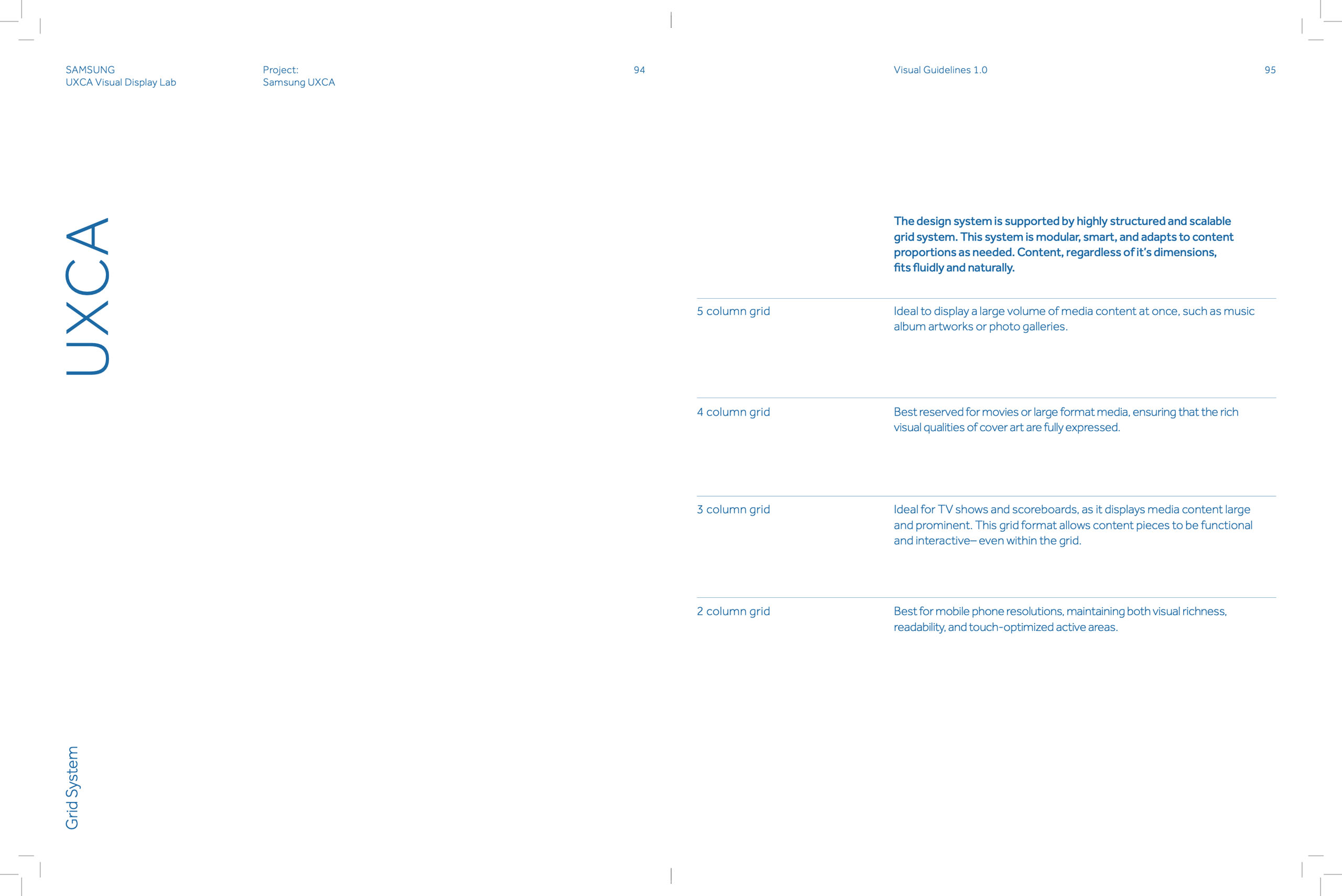
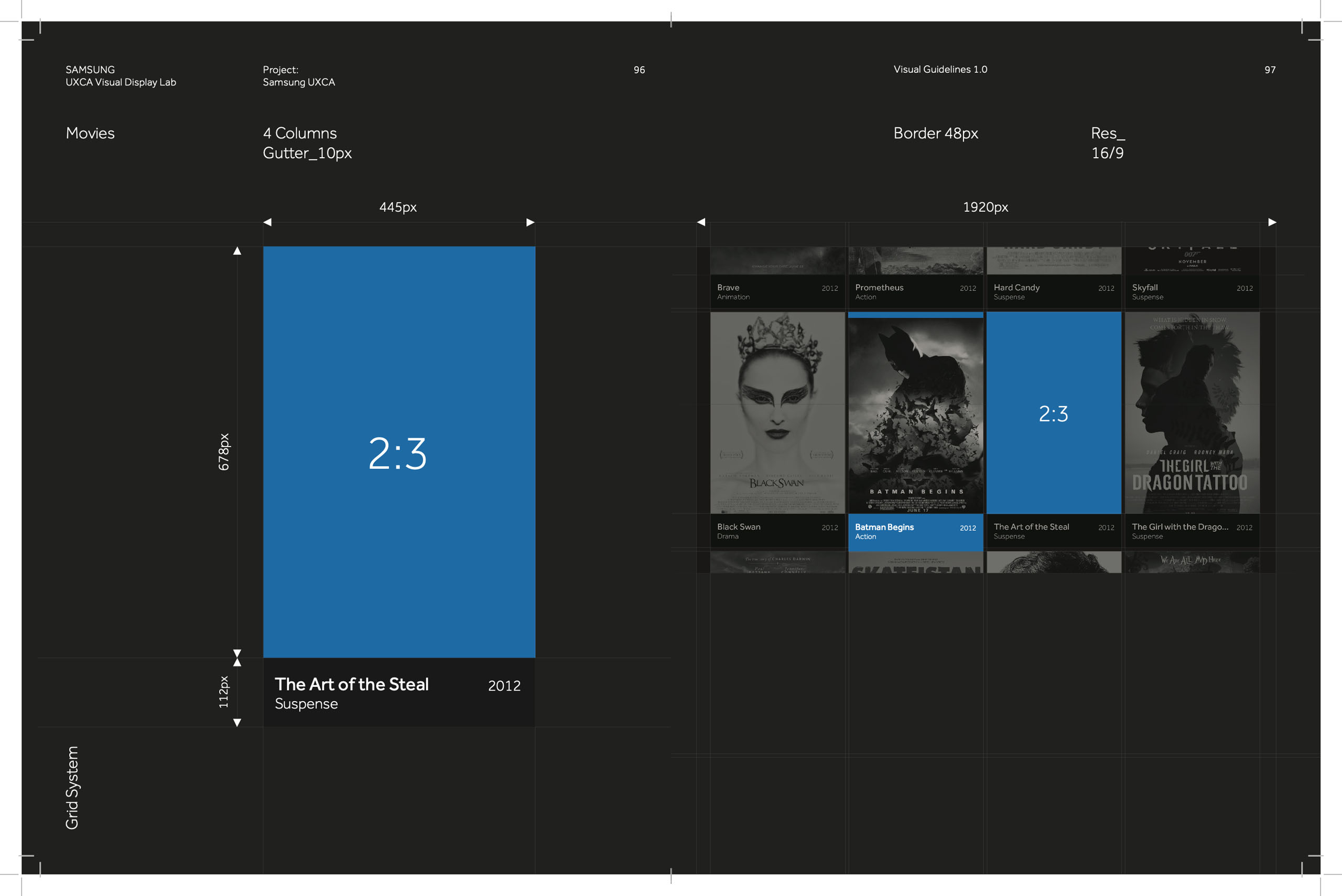
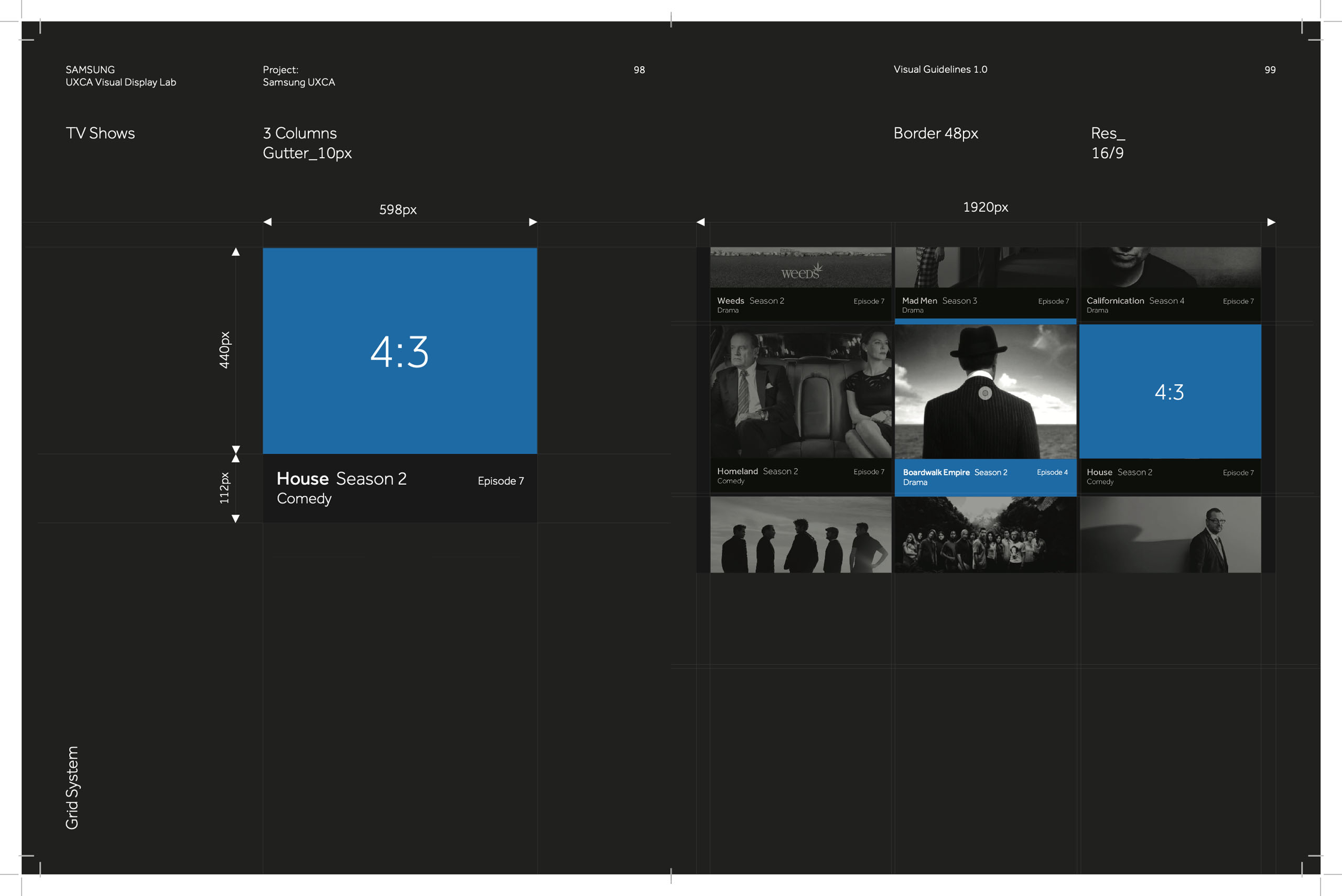
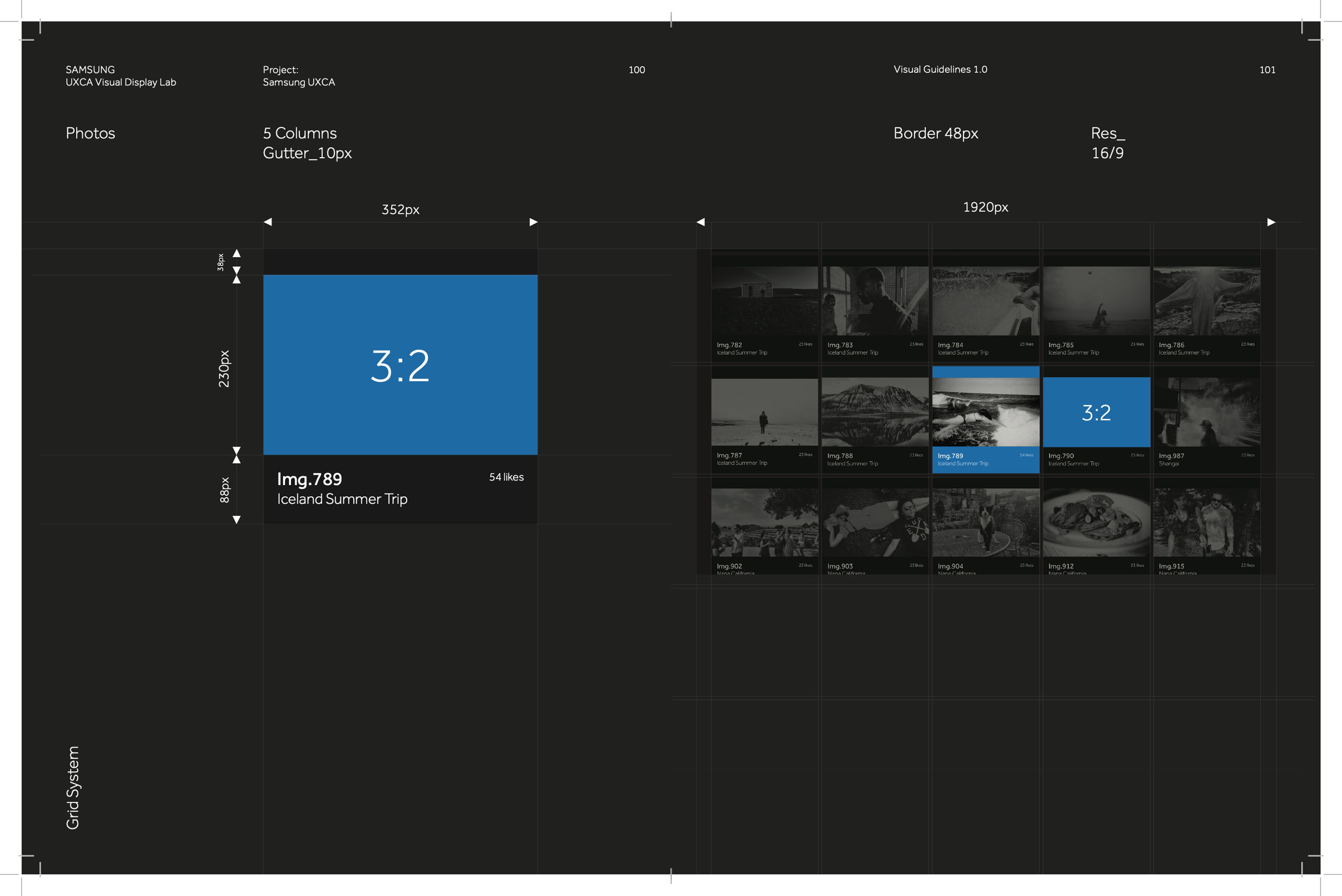
Spotlight, in it’s essence, is a branded interface concept that puts focus, clarity, and simplicity at the core of the user experience. The Spotlight manifests itself as a functional and neutral design layer. Additionally, interaction behaviors and motion transitions highlight content and guide users throughout the experience.
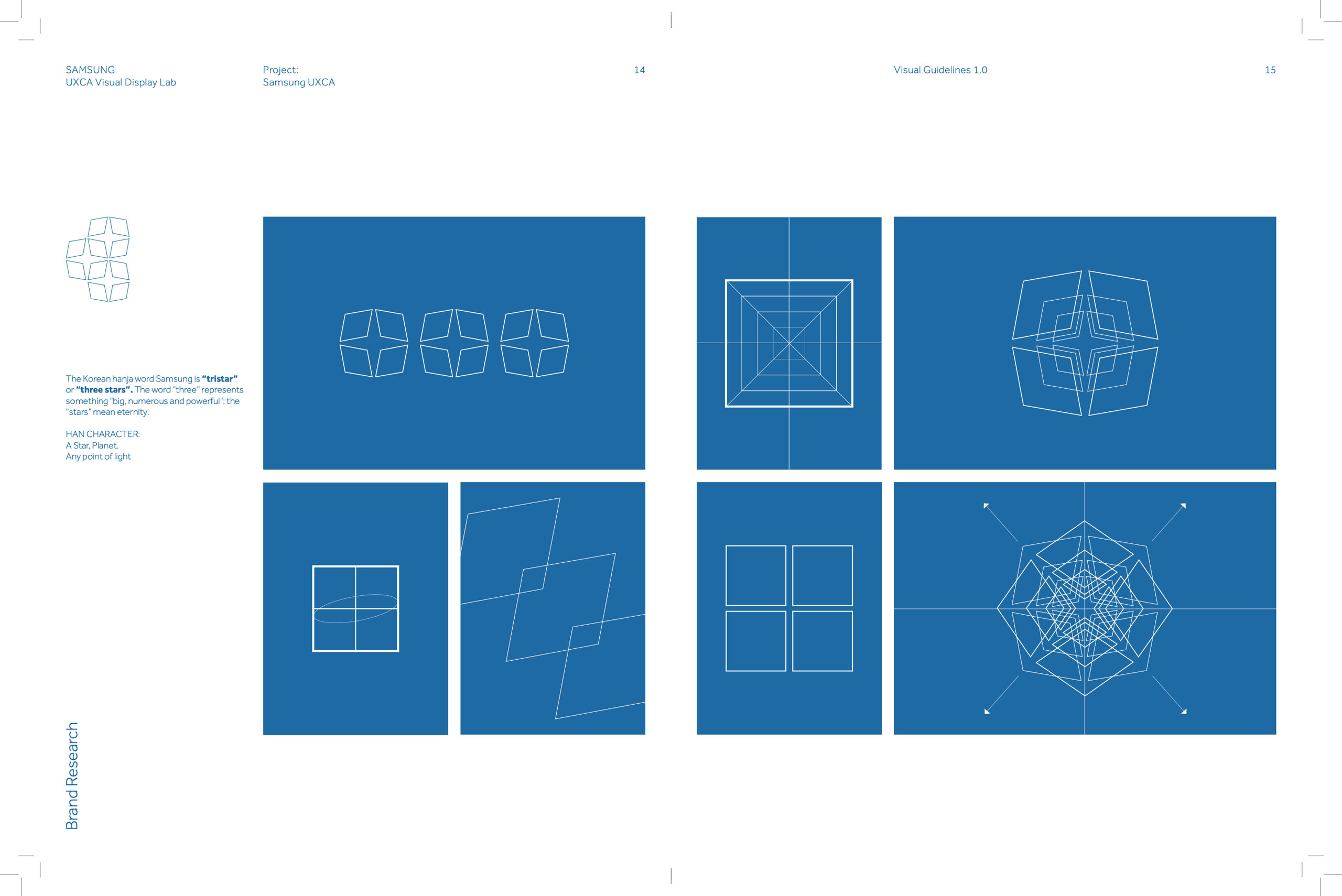
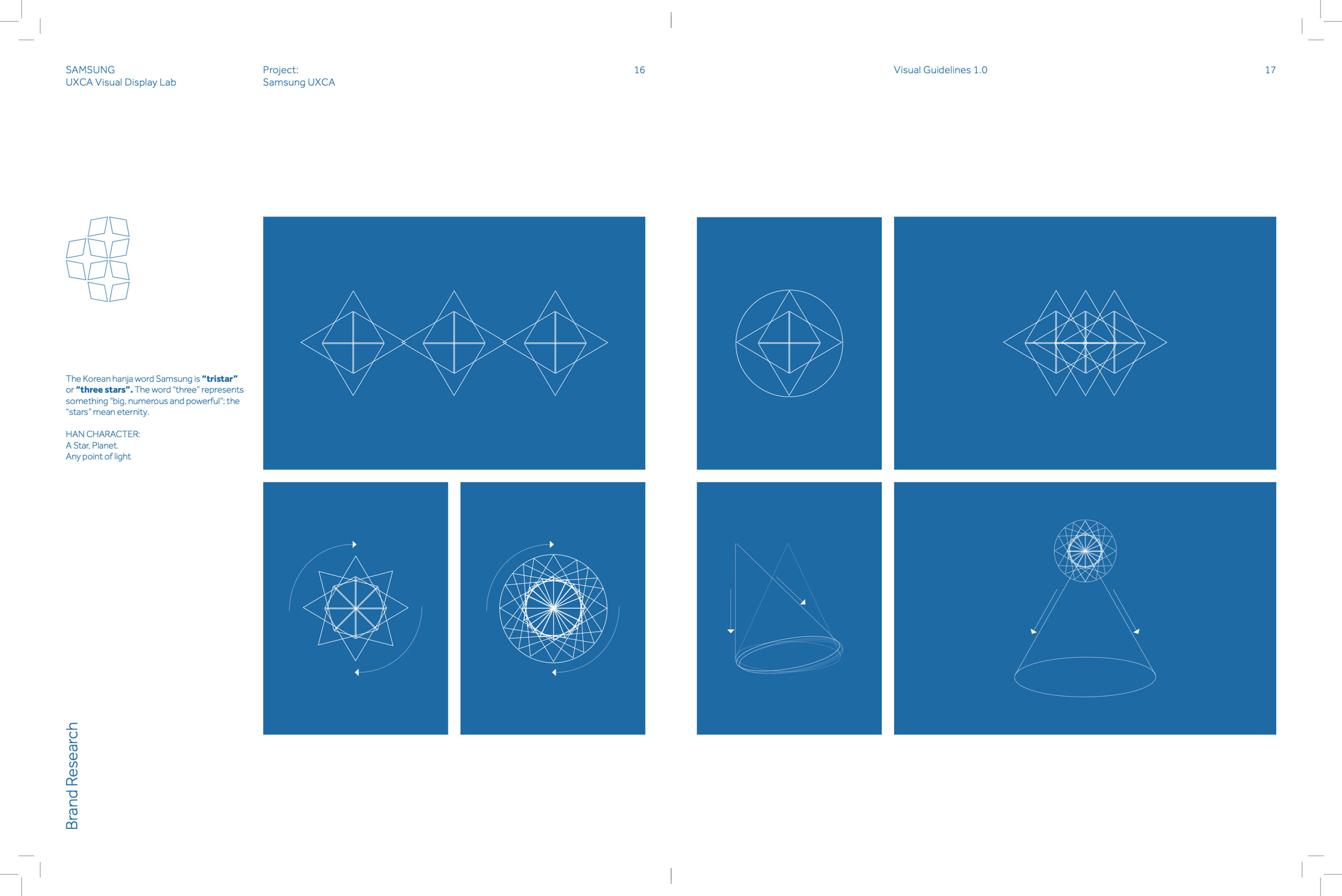
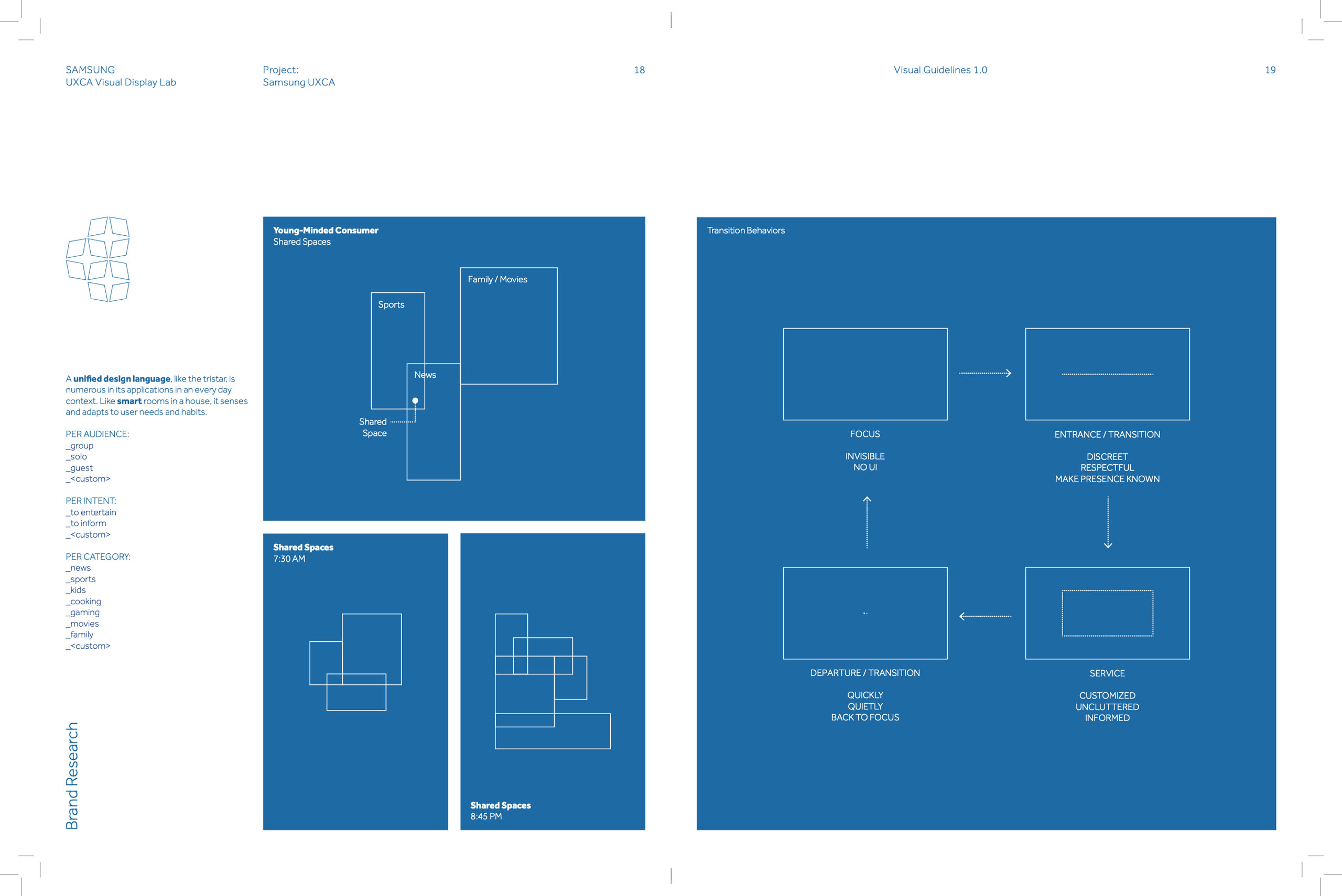
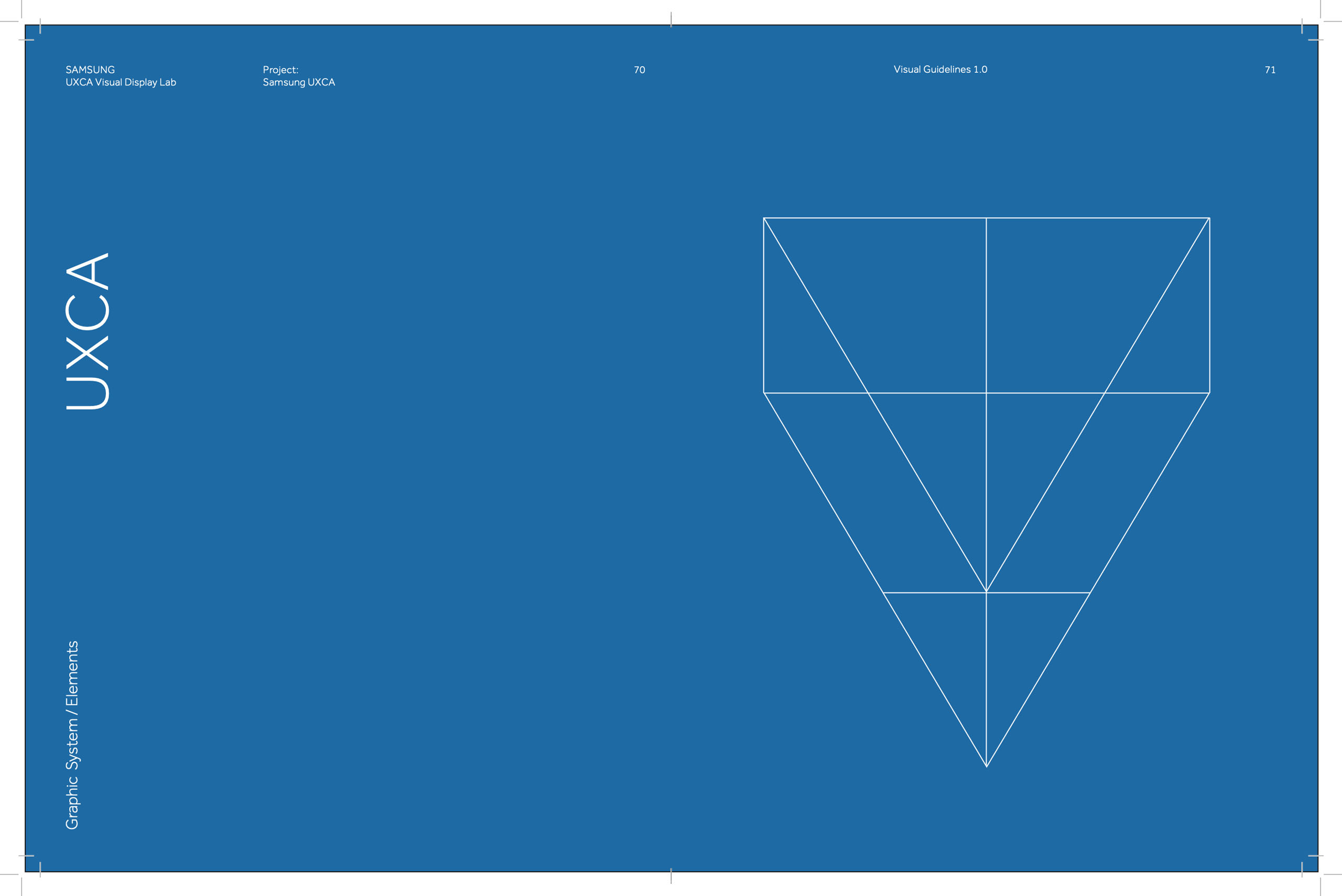
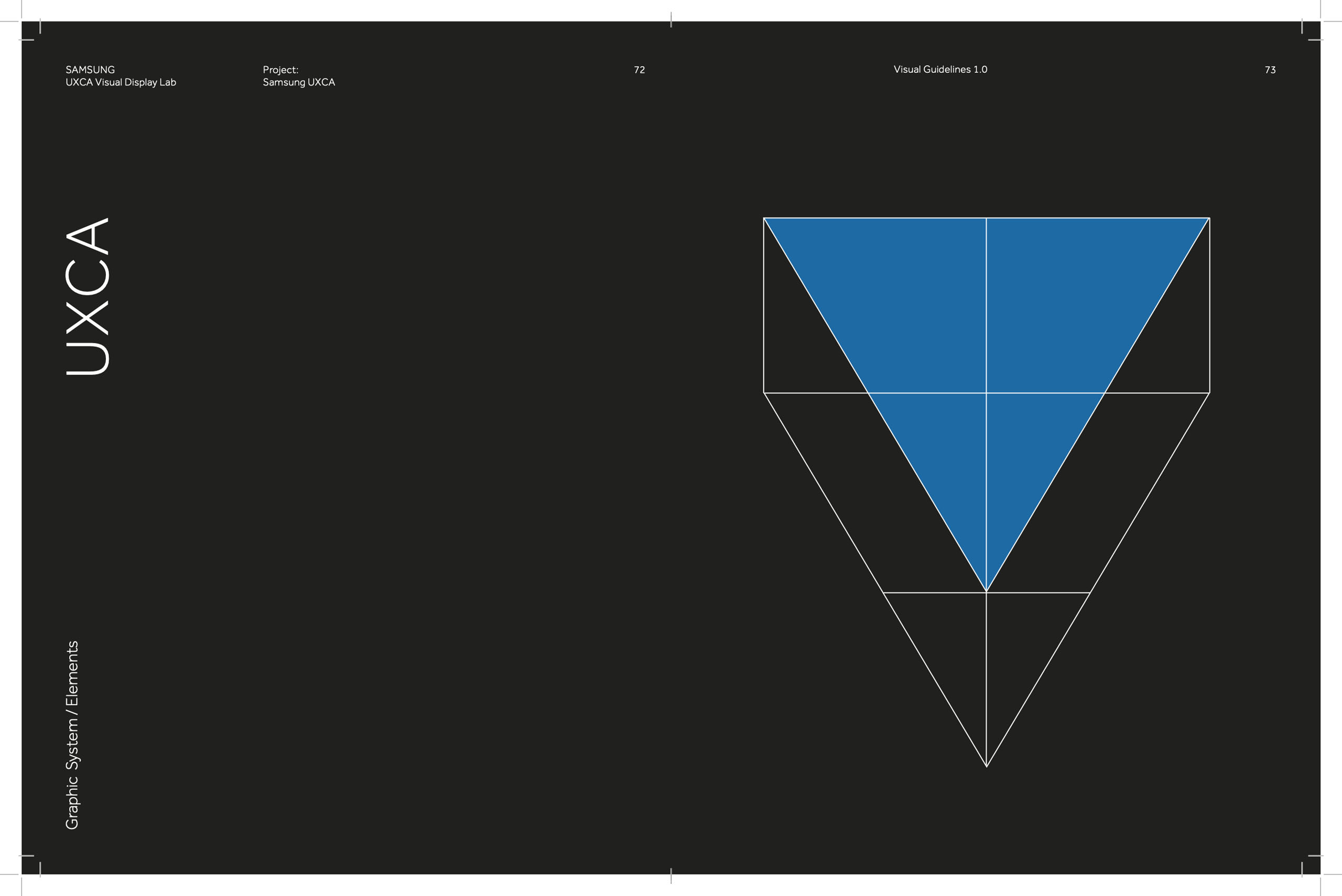
The Korean hanja word Samsung is “tristar” or “three stars”. The word “three” represents something “big, numerous and powerful”; the “stars” mean eternity.
A unified design language, like the tristar, is numerous in its applications in an every day context. Like smart rooms in a house, it senses and adapts to user needs and habits.
Per Audience ↴
Group, Solo, Guest, (Custom)
Per Intent ↴
To entertain, To inform, (Custom)
Per Category ↴
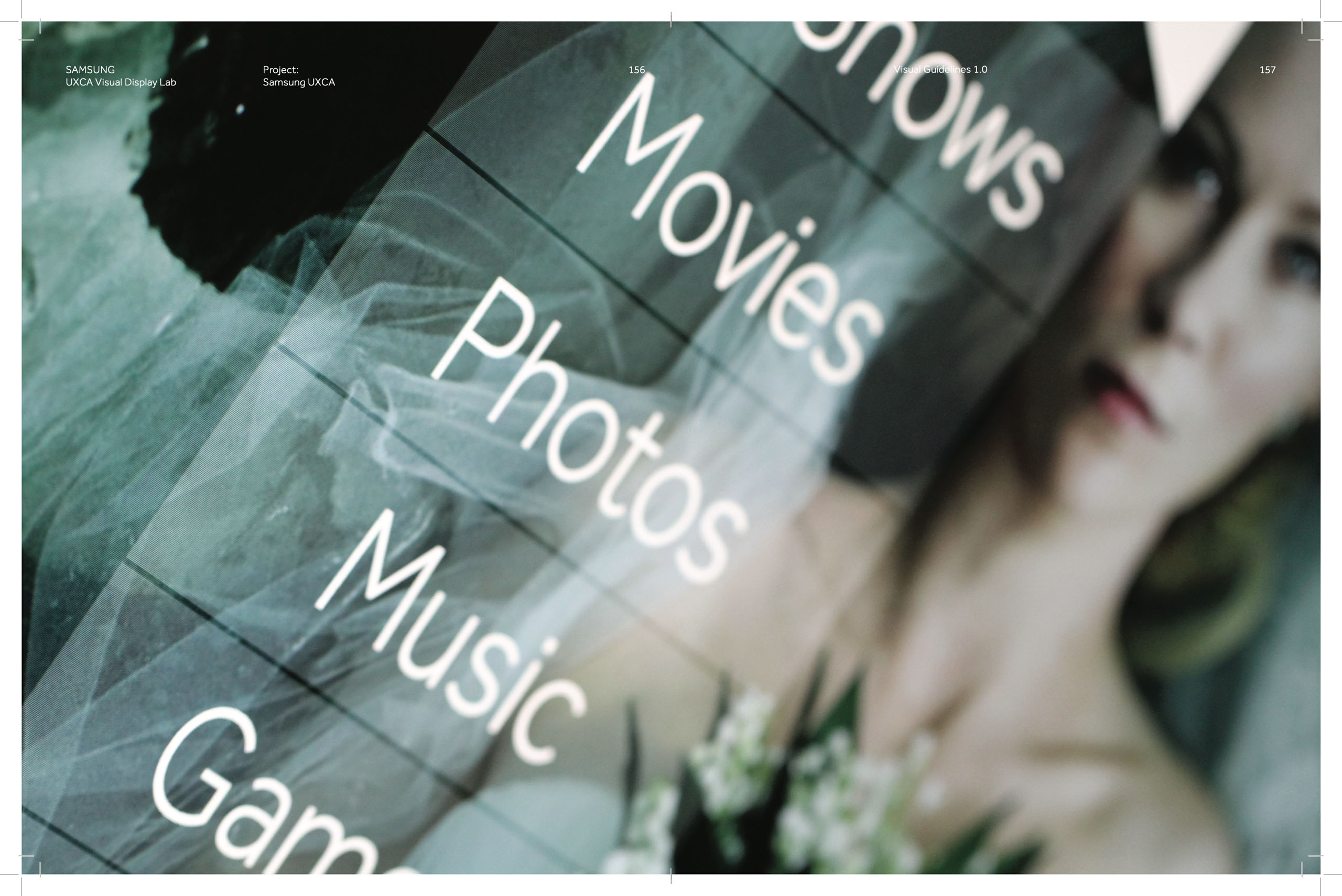
News, Sports, Kids, Cooking, Gaming, Movies, Family, (Custom)
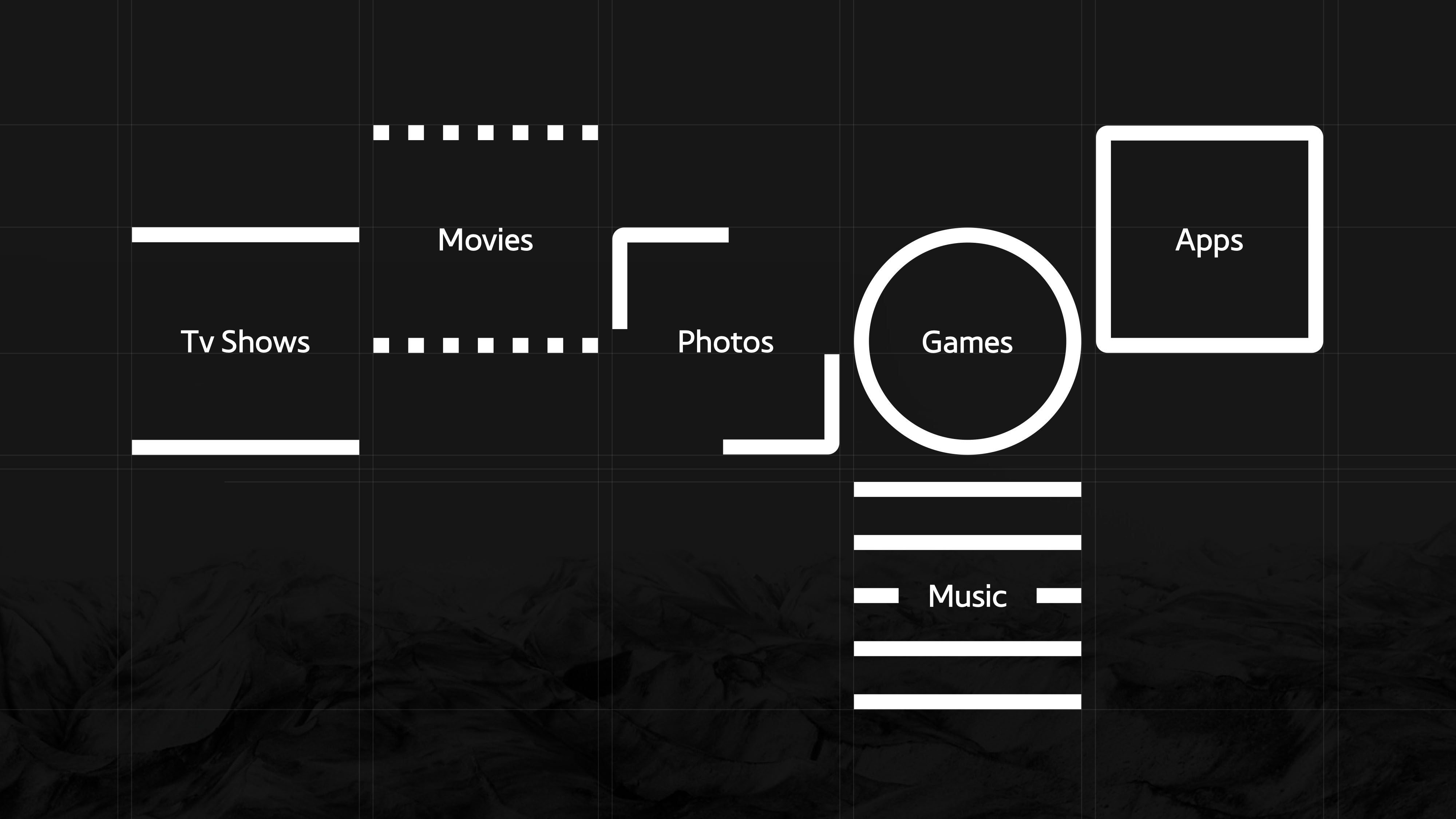
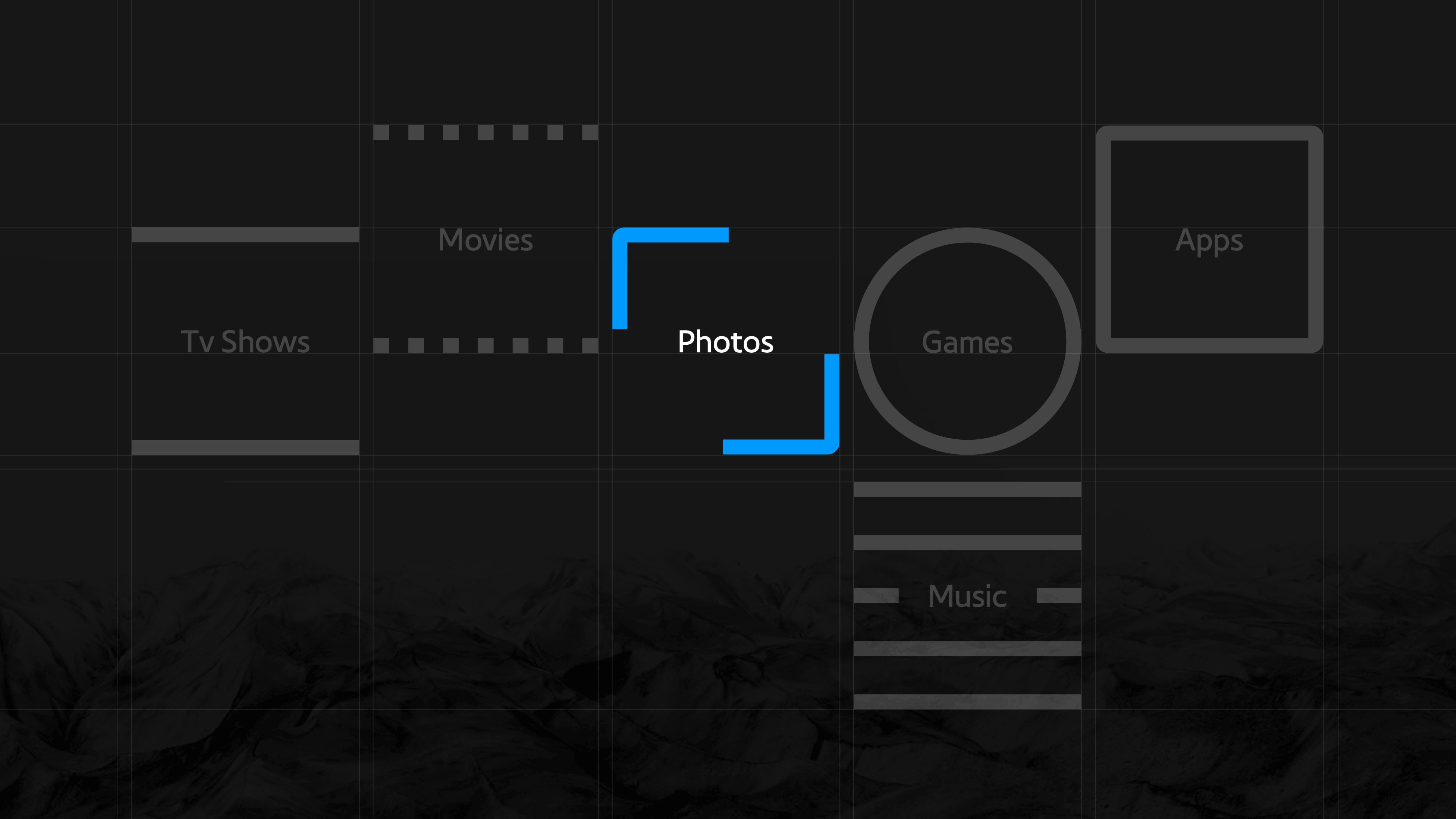
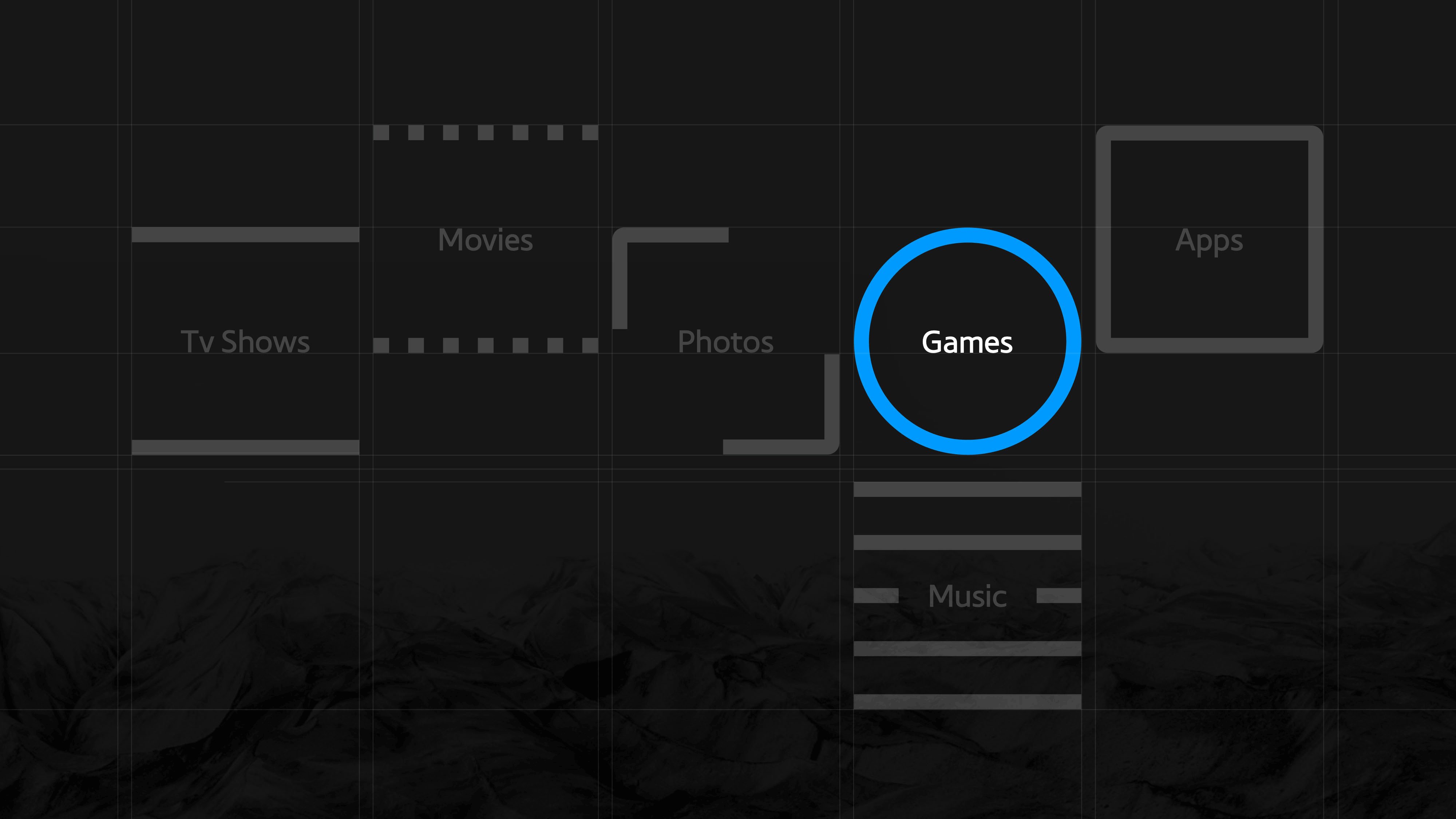
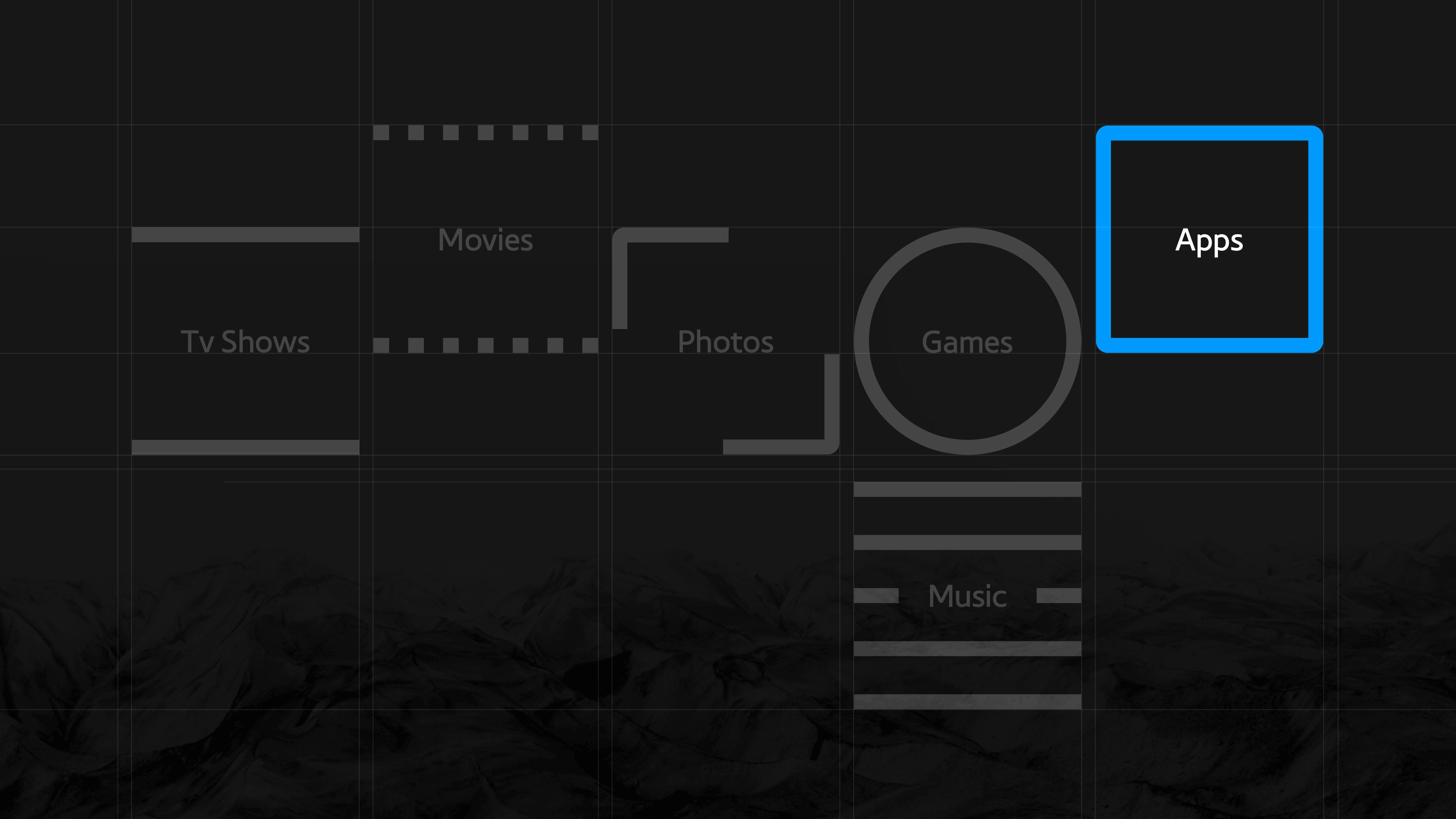
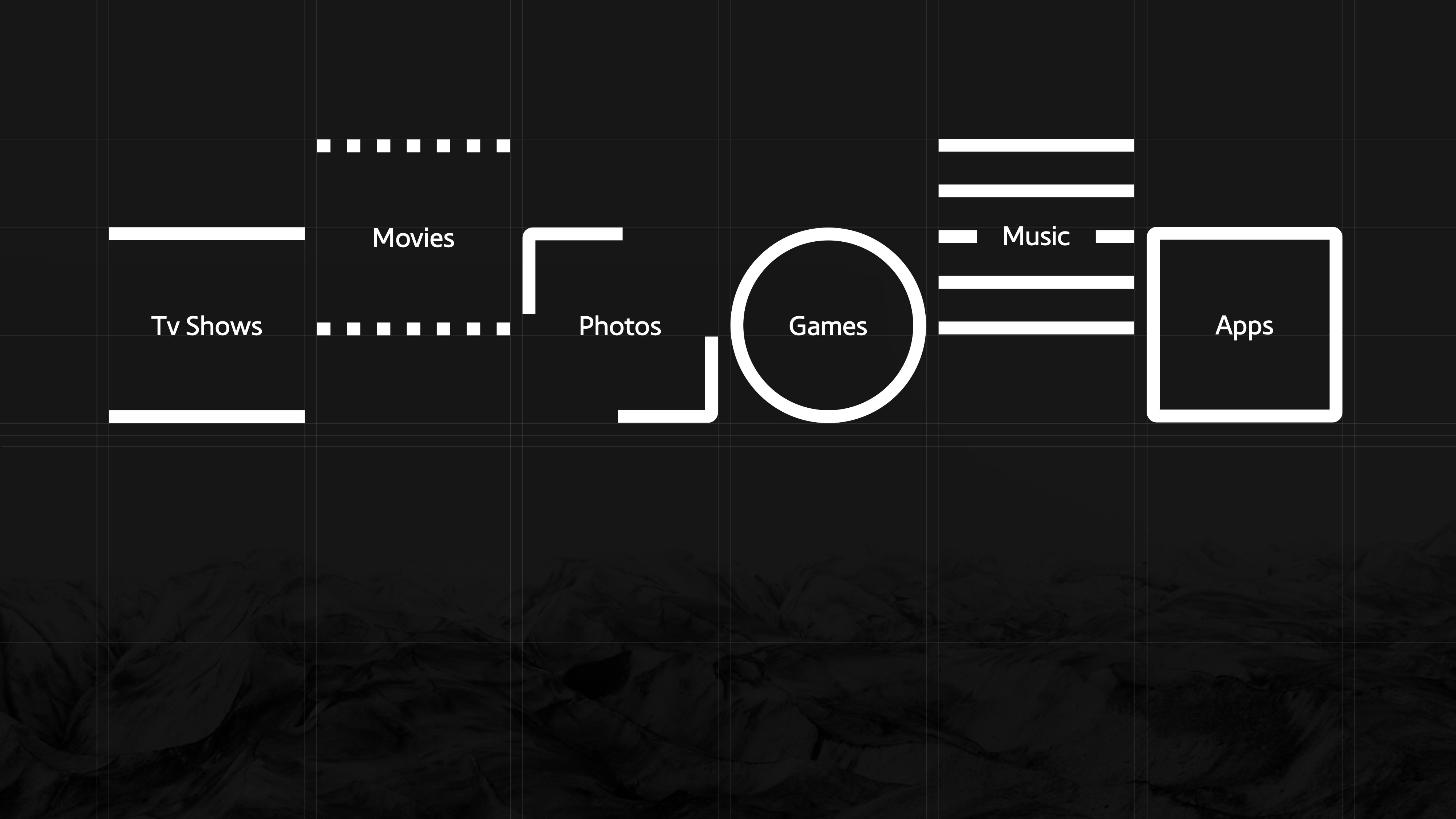
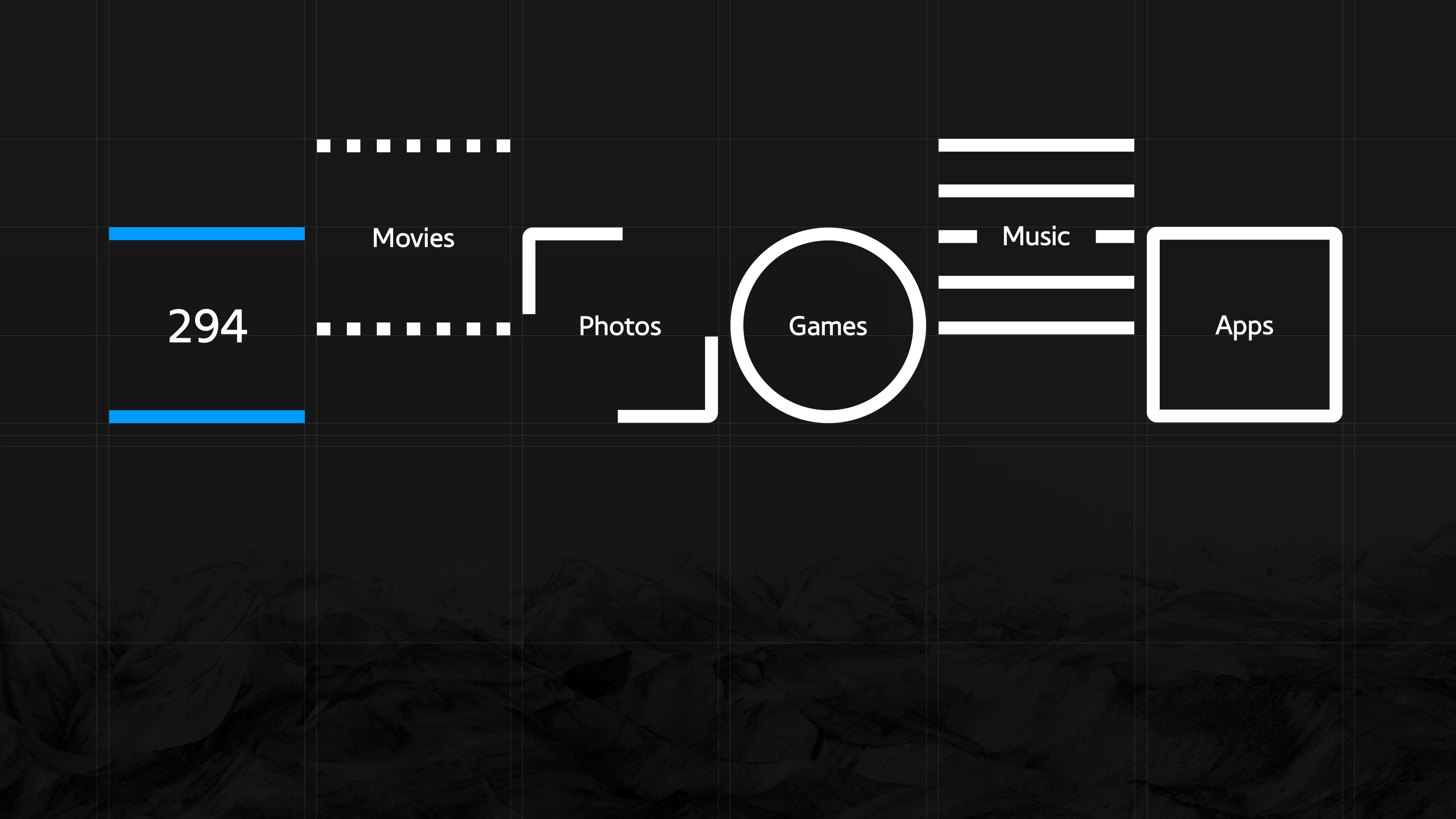
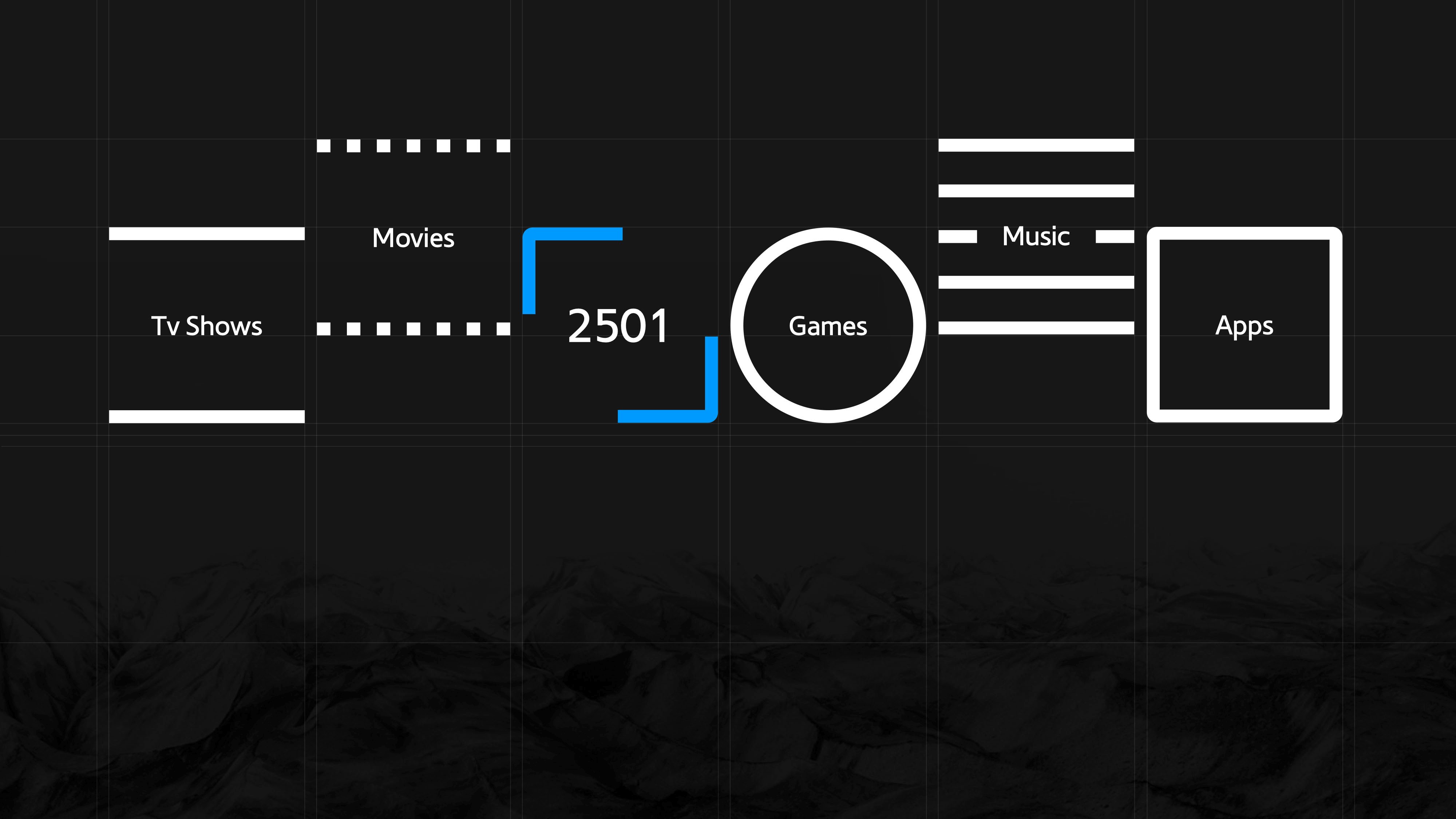
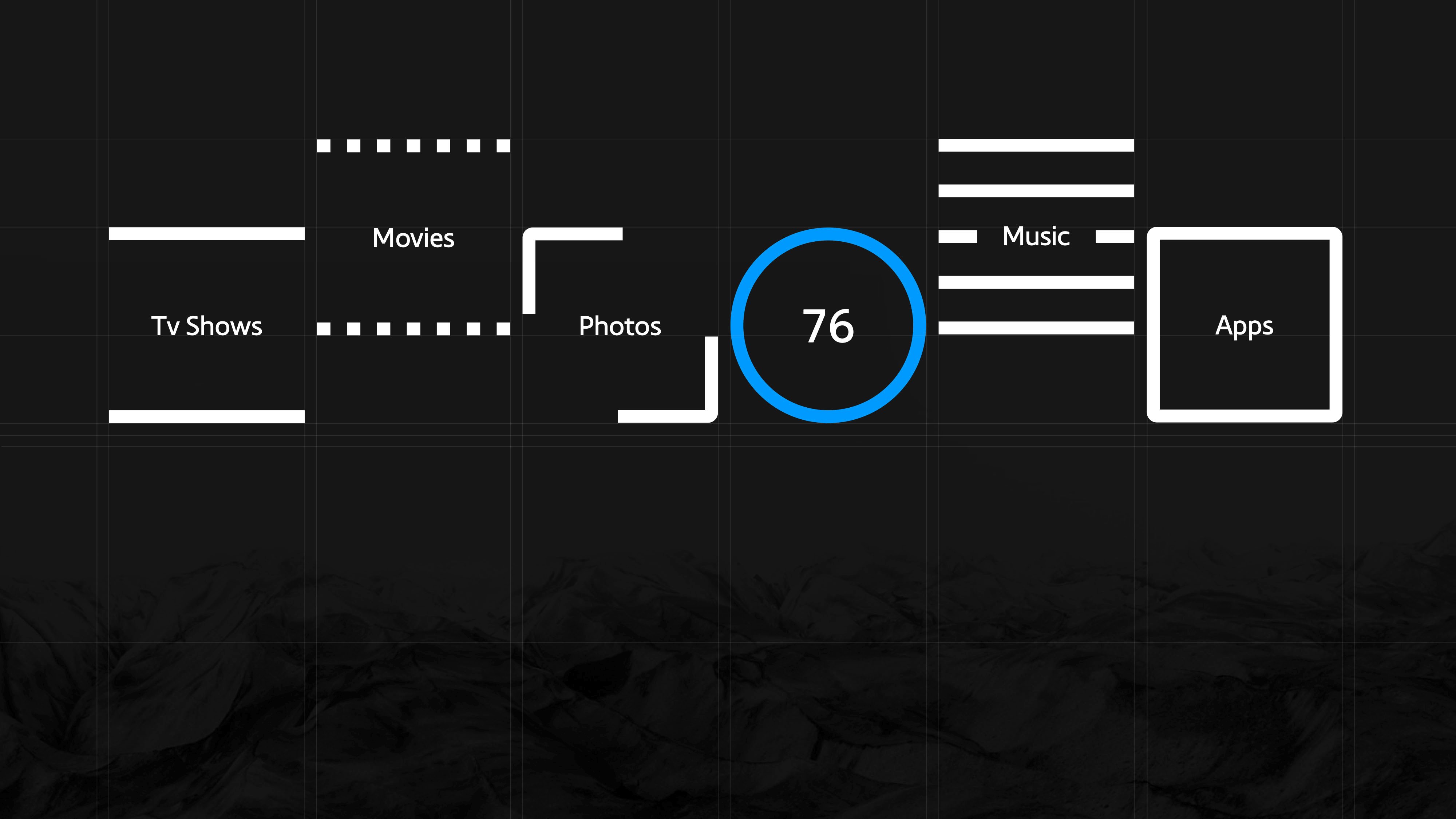
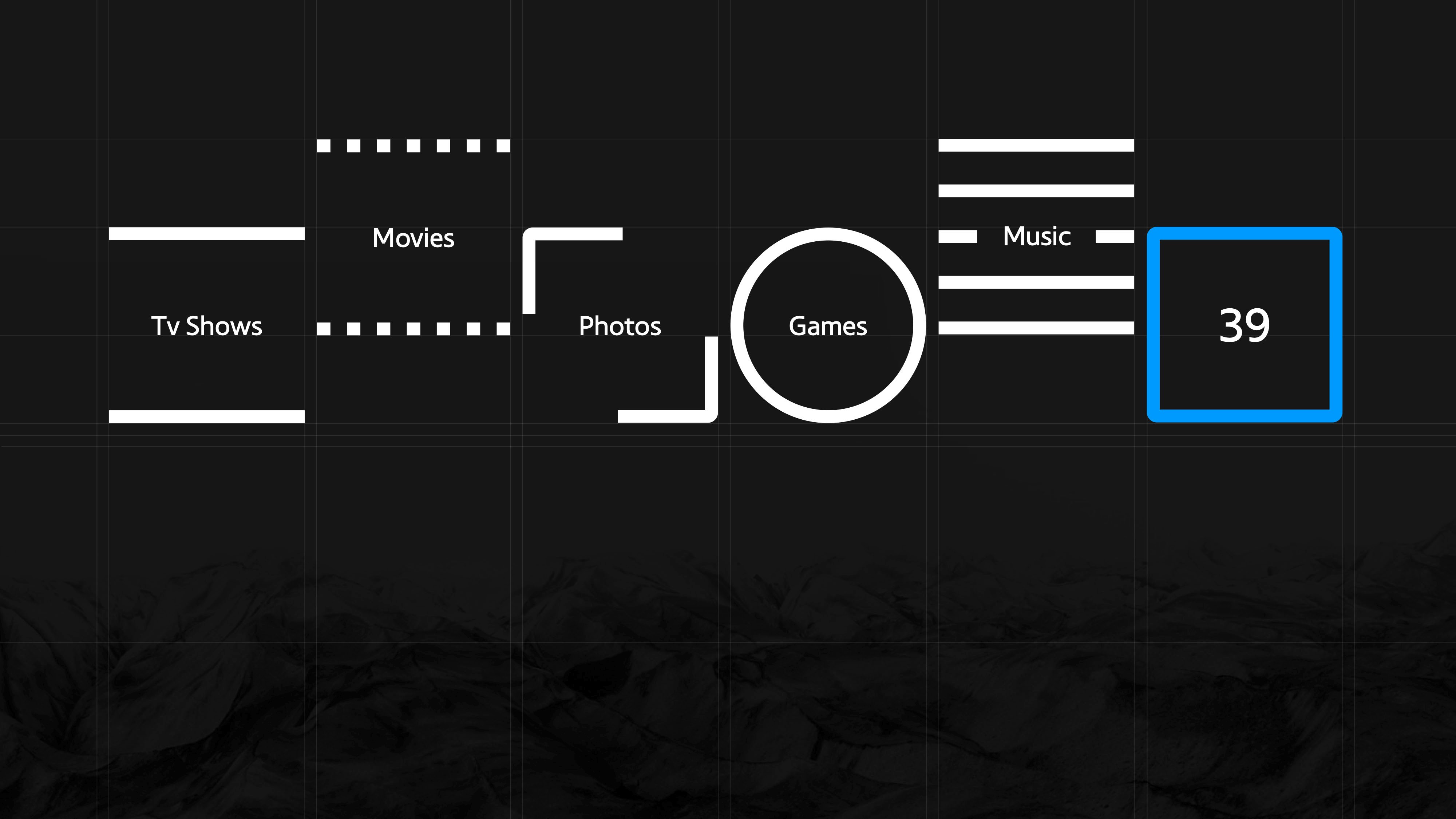
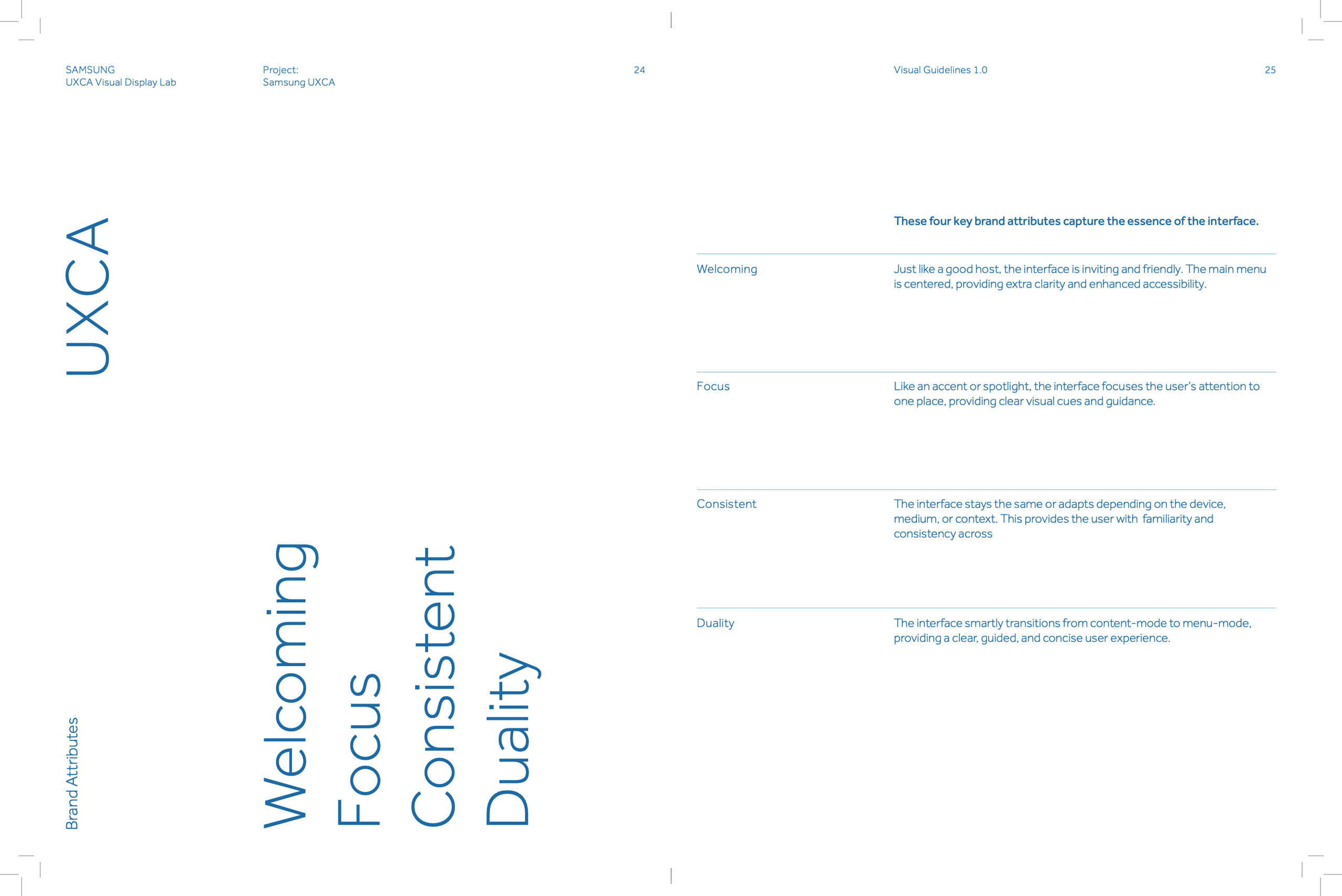
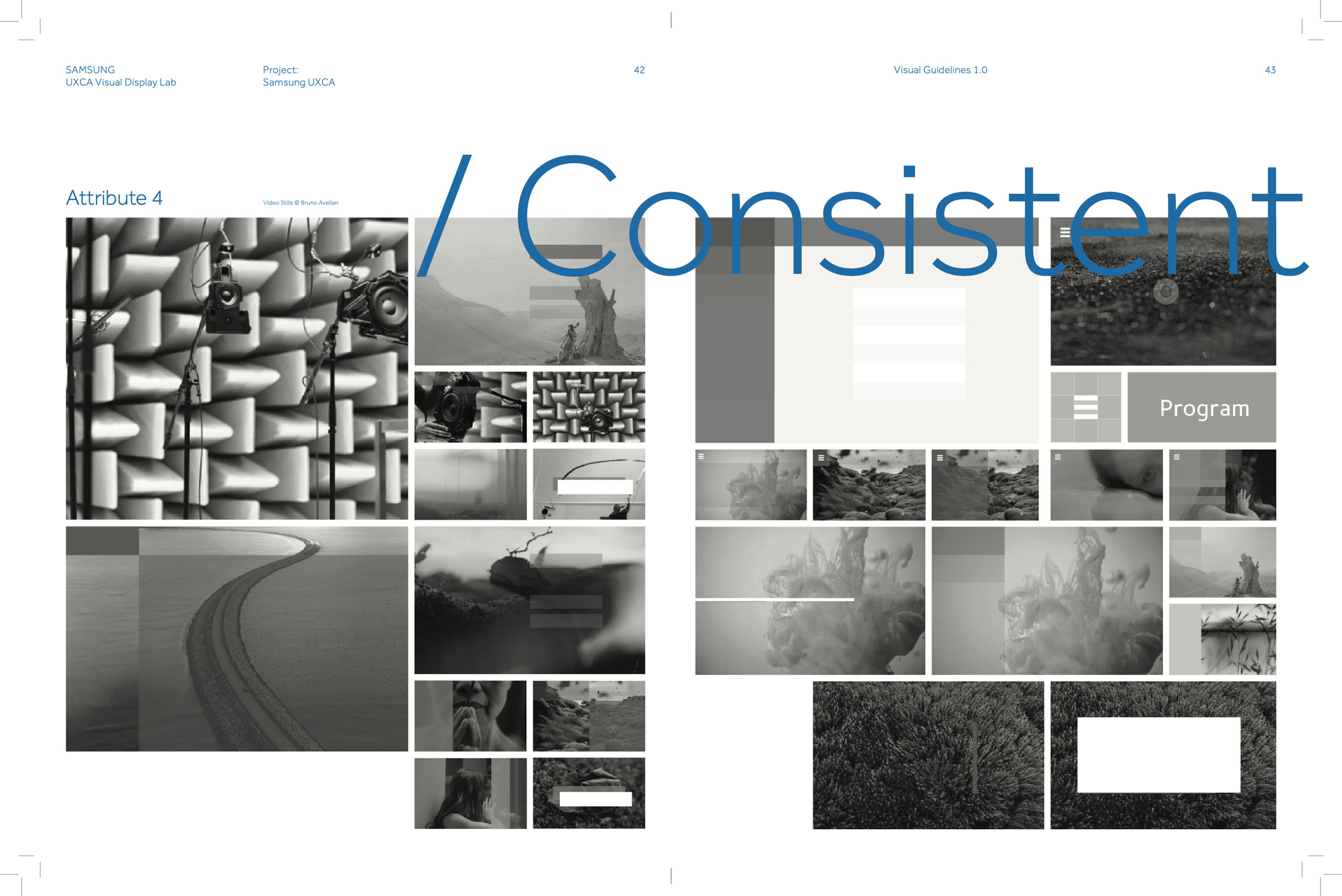
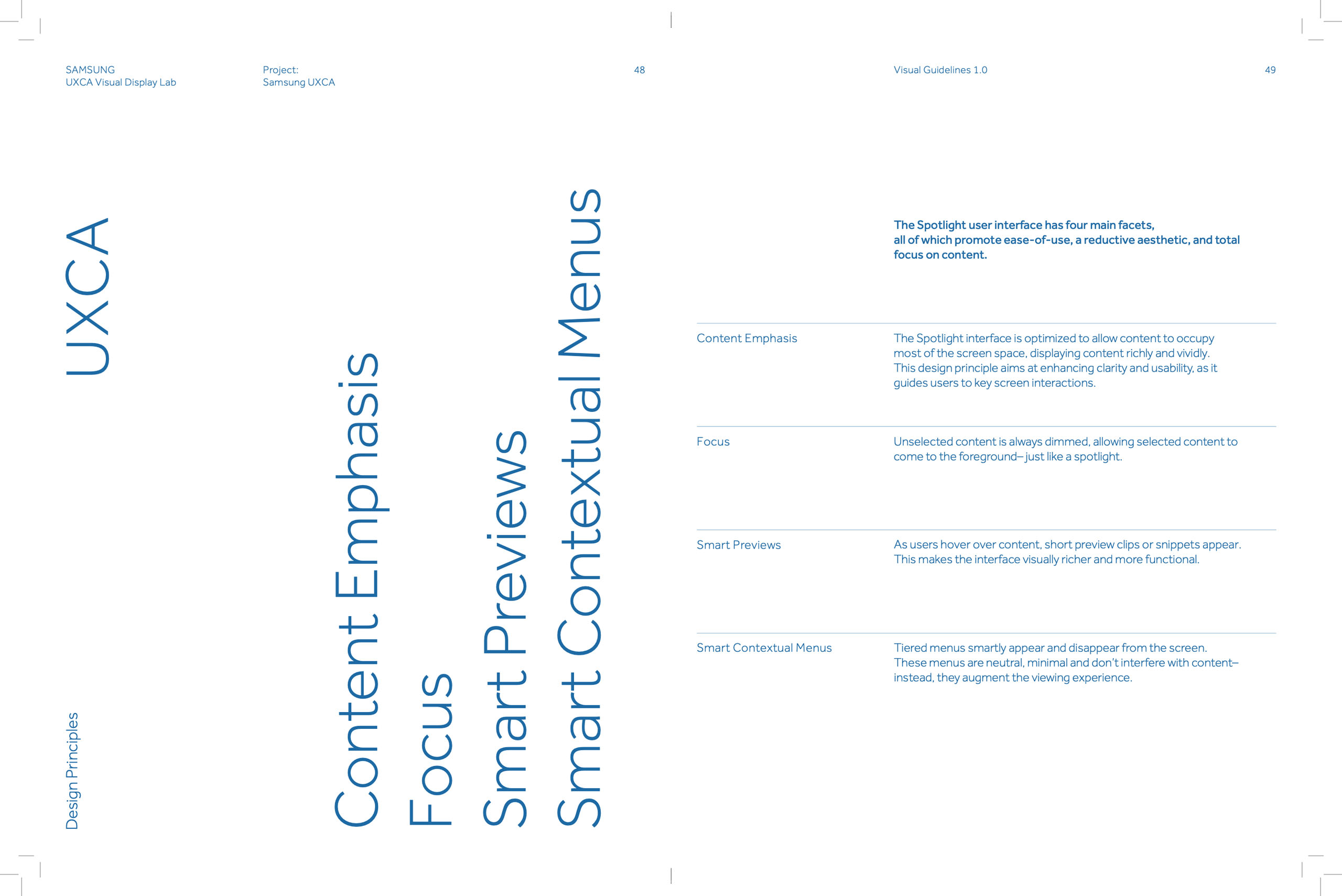
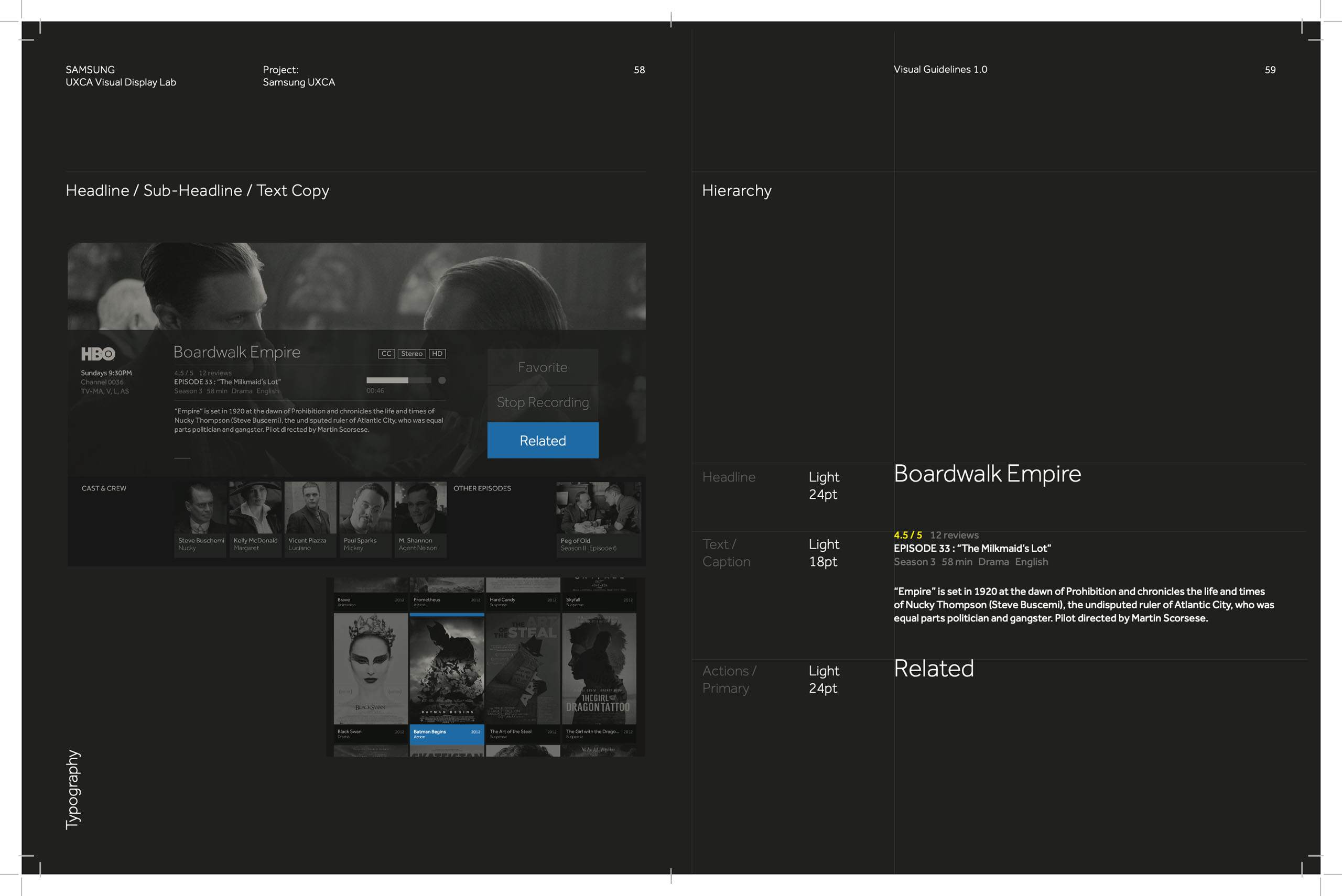
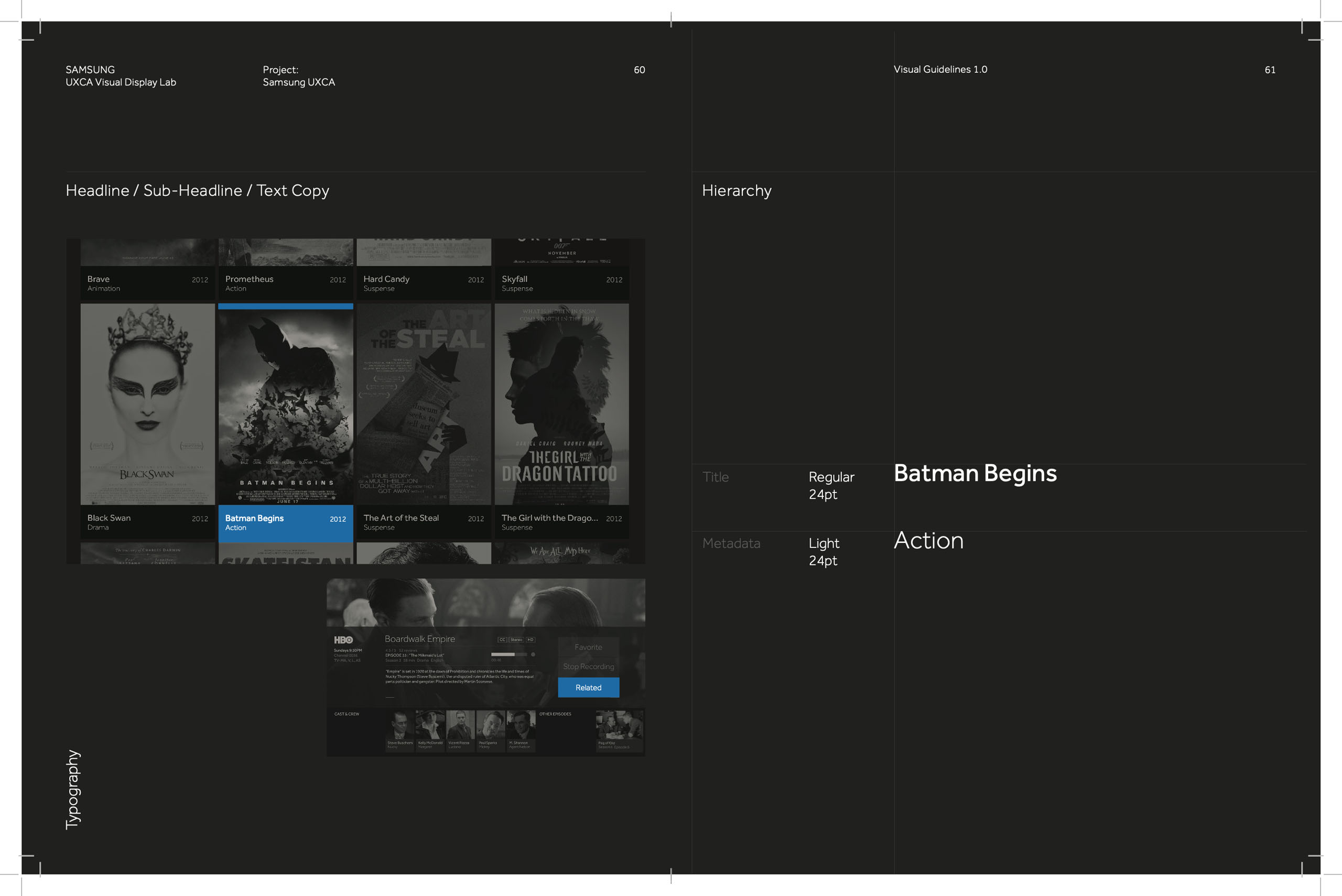
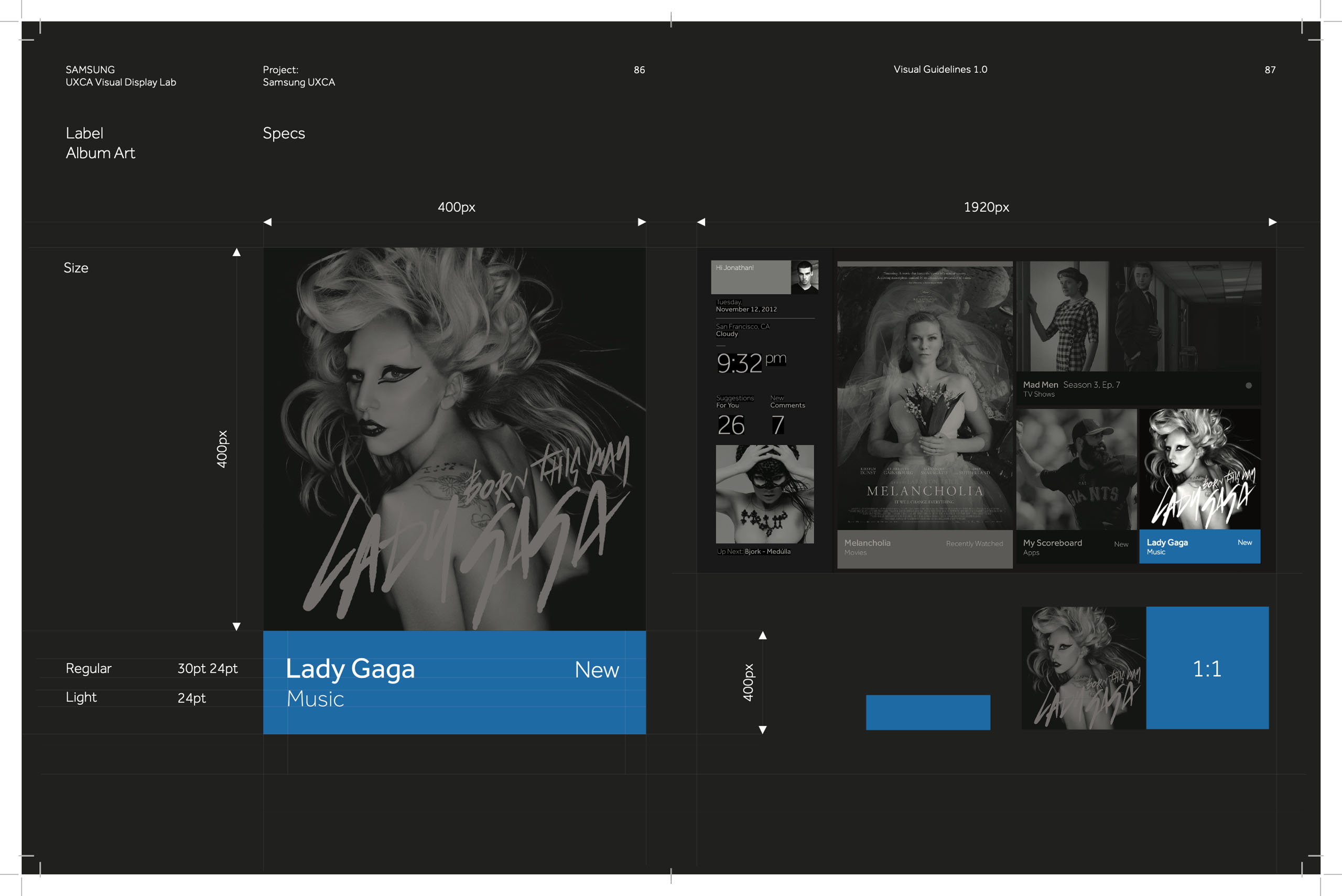
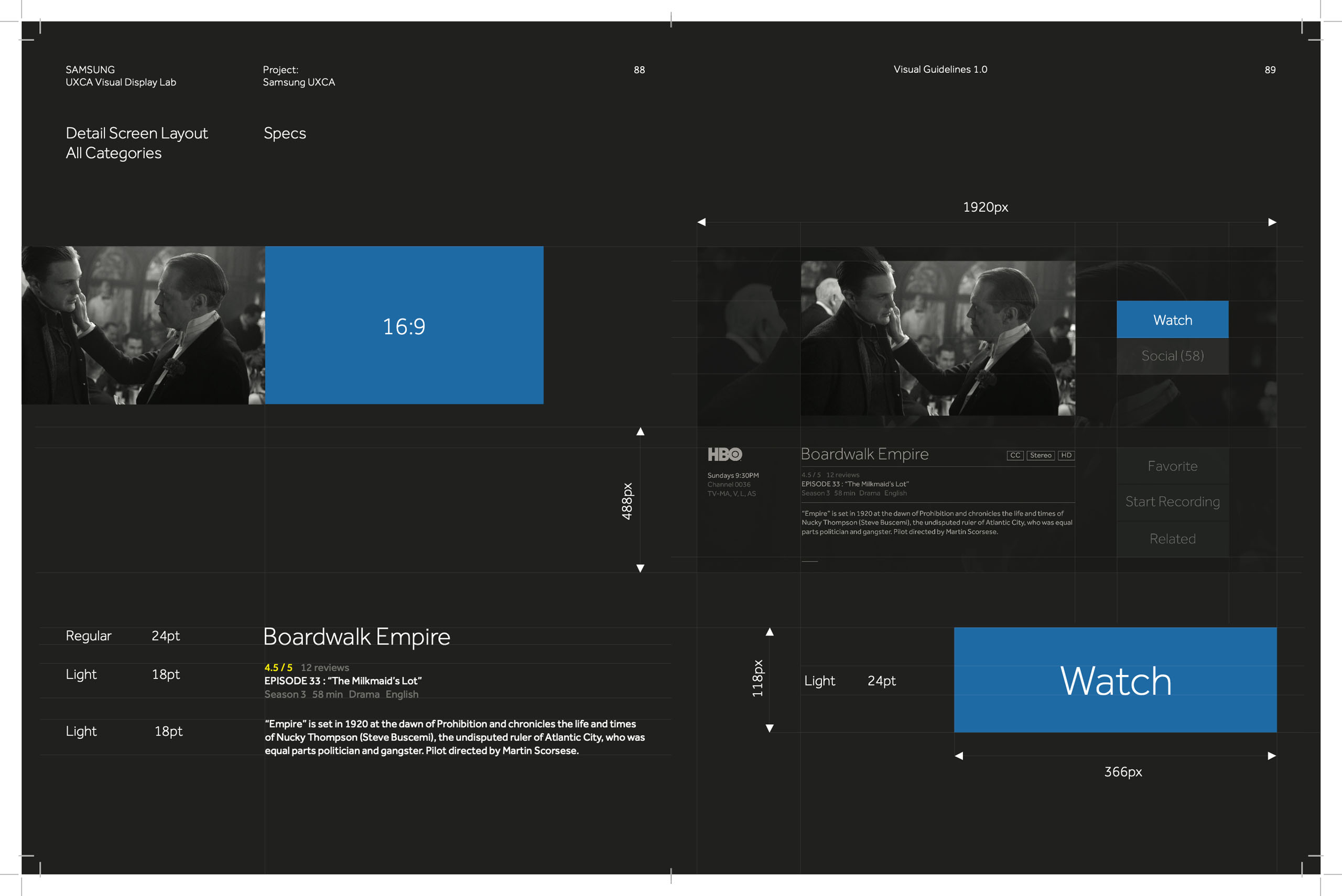
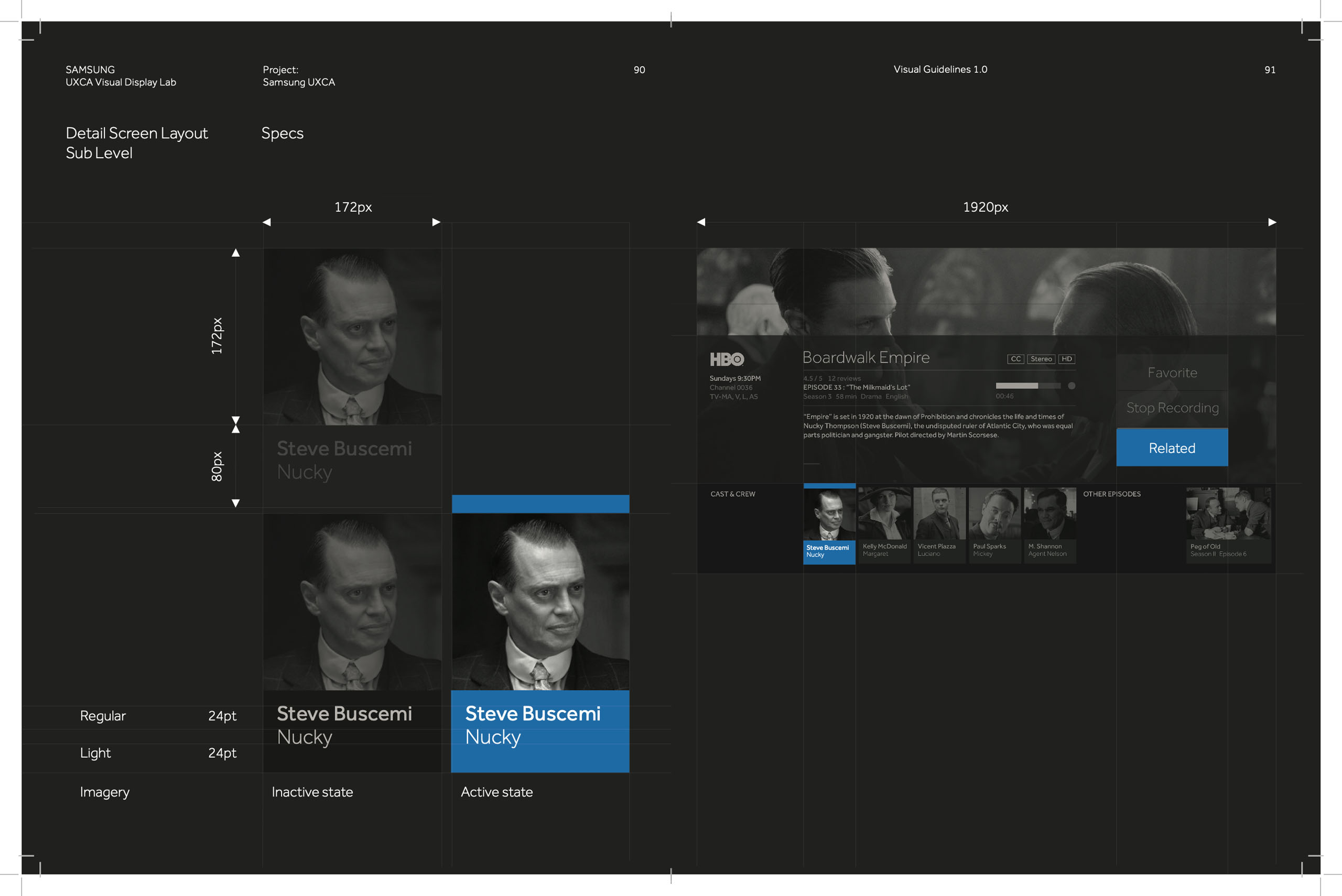
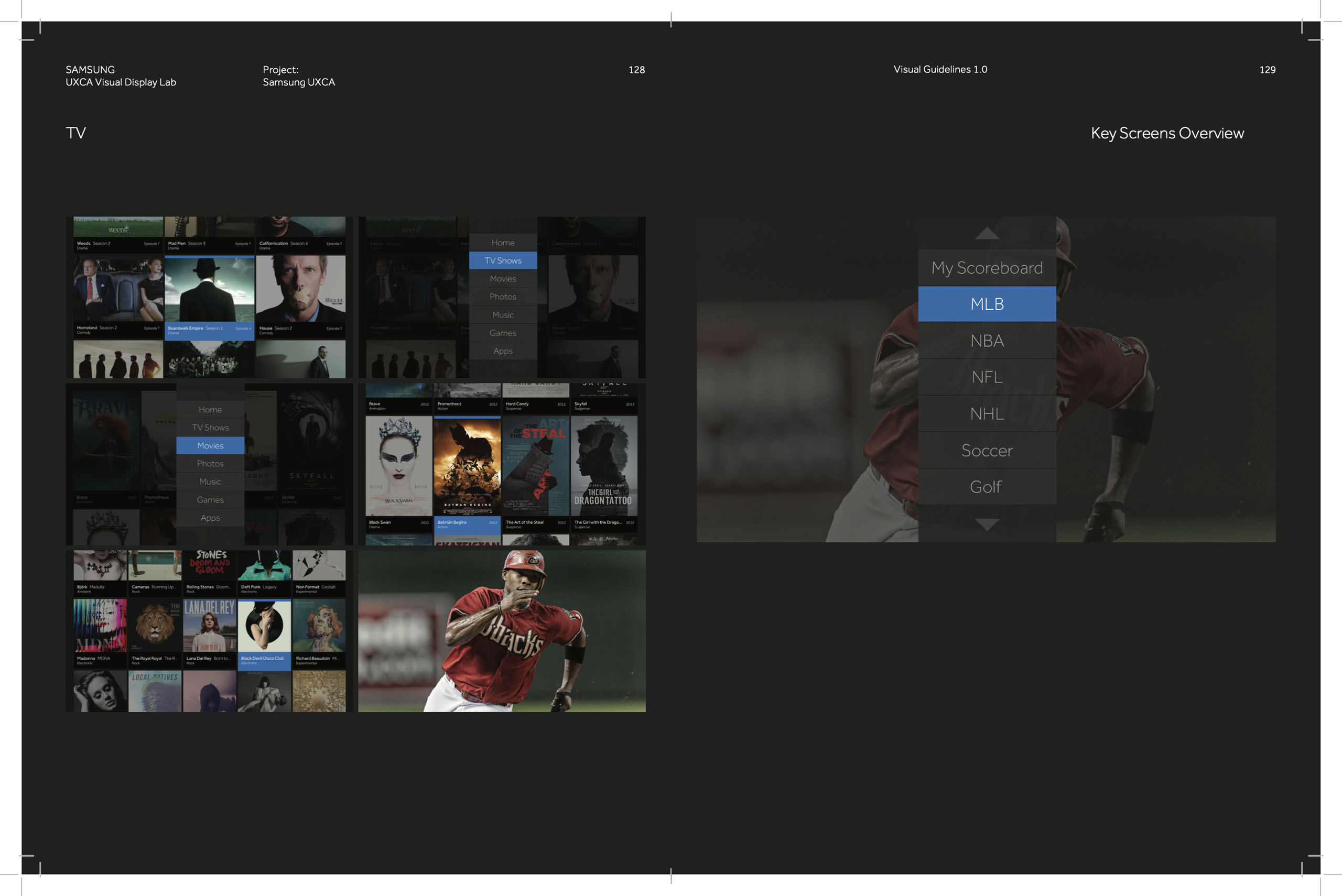
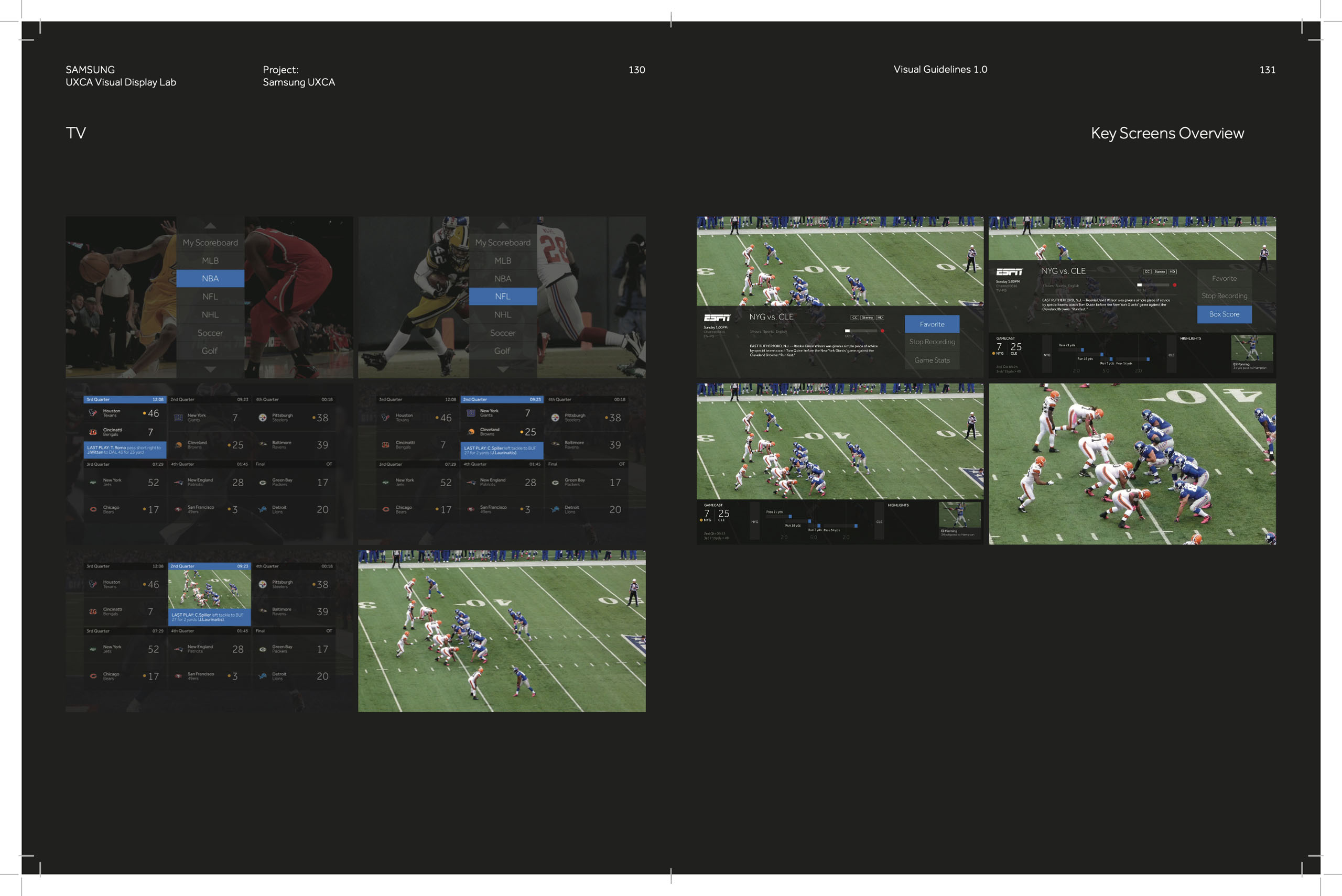
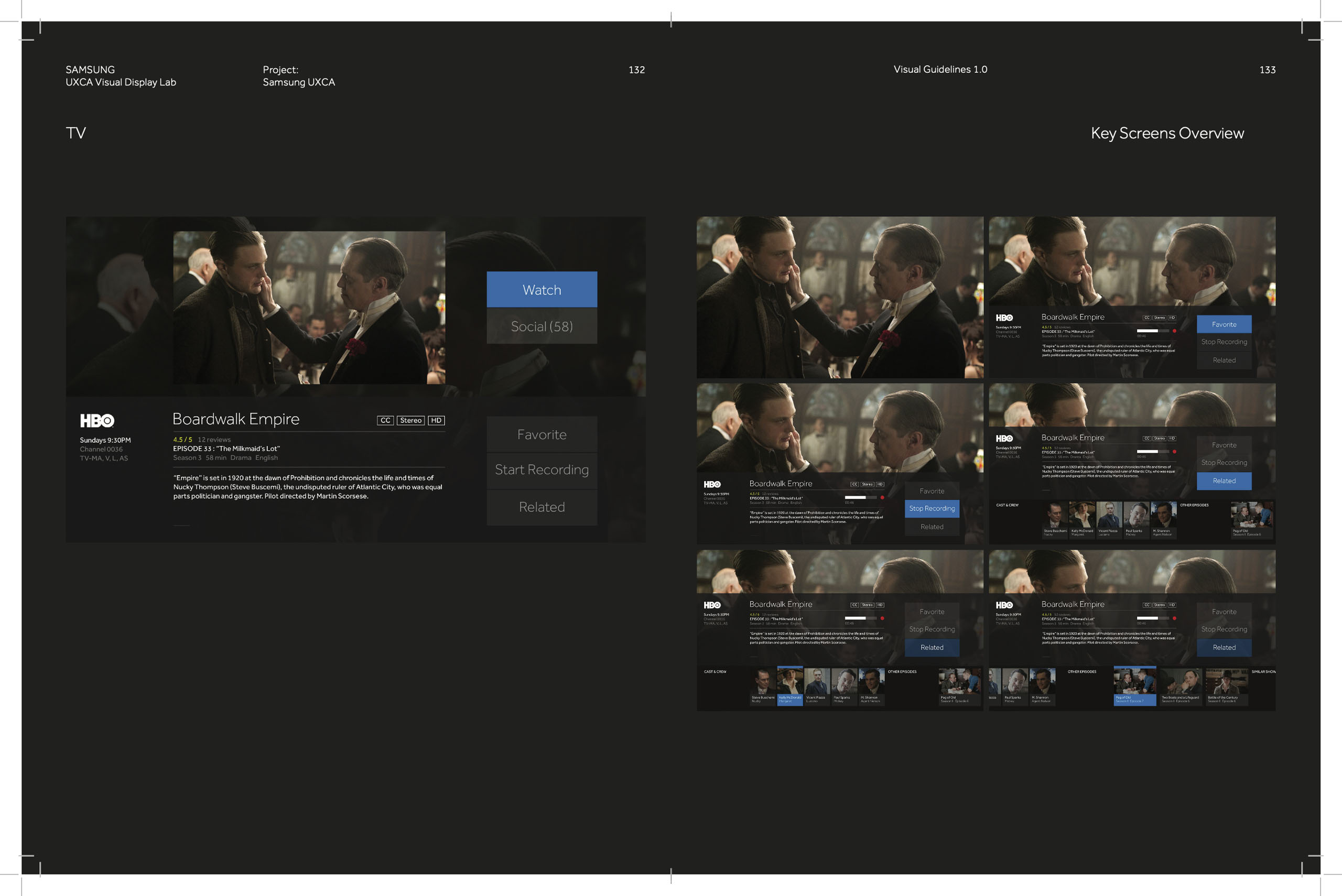
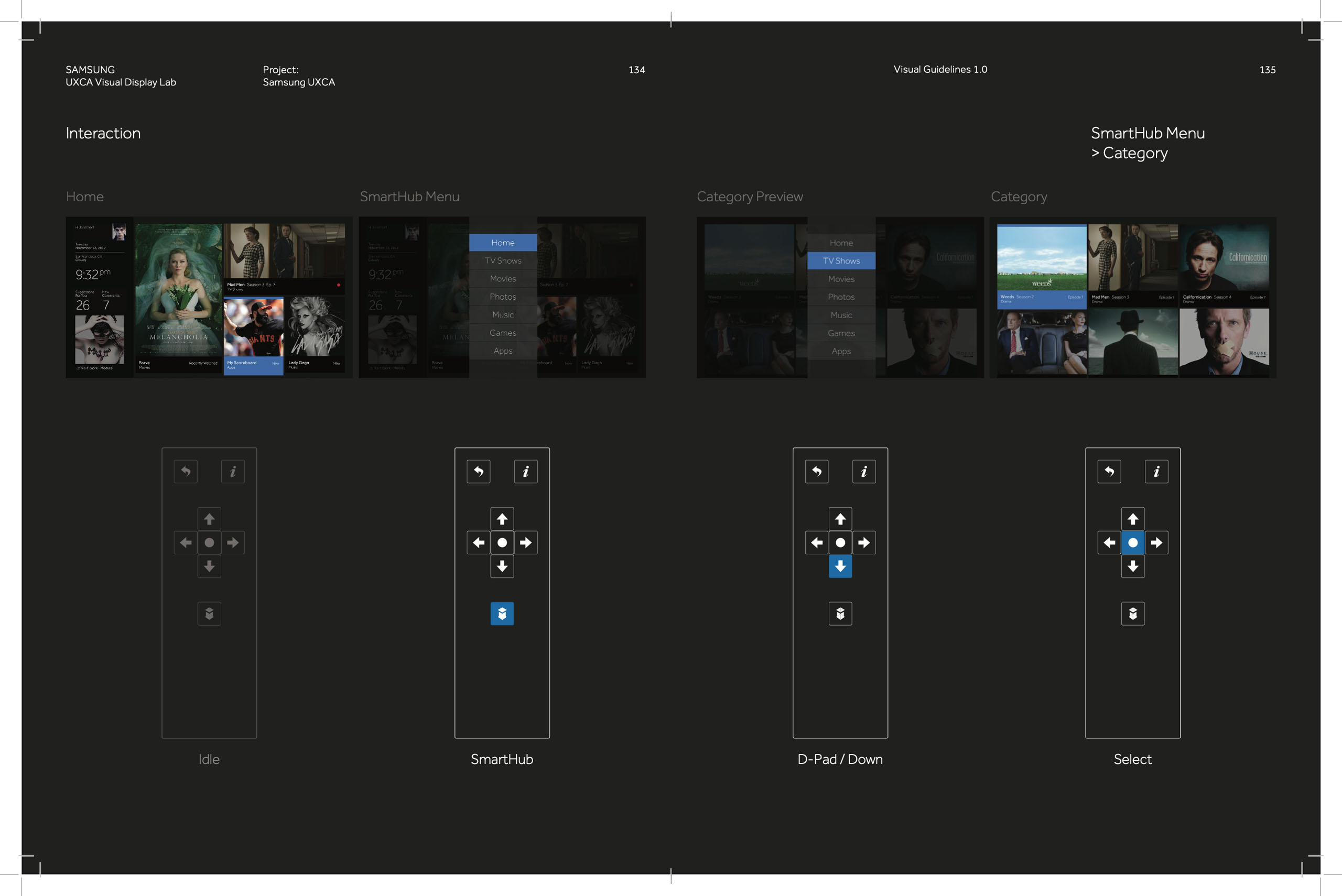
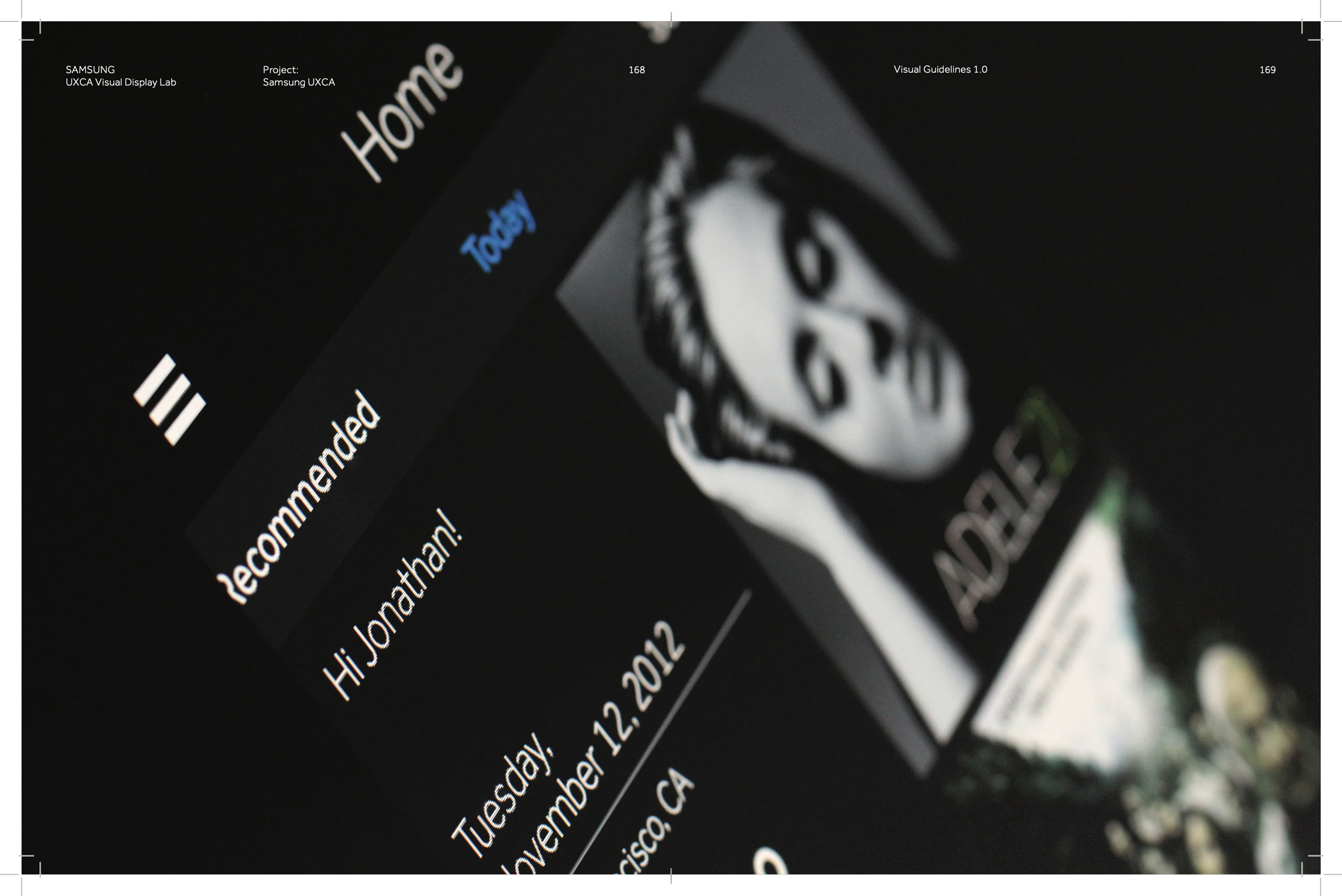
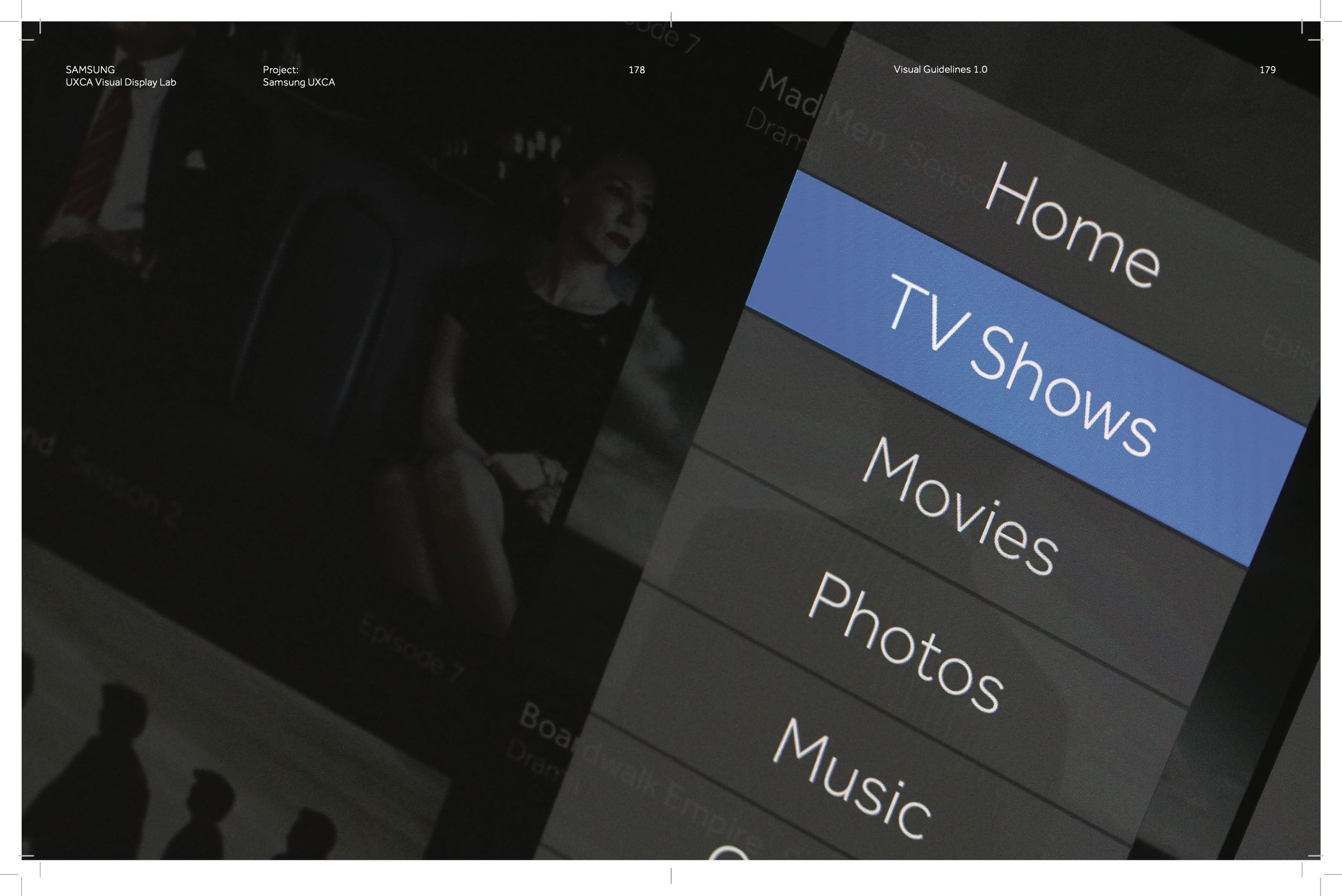
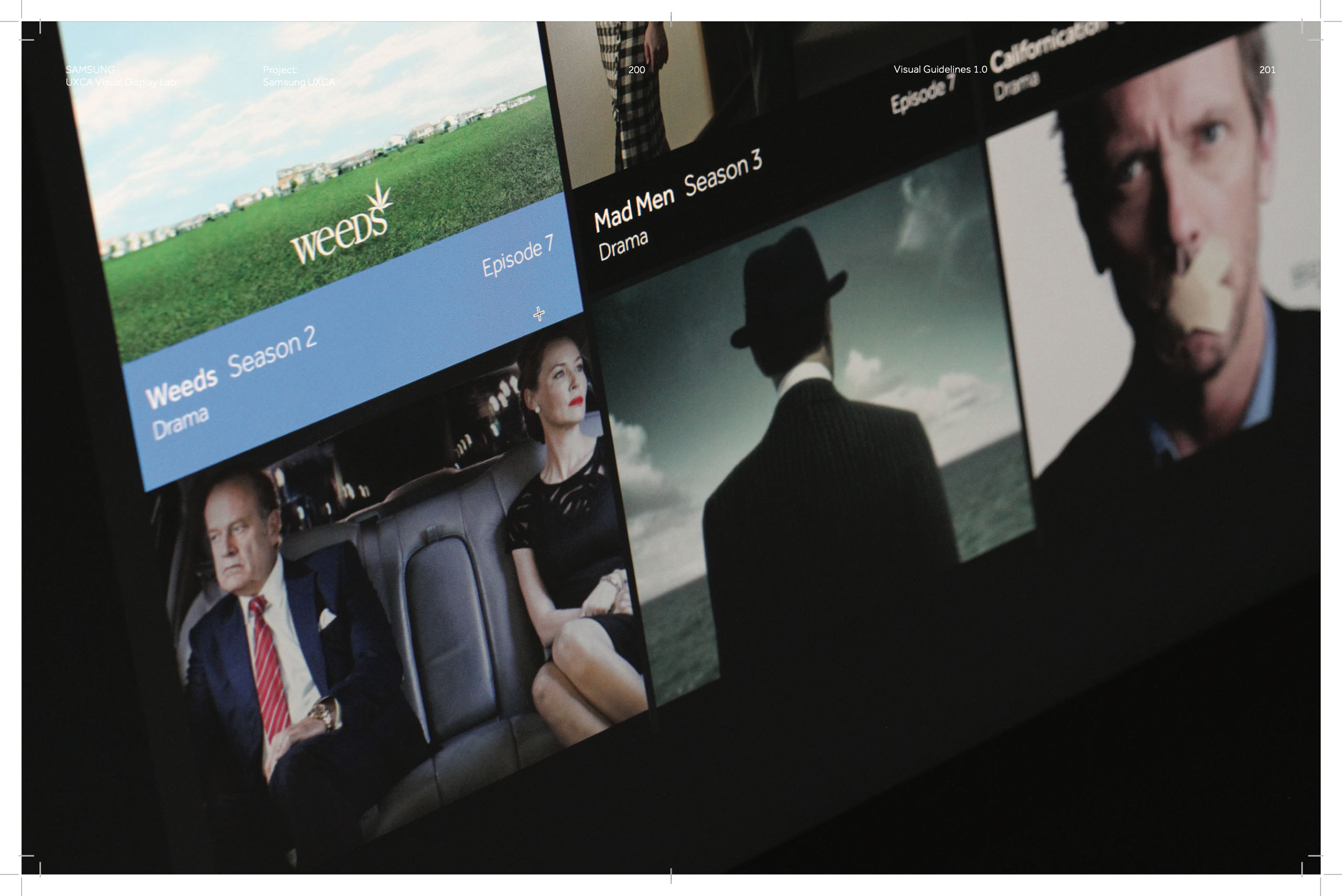
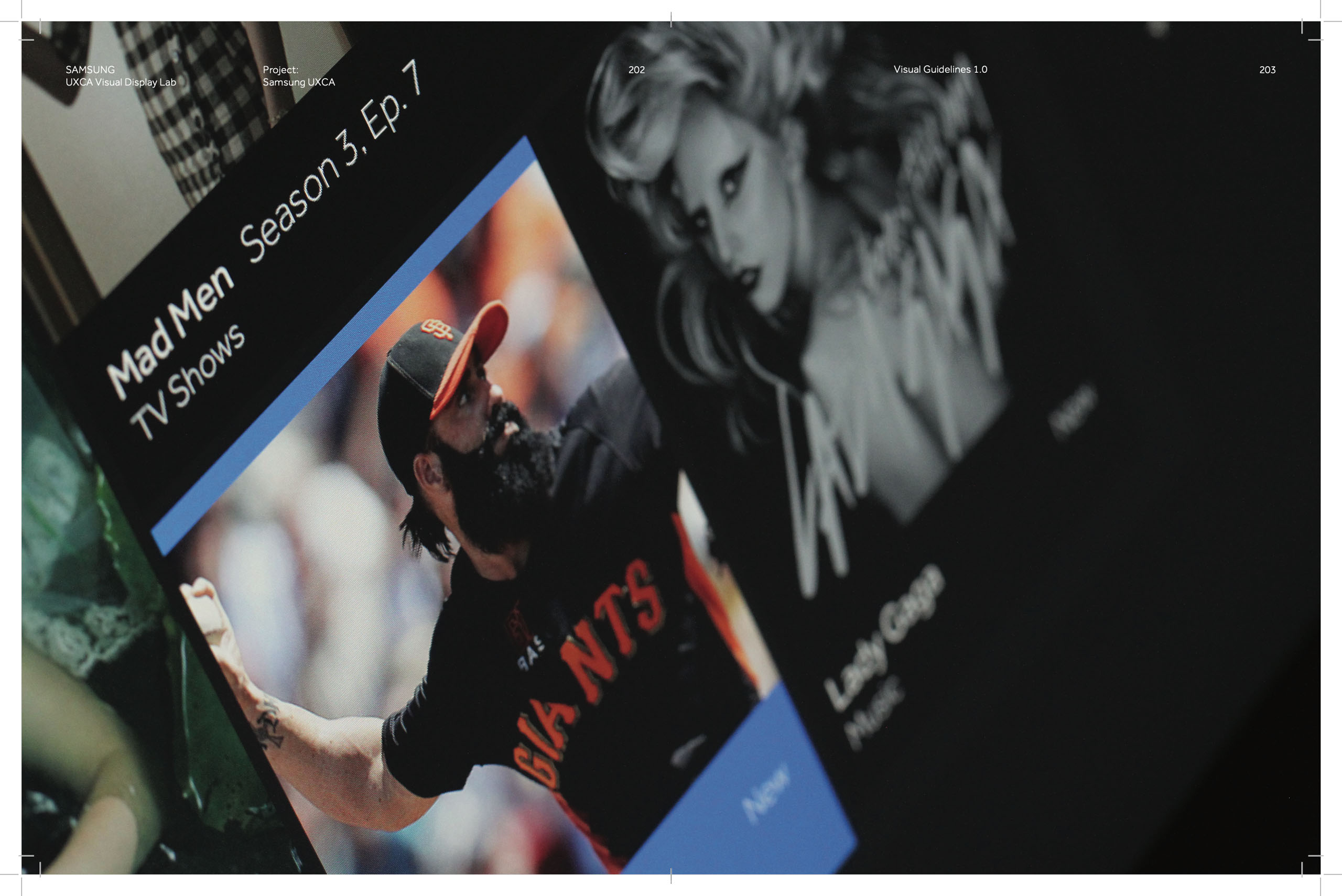
The Spotlight user interface has four main facets, all of which promote ease-of-use, a reductive aesthetic, and total focus on content.
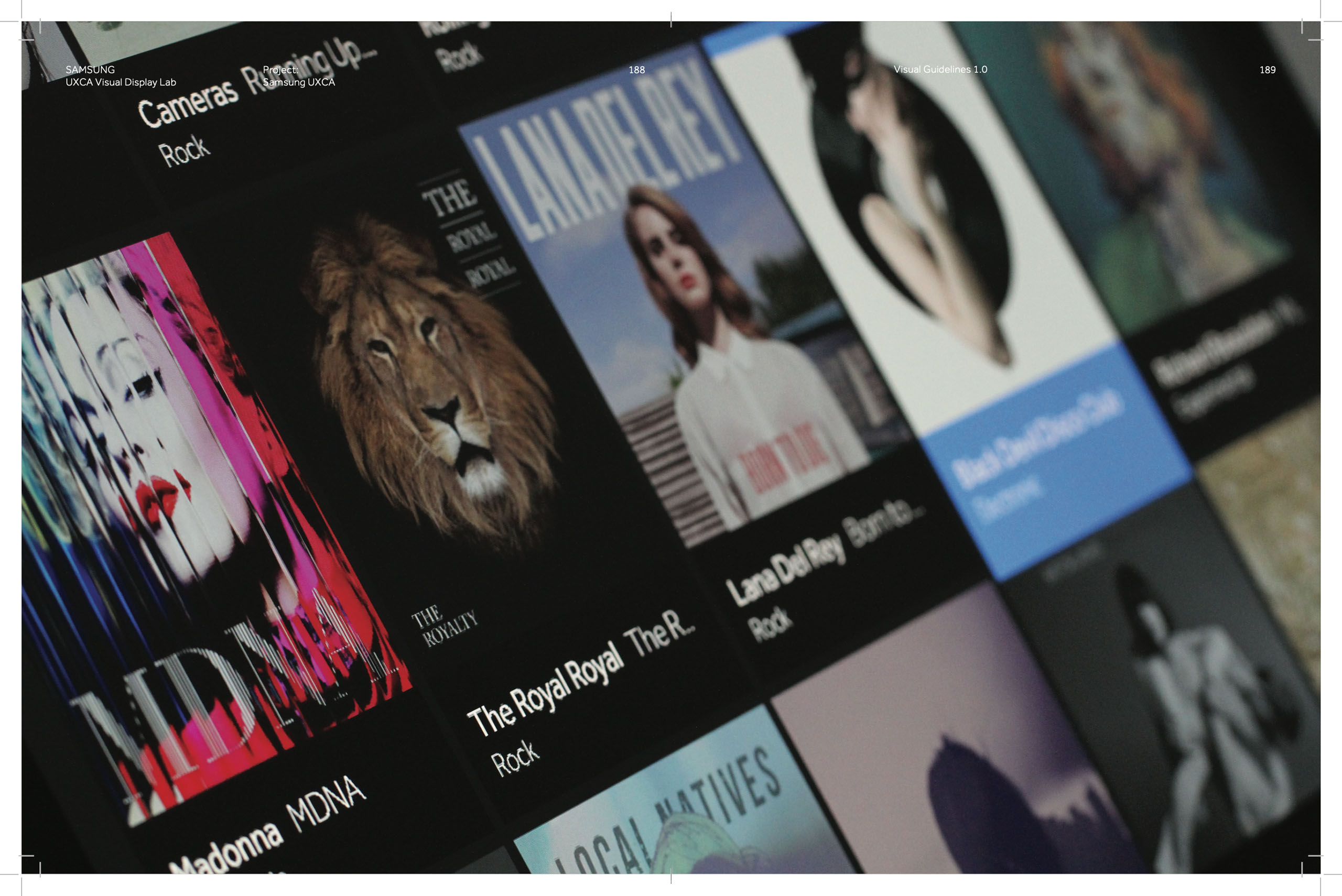
Content Emphasis ↴
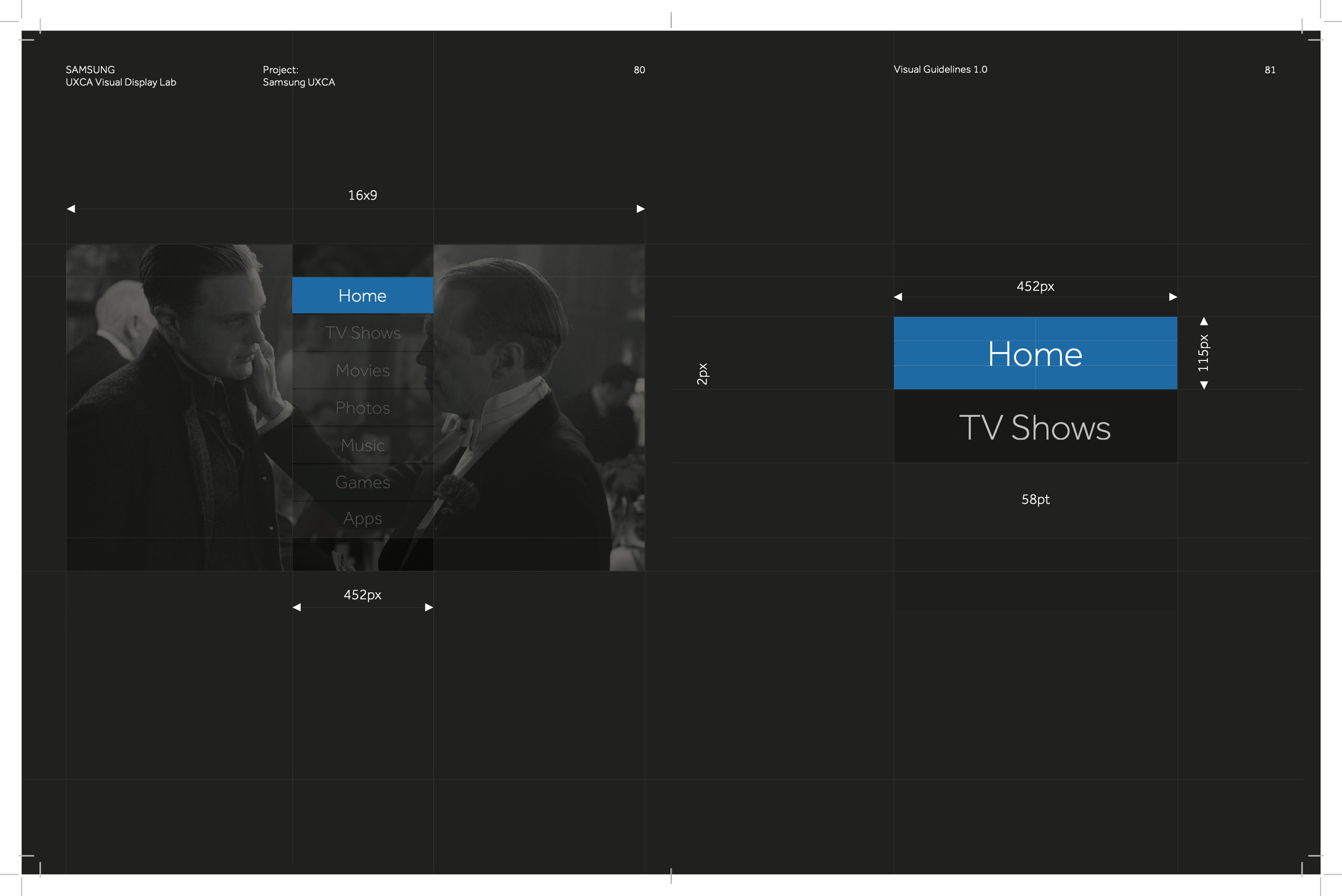
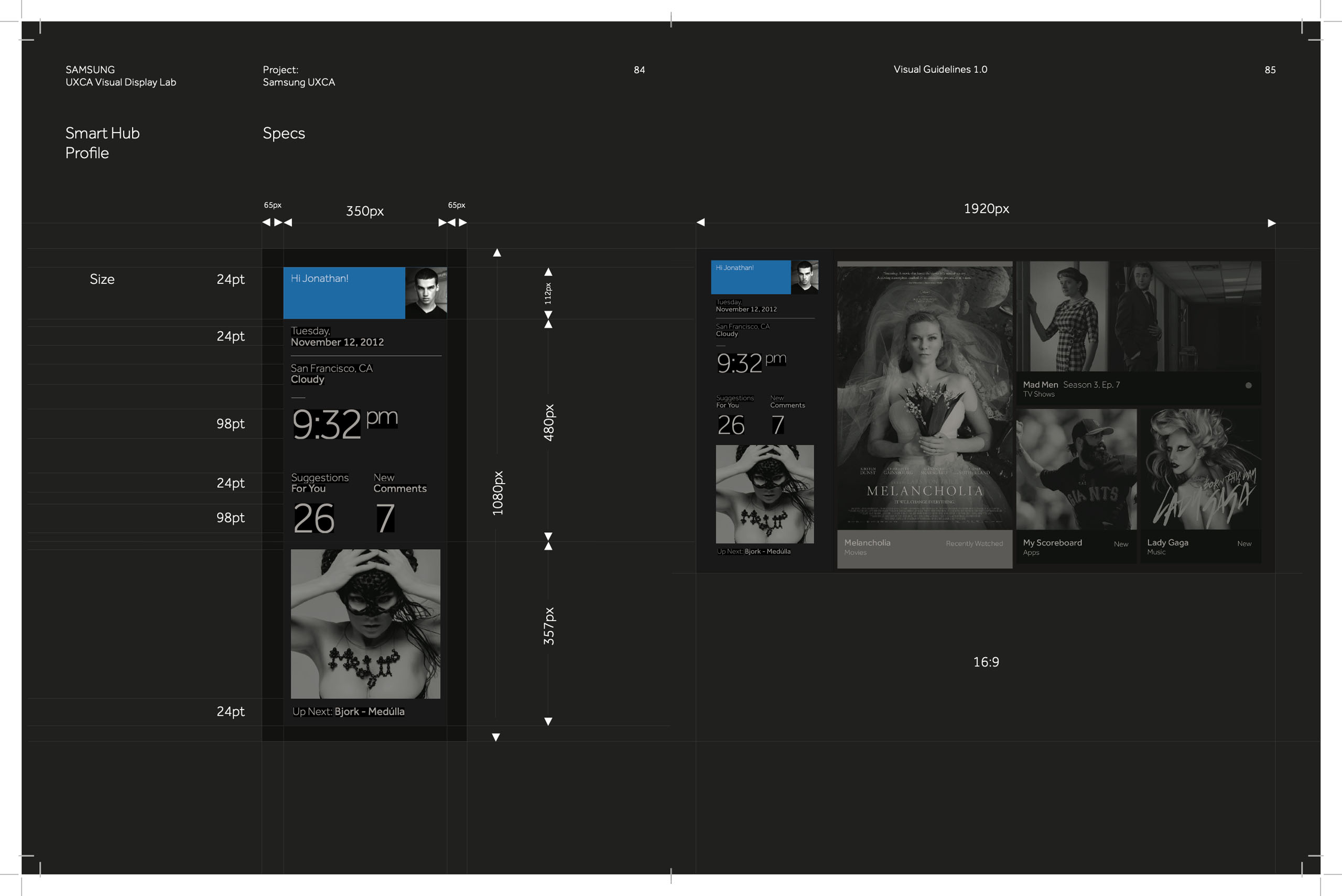
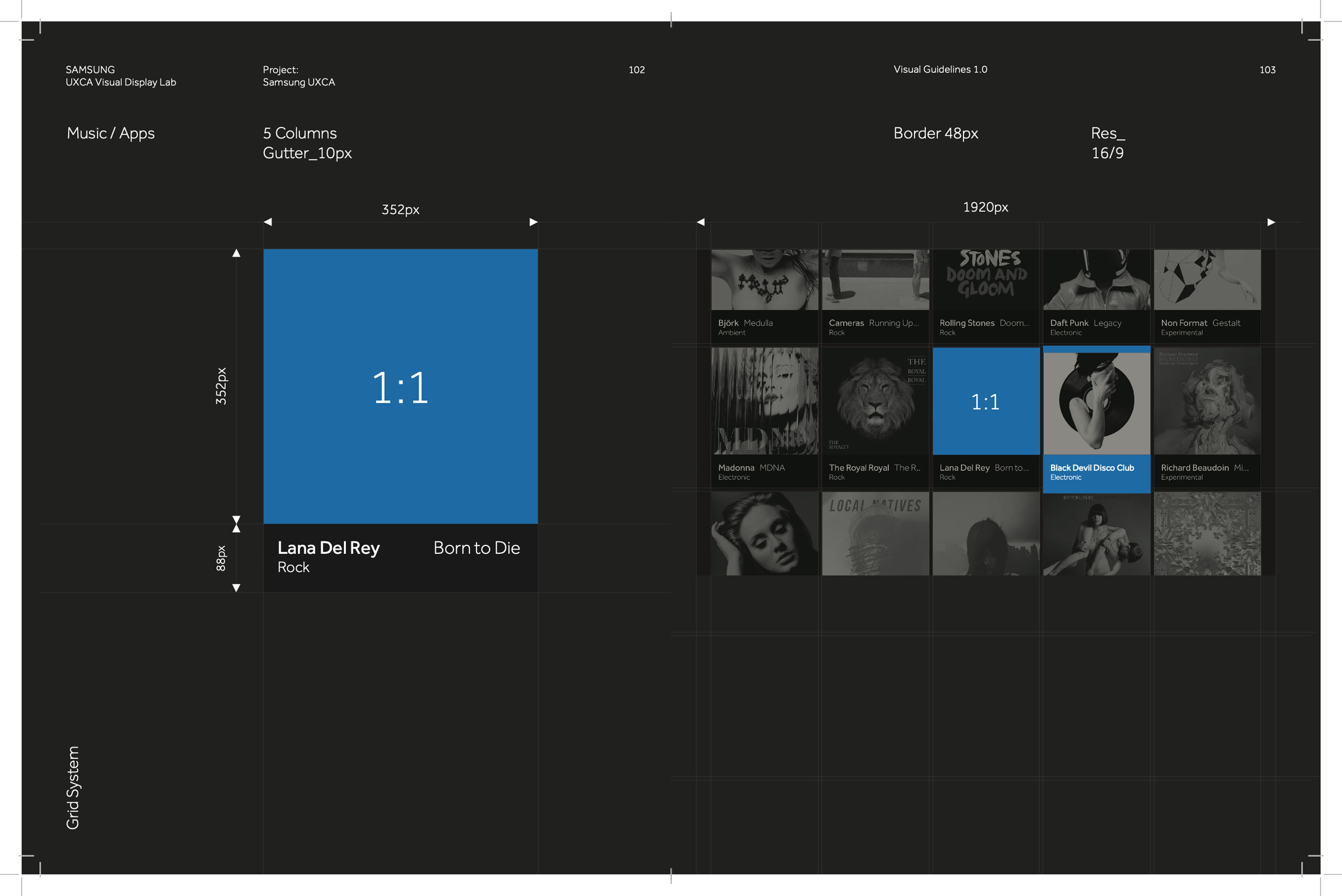
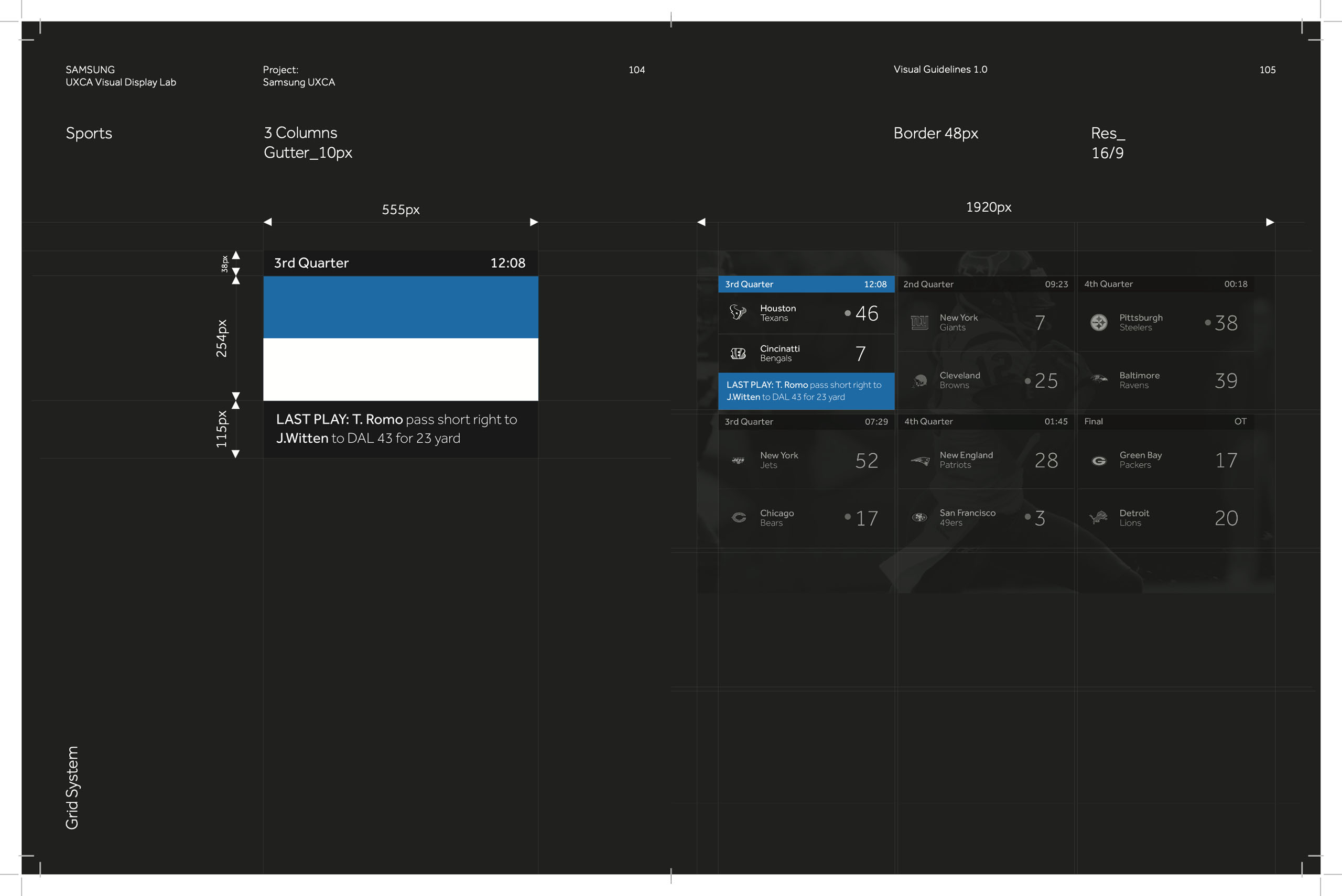
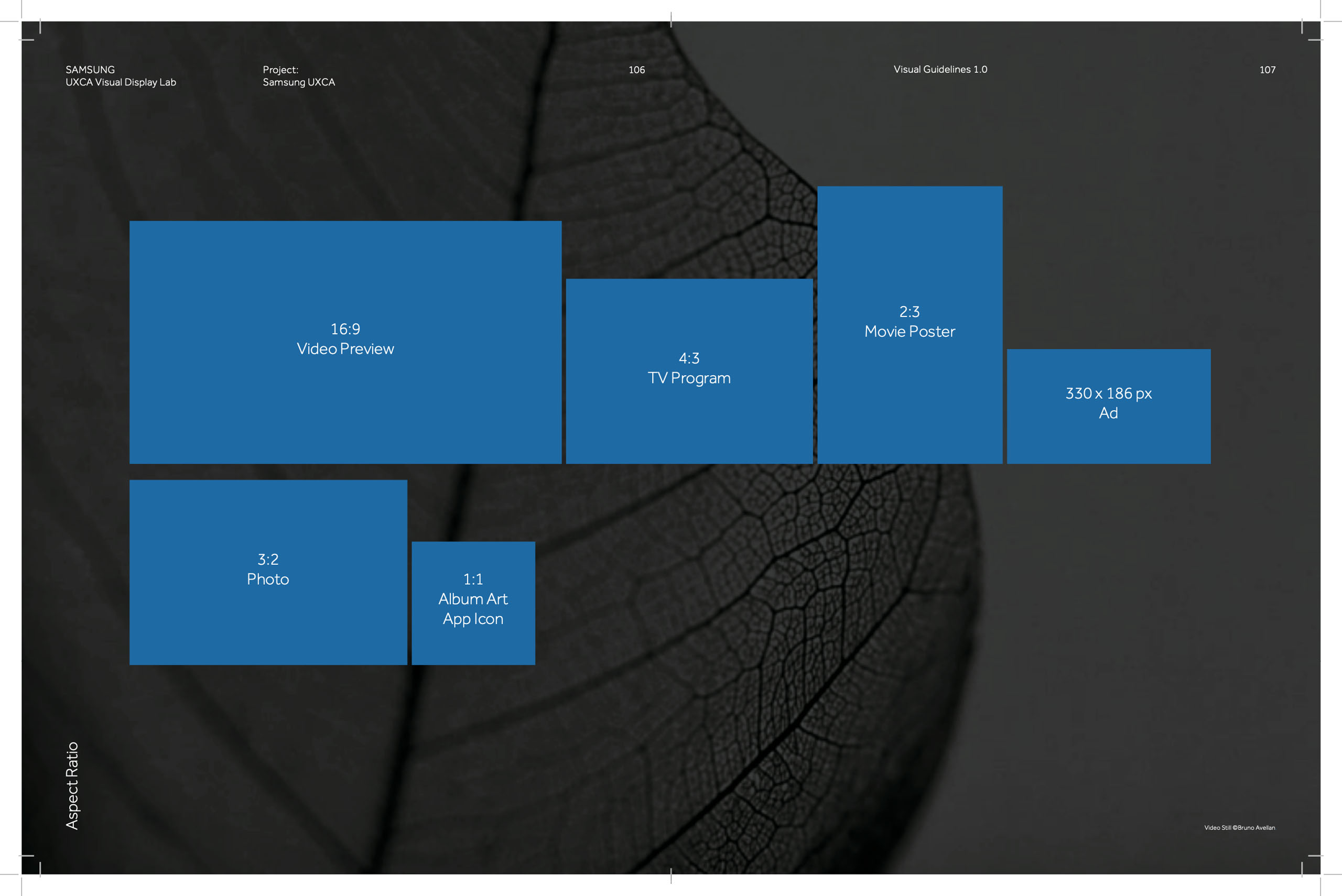
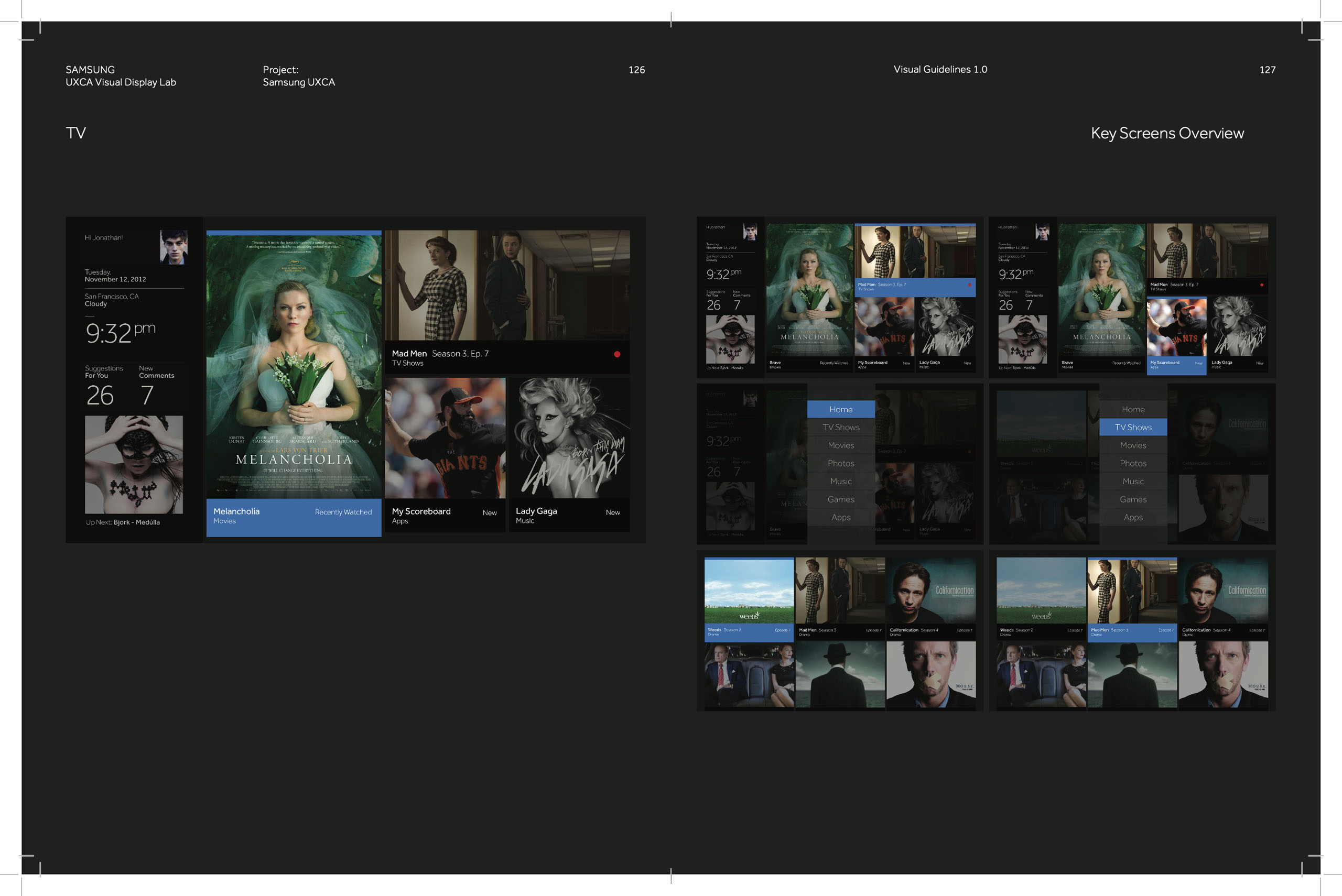
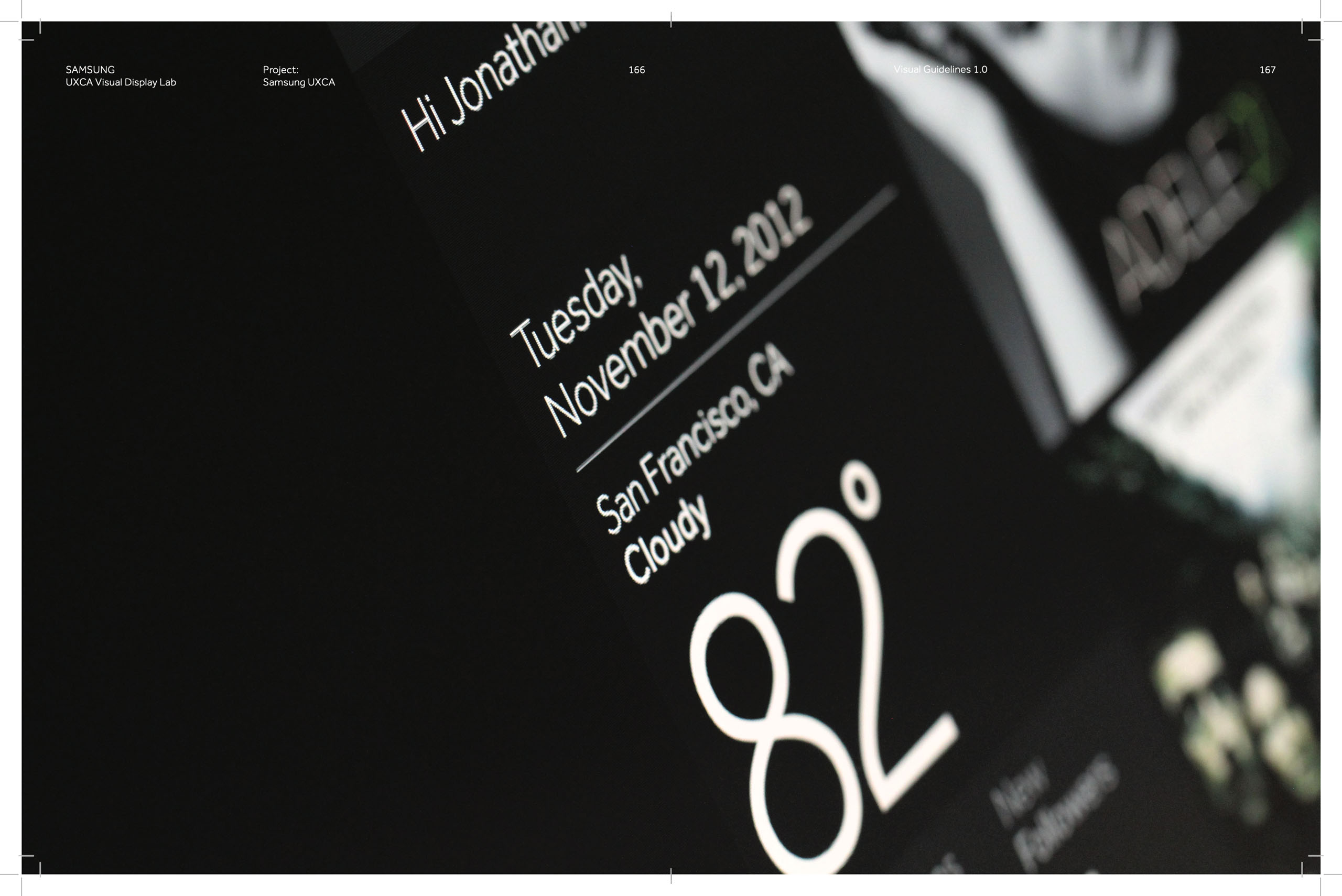
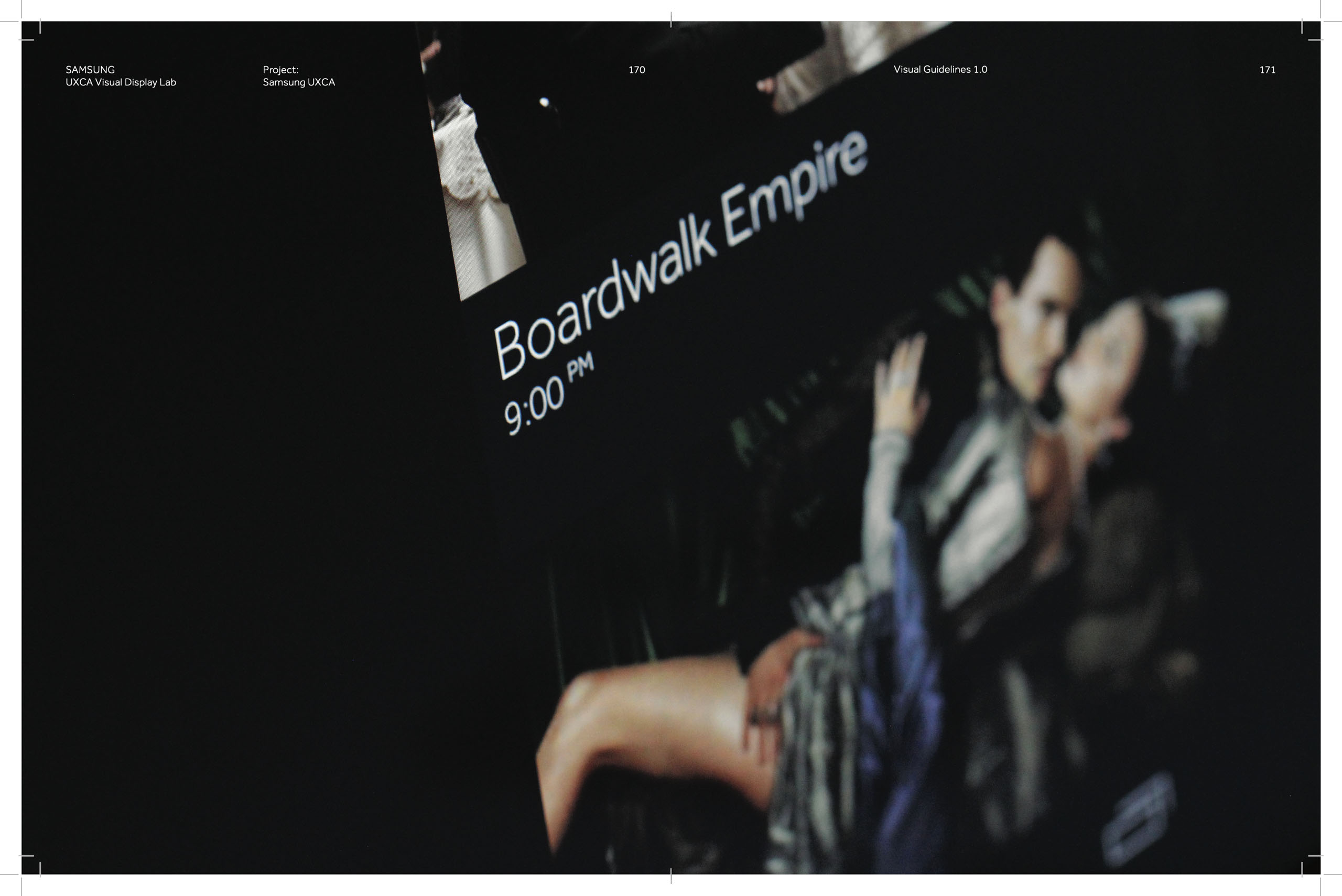
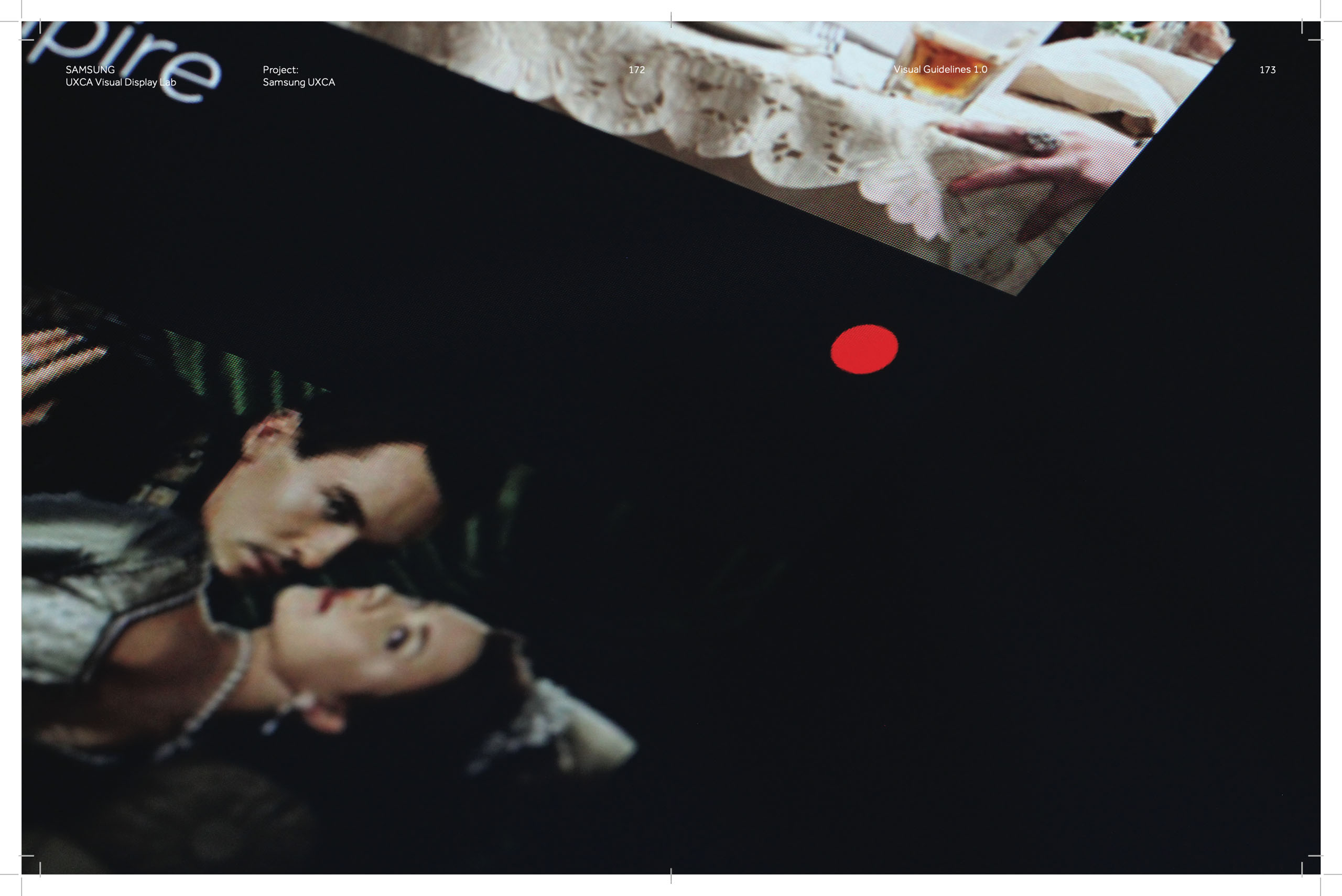
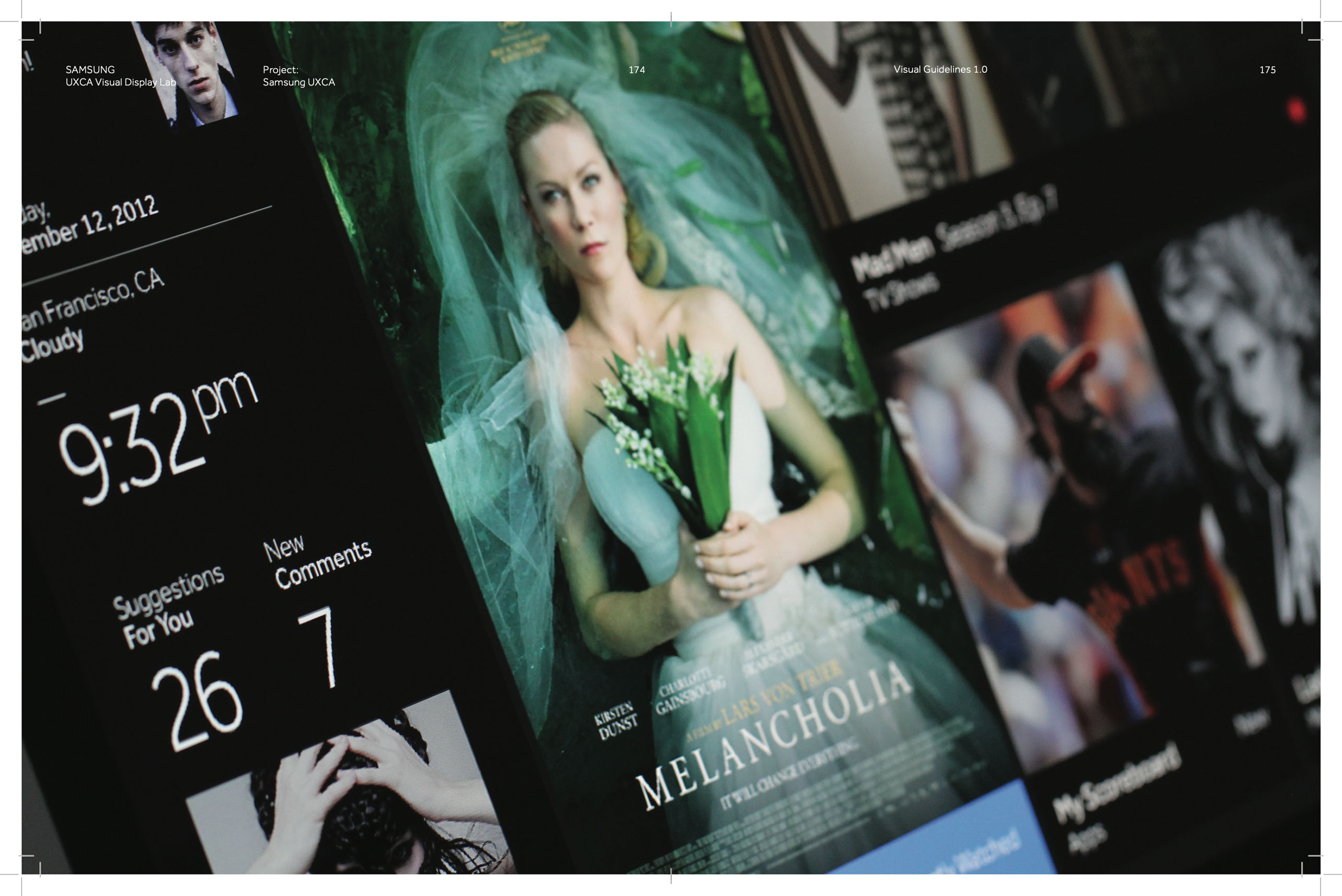
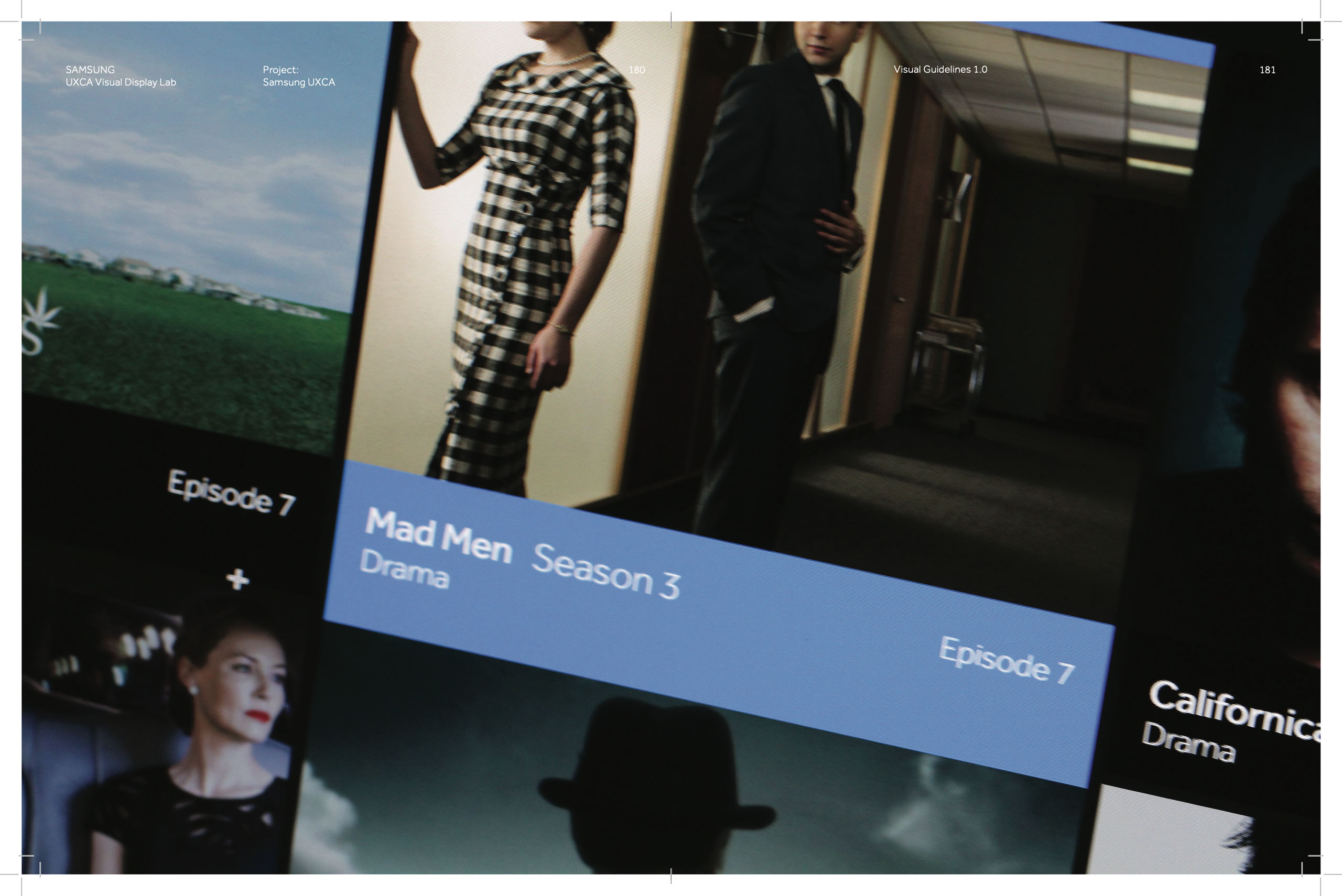
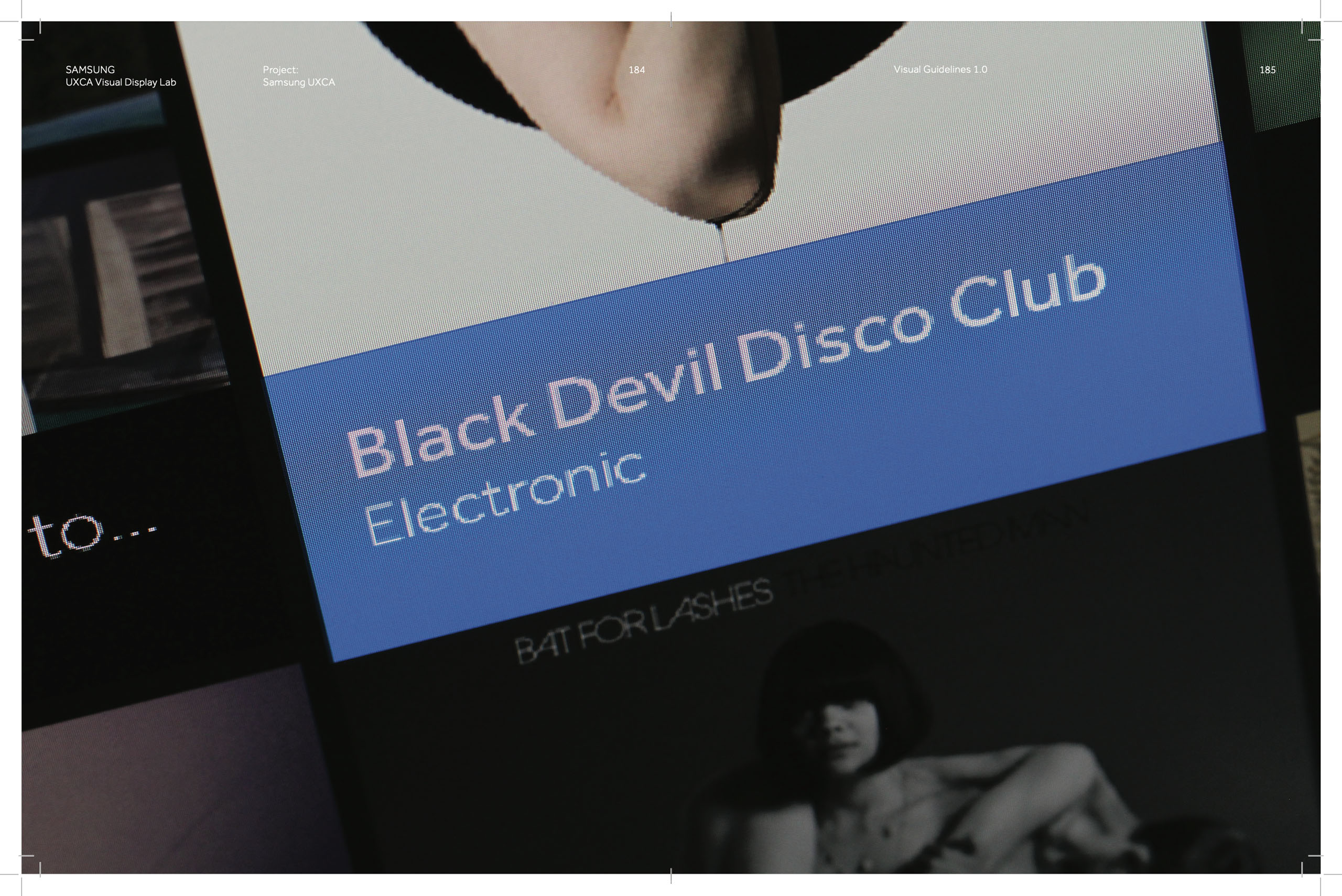
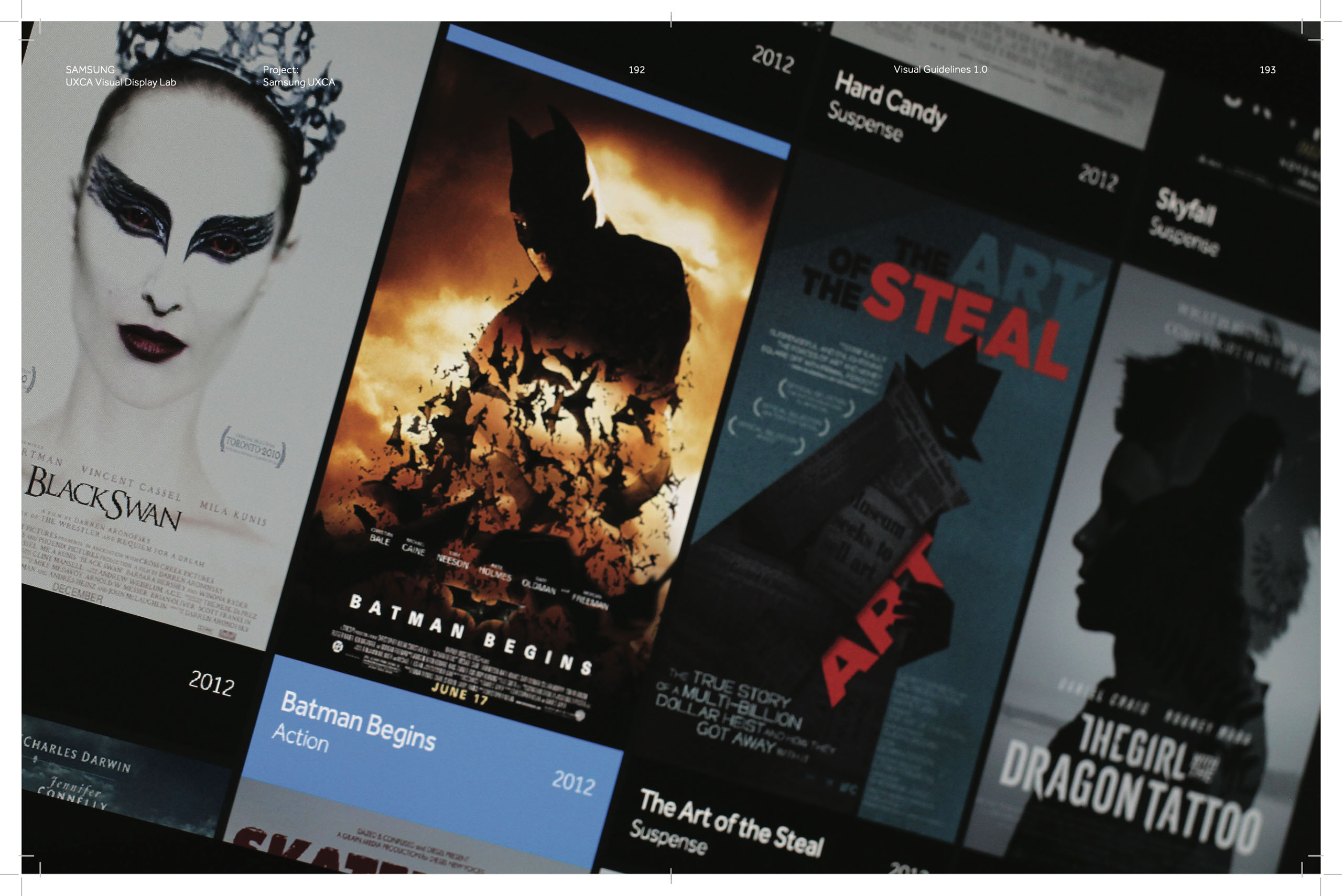
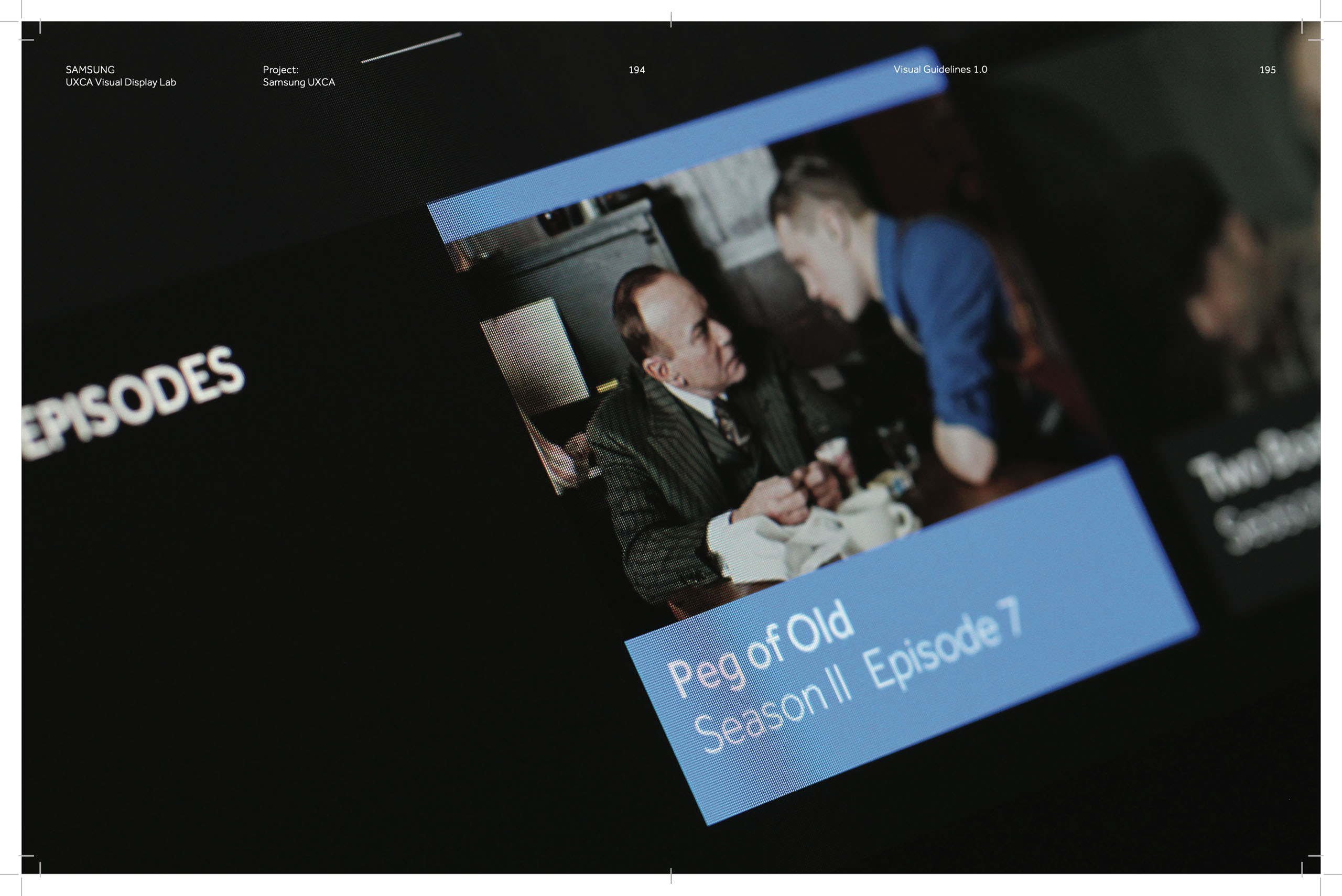
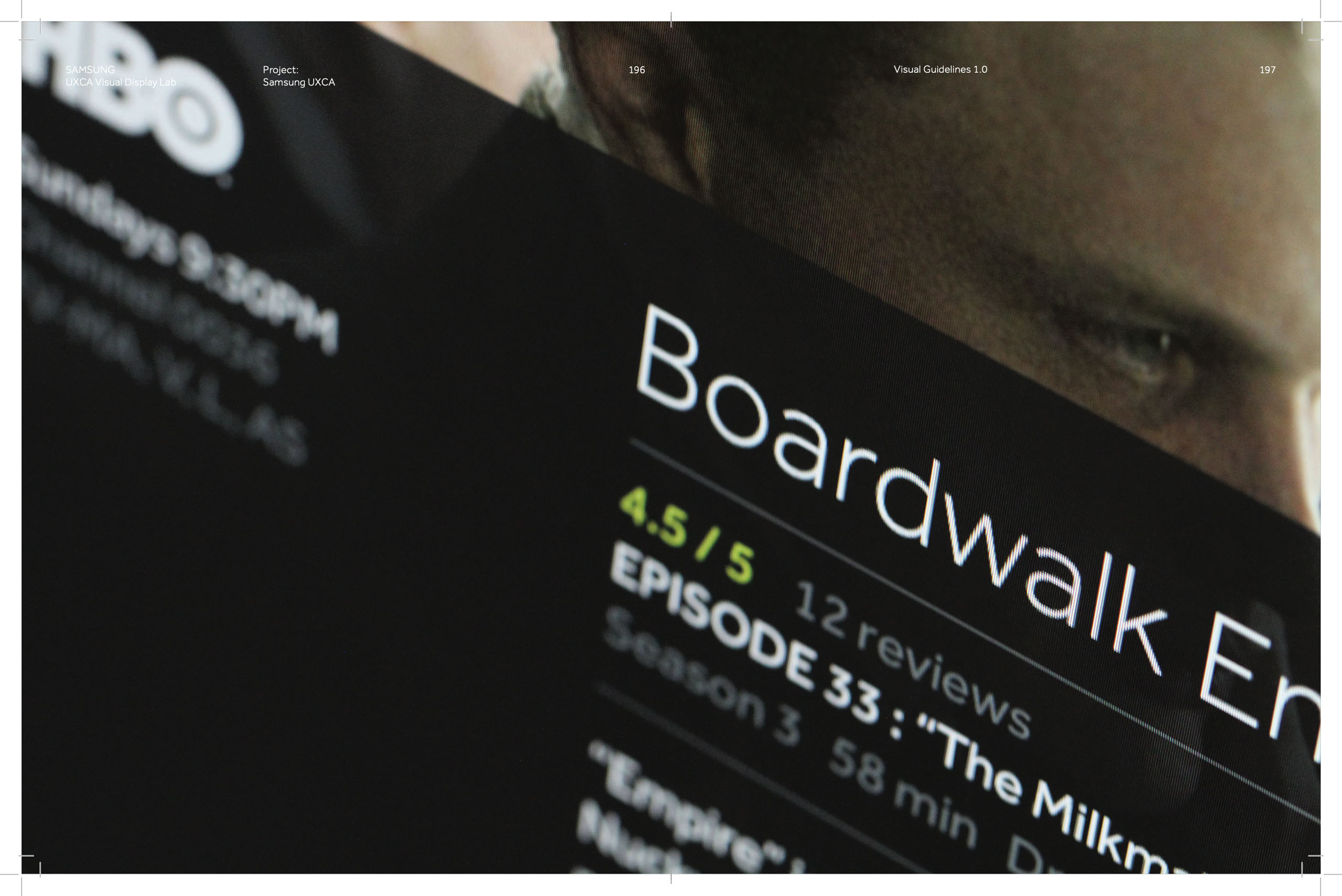
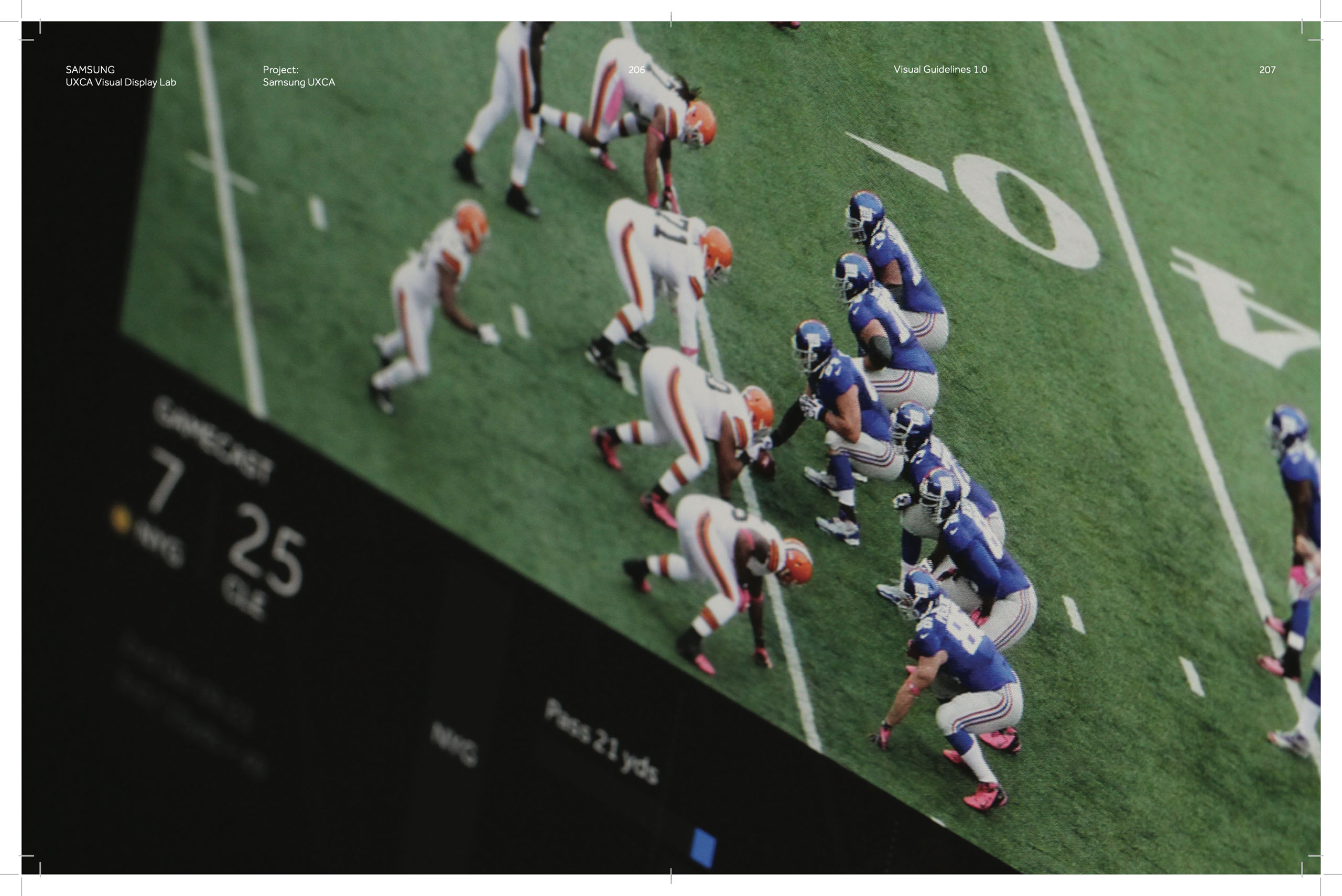
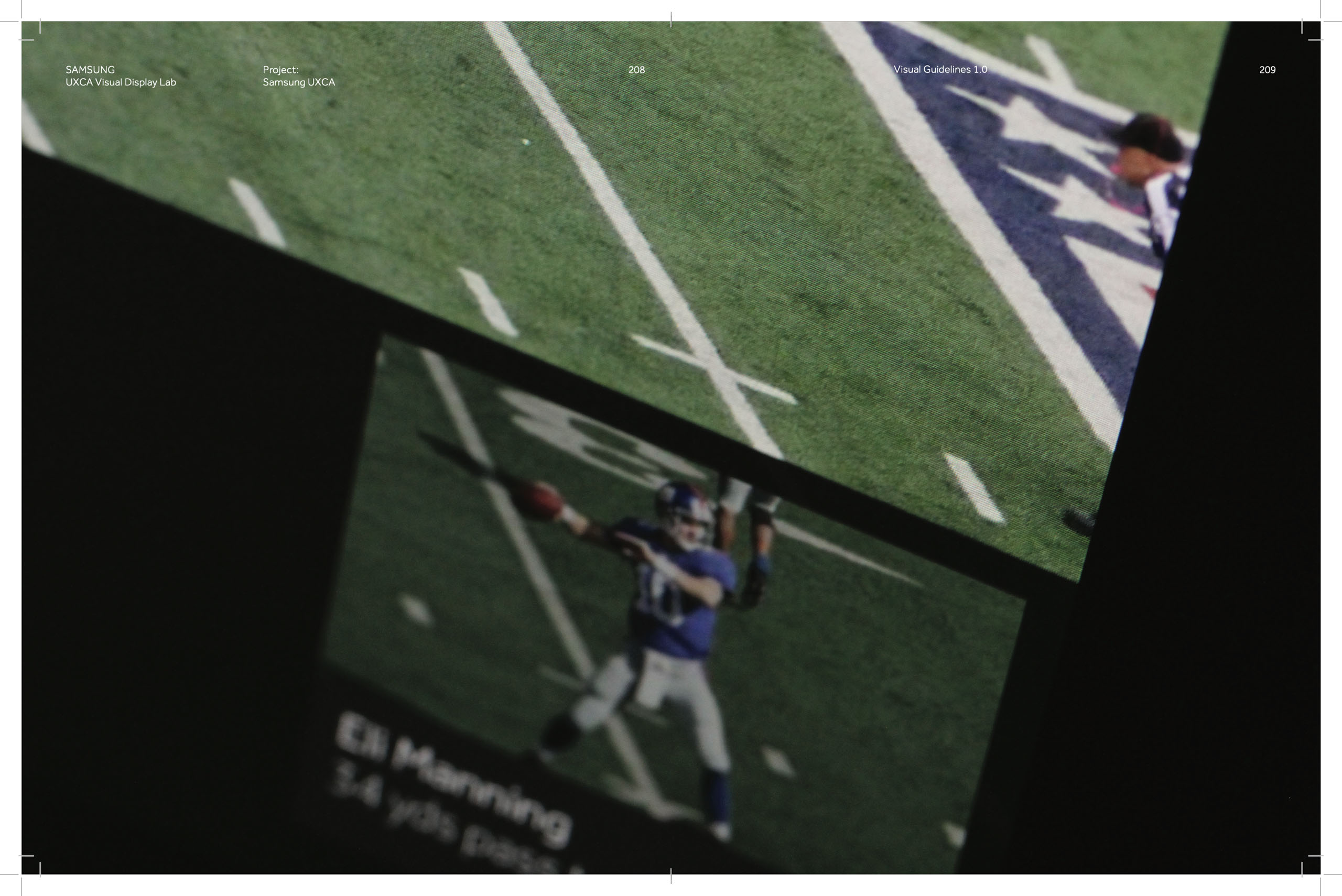
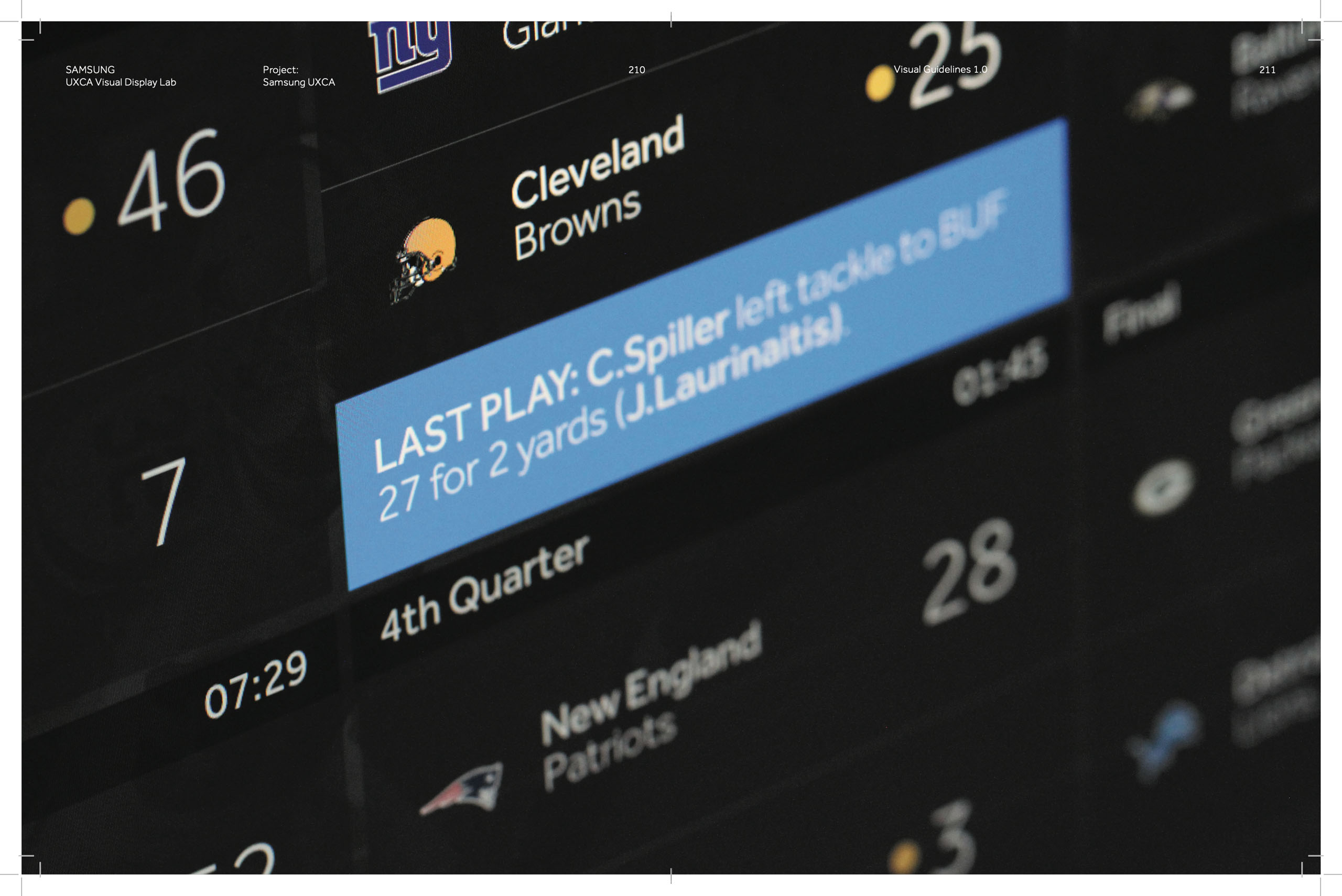
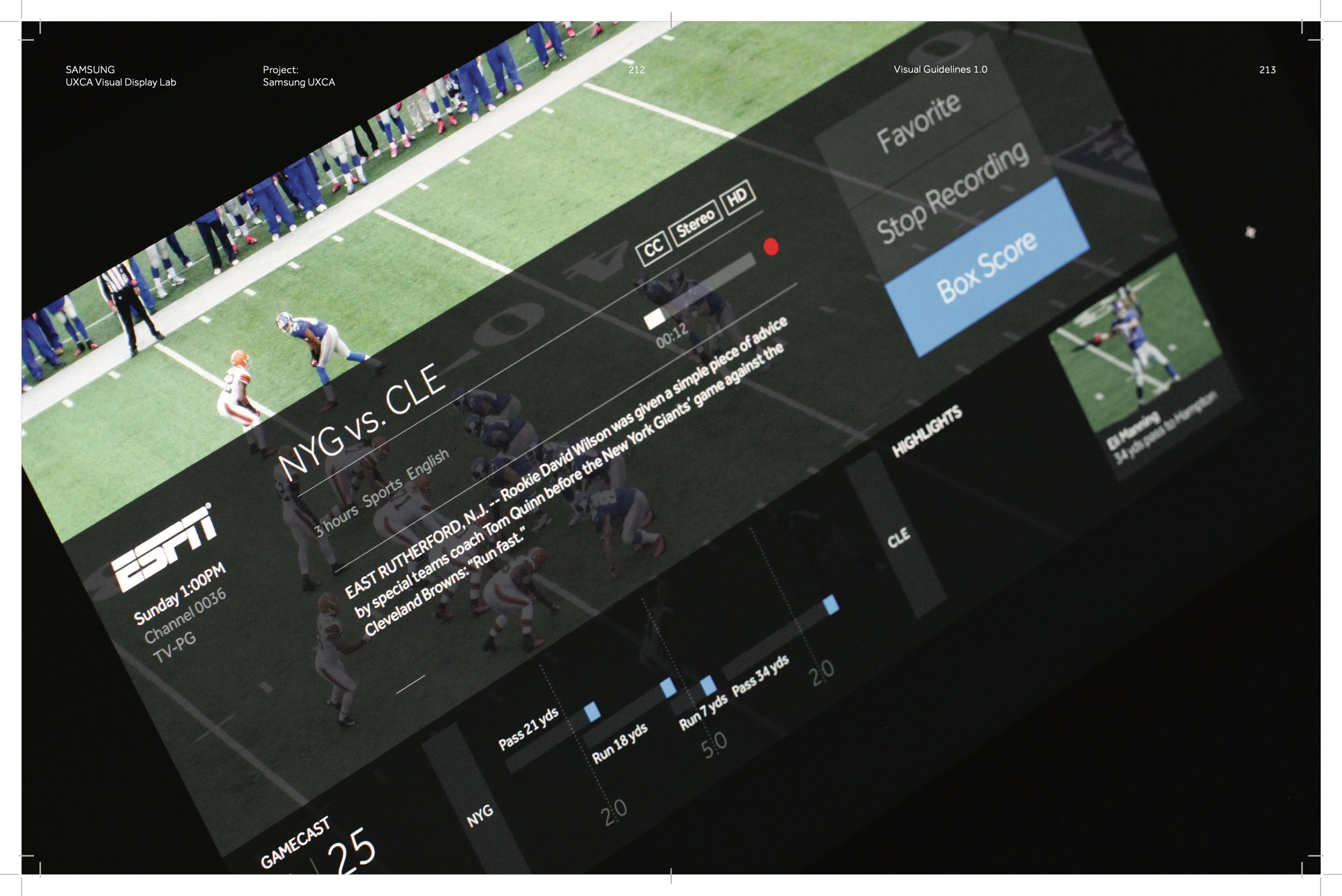
The Spotlight interface is optimized to allow content to occupy most of the screen space, displaying content richly and vividly. This design principle aims at enhancing clarity and usability, as it guides users to key screen interactions.
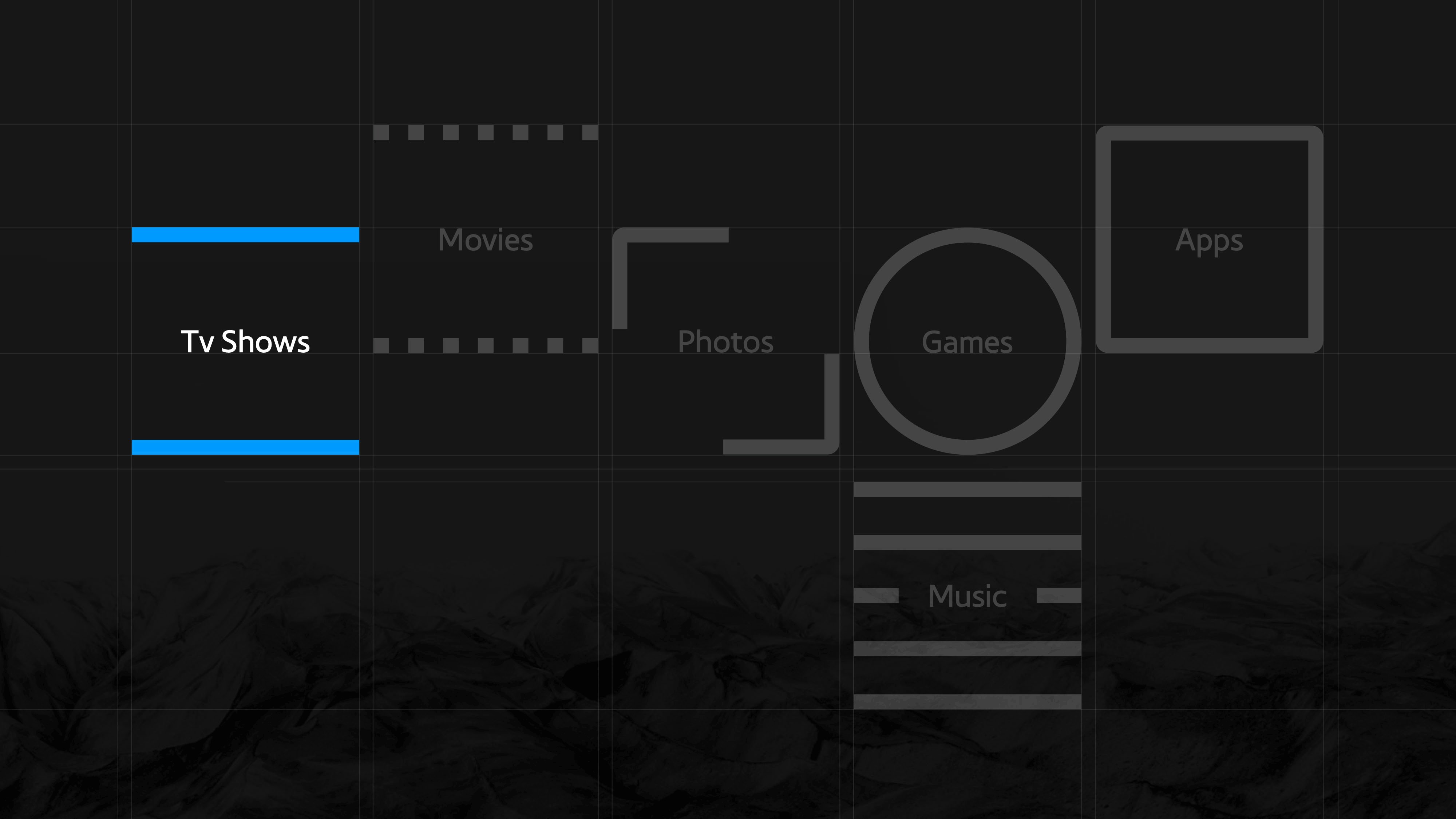
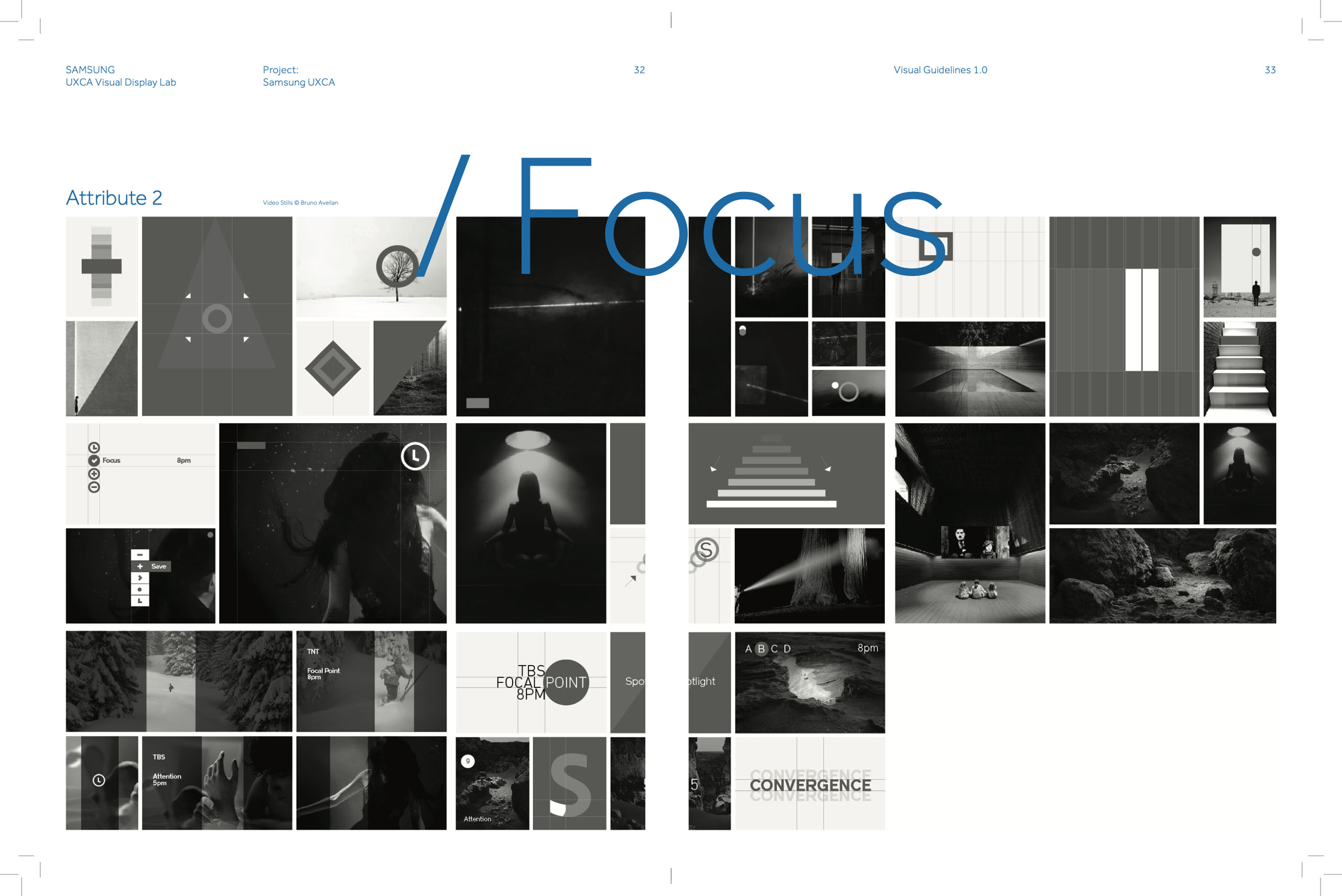
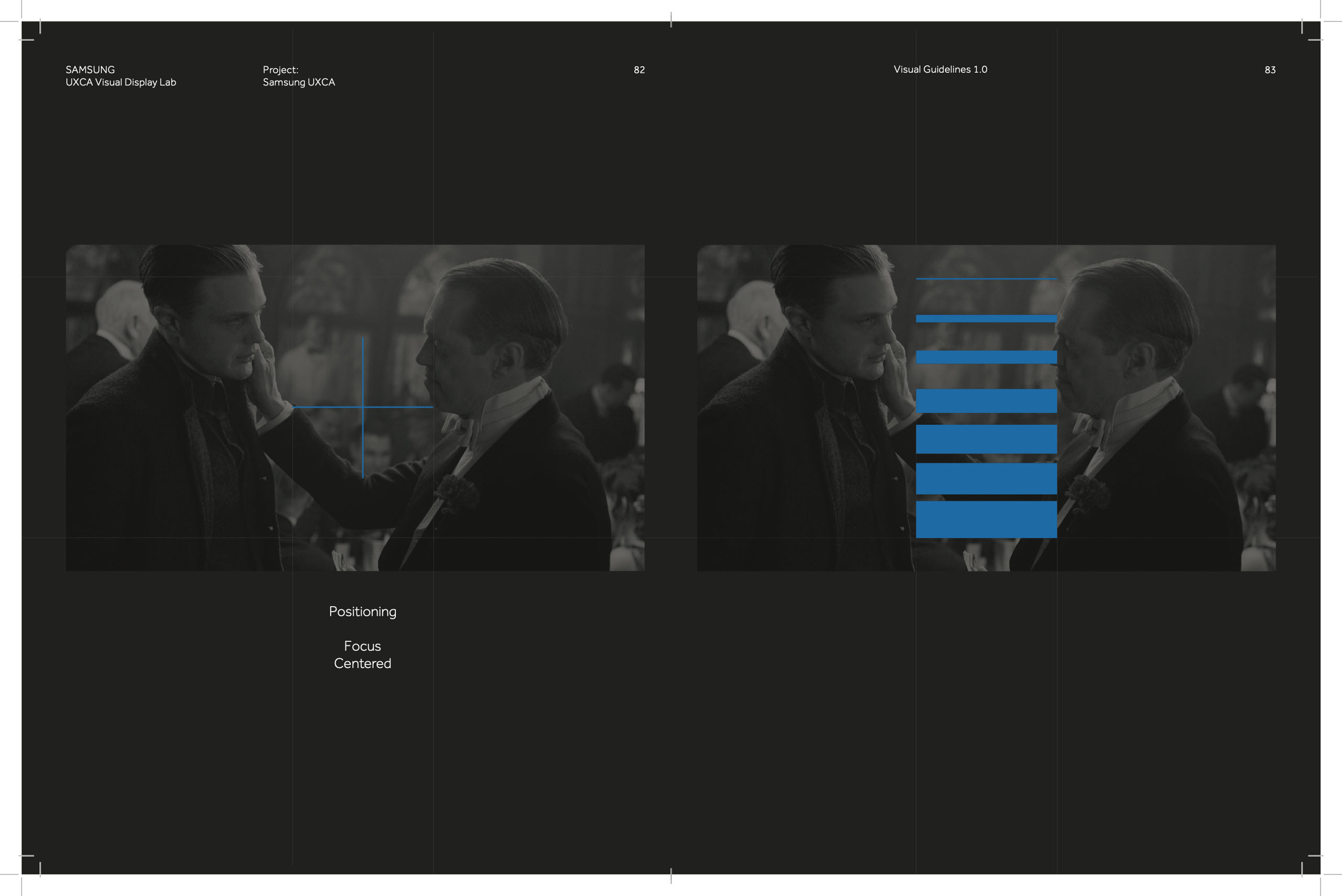
Focus ↴
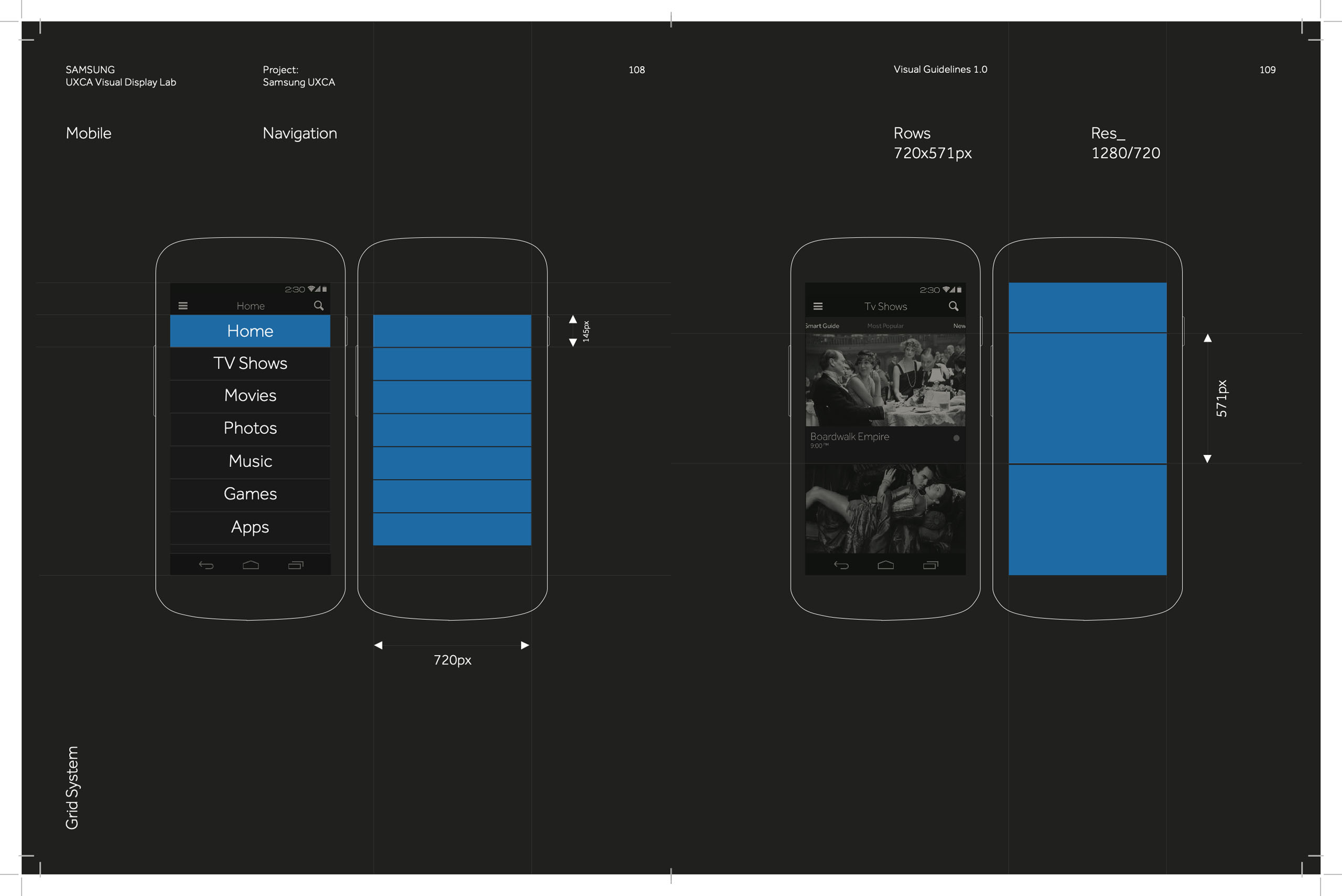
Unselected content is always dimmed, allowing selected content to come to the foreground– just like a spotlight.
Smart Previews ↴
As users hover over content, short preview clips or snippets appear. This makes the interface visually richer and more functional.
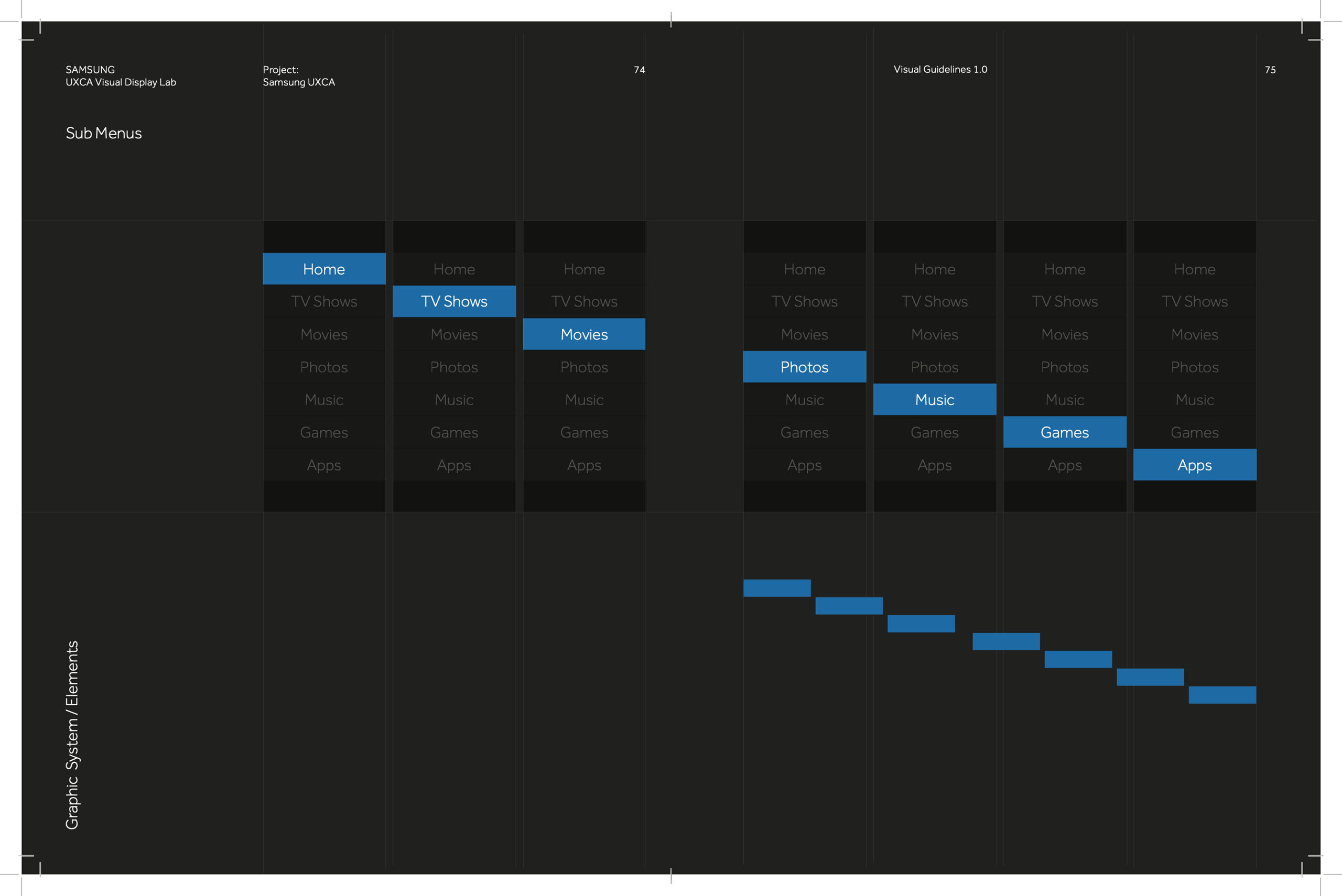
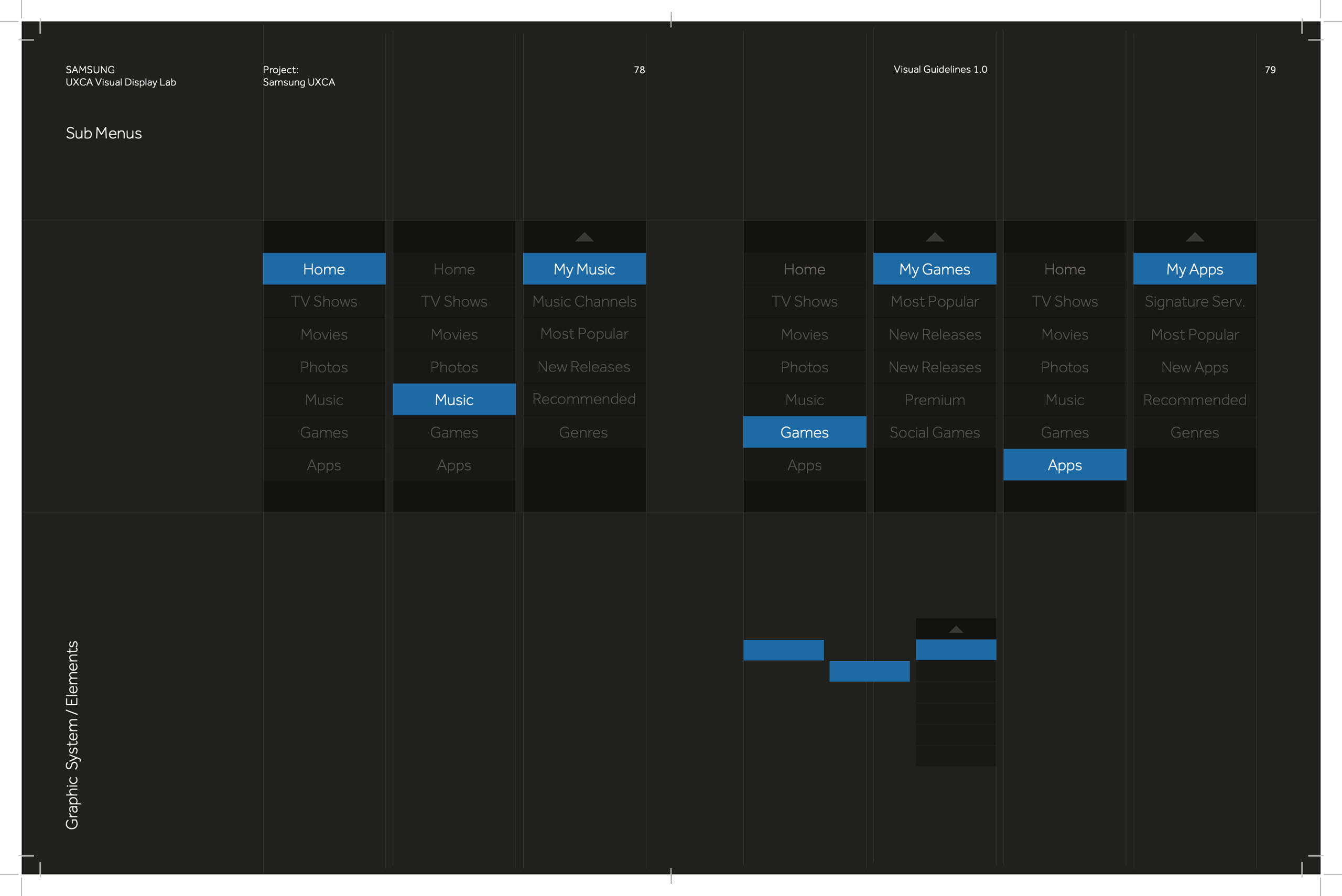
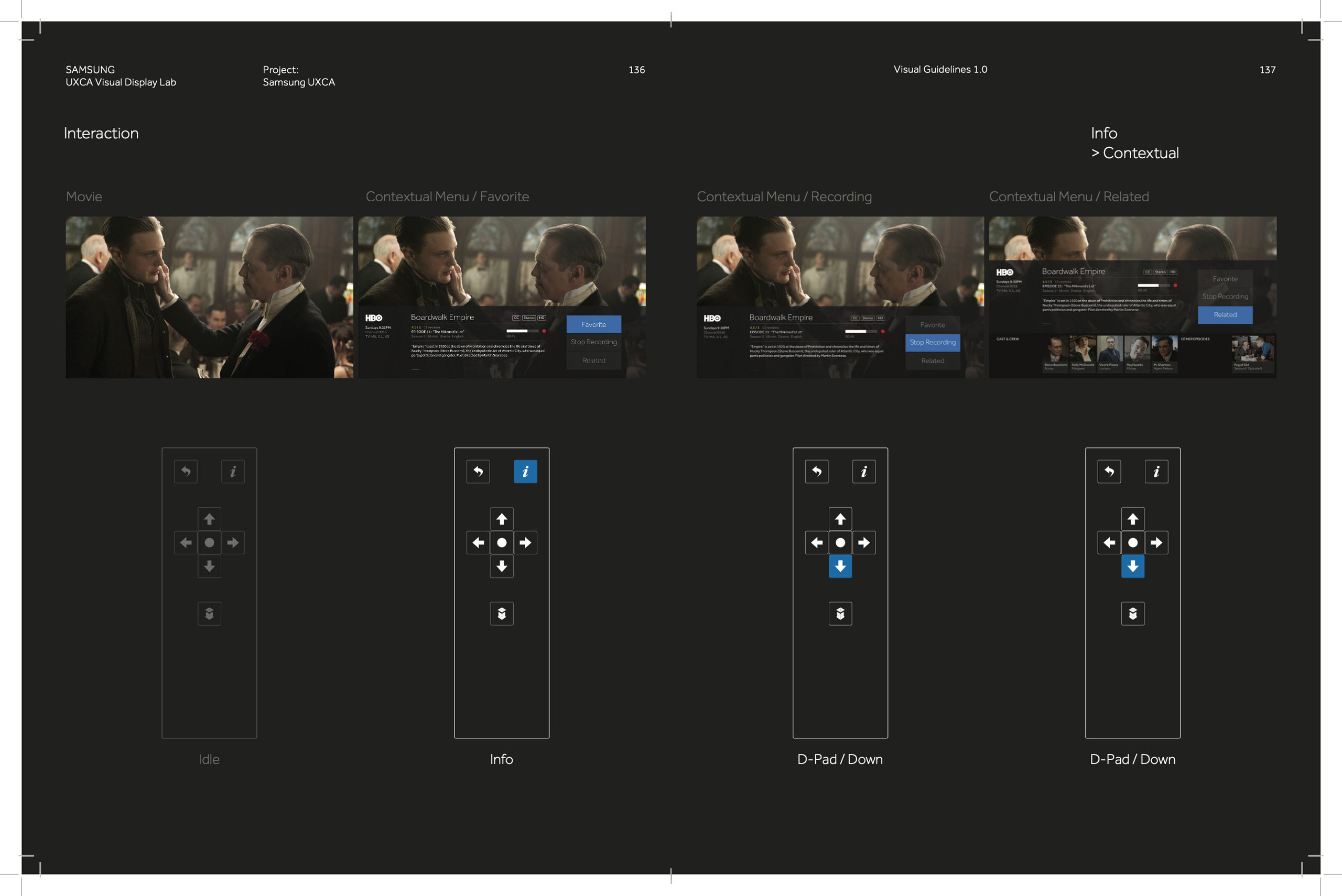
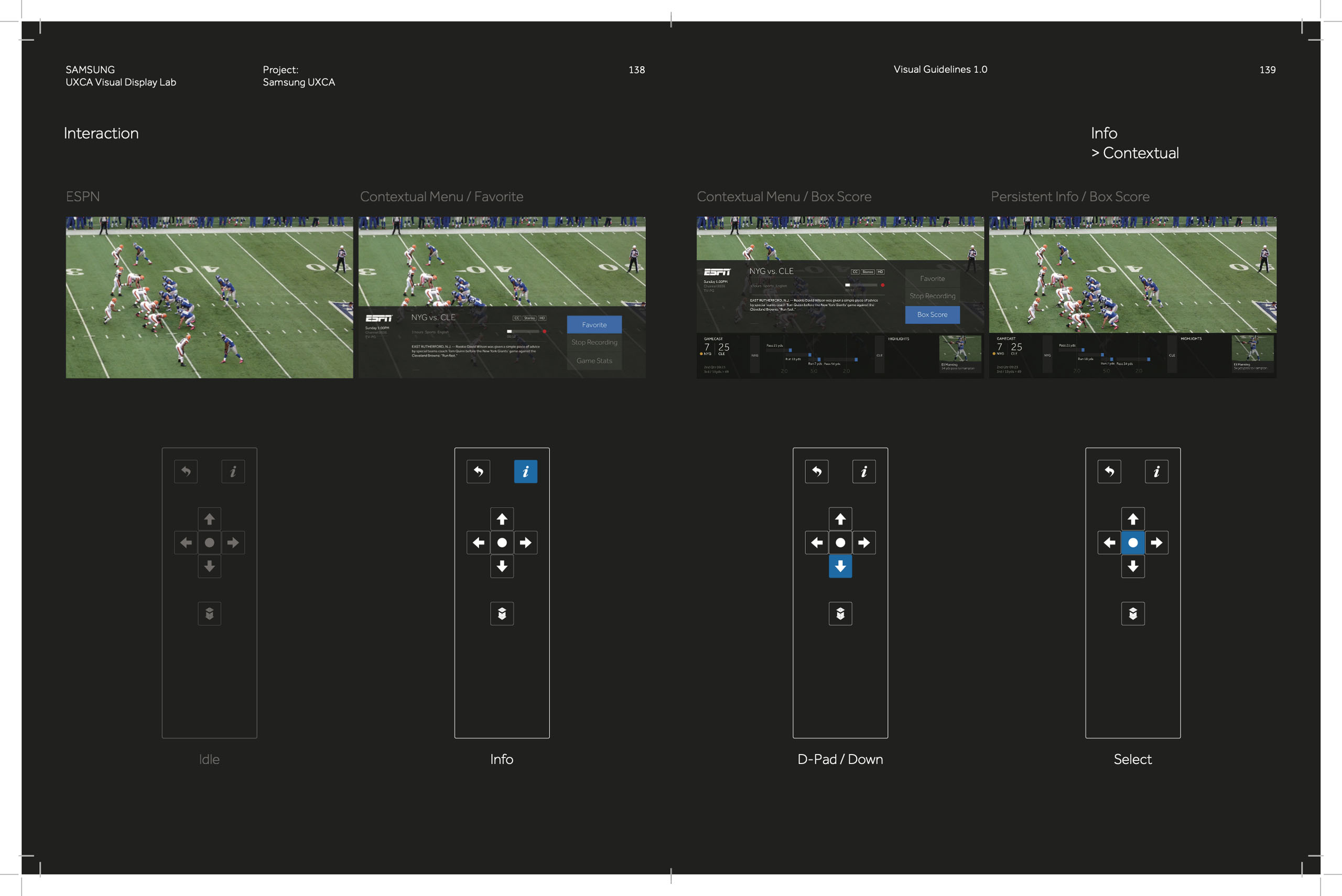
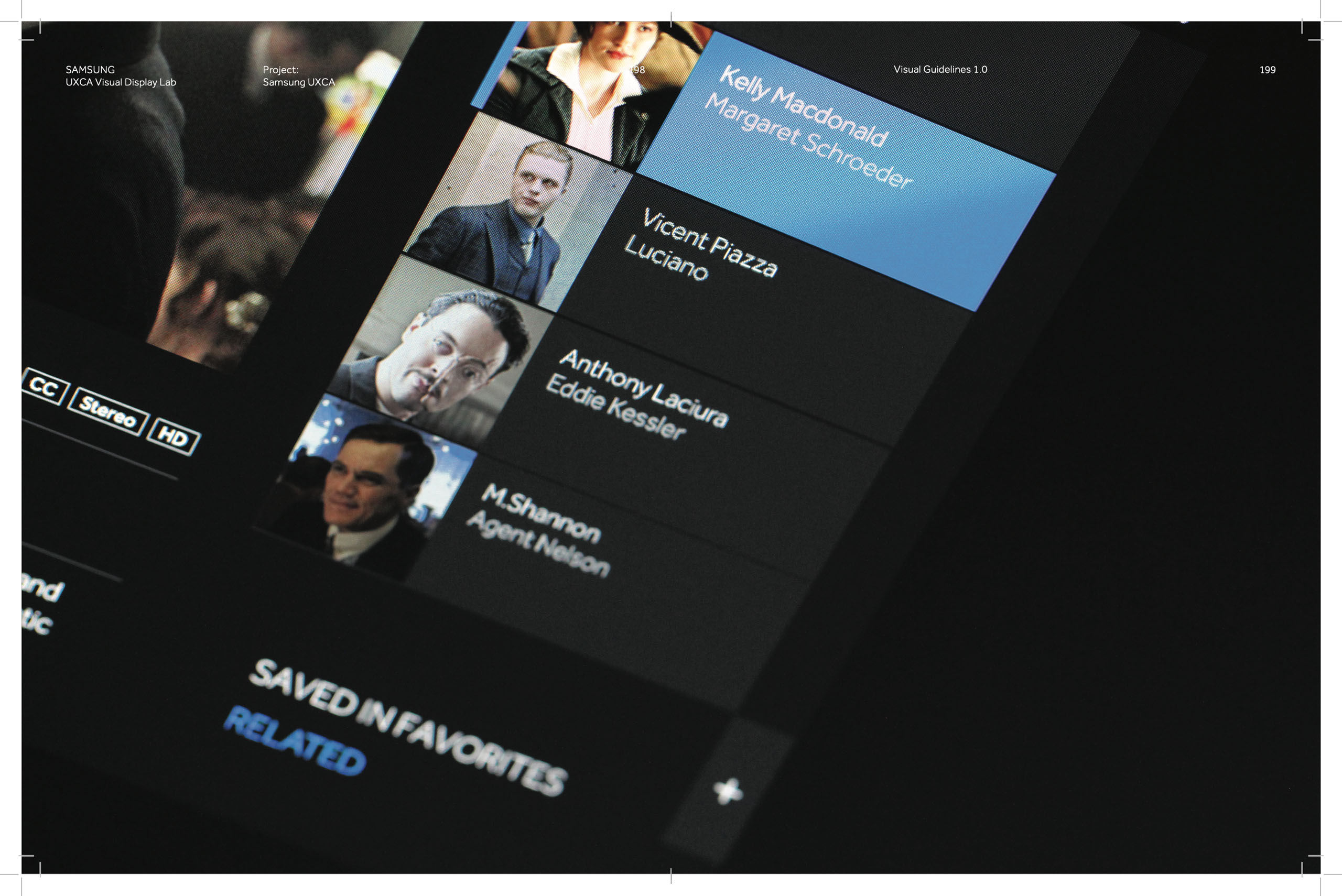
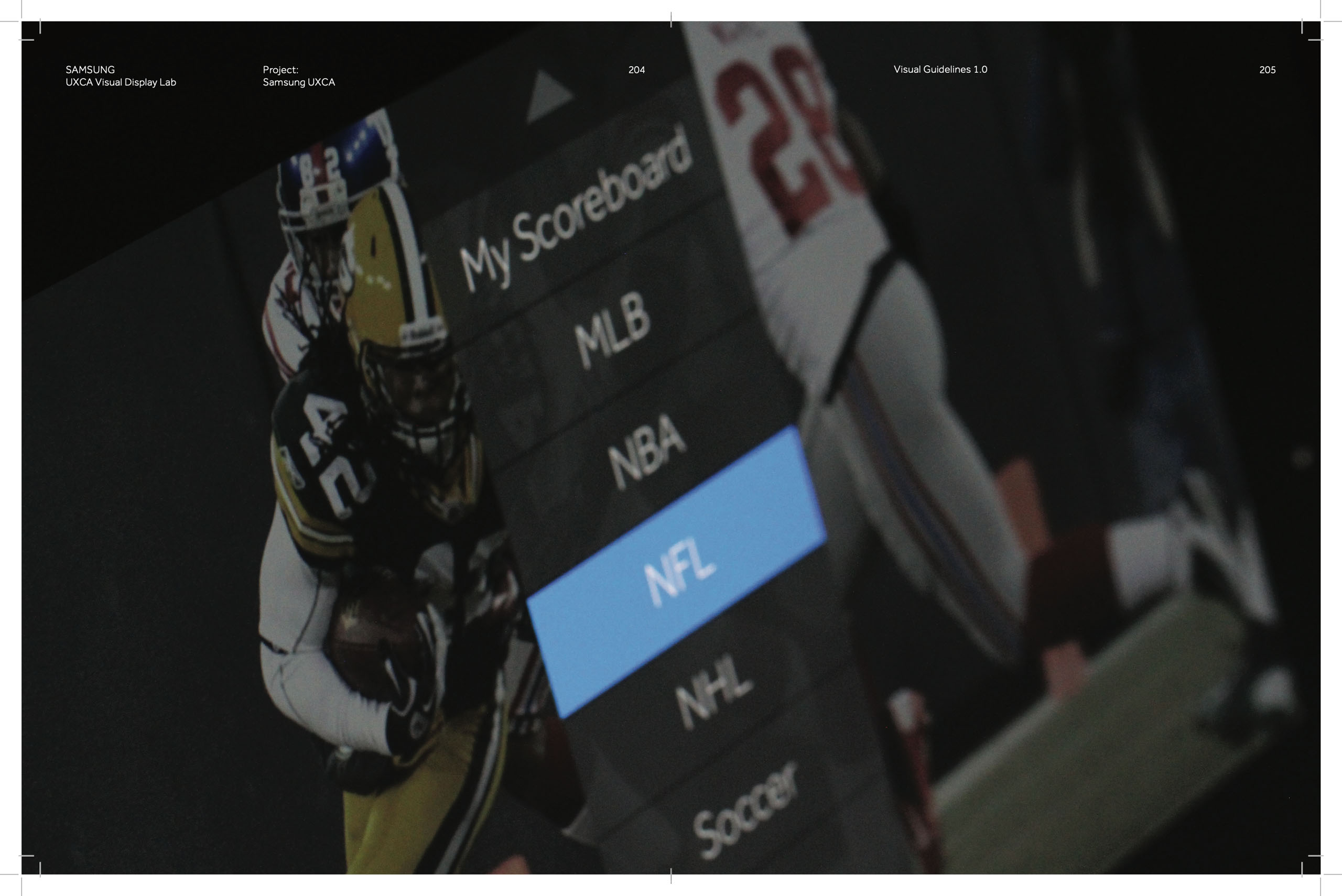
Smart Contextual Menus ↴
Tiered menus smartly appear and disappear from the screen. These menus are neutral, minimal and don’t interfere with content– instead, they augment the viewing experience.
Full case study is in the works.
Contact ↴
@andrewchee
[email protected]
1 917 375 2524
All tags ↴
spaces
objects
interfaces
systems
actions
All projects ↴
155, 154, 153, 152, 151, 150, 149, 148, 147, 146, 145, 144, 143, 142, 141, 140, 139, 138, 137, 136, 135, 134, 133, 132, 131, 130, 129, 128, 127, 126, 125, 124, 123, 122, 121, 120, 119, 118, 117, 116, 115, 114, 113, 112, 111, 110, 109, 108, 107, 106, 105, 104, 103, 102, 101, 100, 099, 098, 097, 096, 095, 094, 093, 092, 091, 090, 089, 088, 087, 086, 085, 084, 083, 082, 081, 080, 079, 078, 077, 076, 075, 074, 073, 072, 071, 070, 069, 068, 067, 066, 065, 064, 063, 062, 061, 060, 059, 058, 057, 056, 055, 054, 053, 052, 051, 050, 049, 048, 047, 046, 045, 044, 043, 042, 041, 040, 039, 038, 037, 036, 035, 034, 033, 032, 031, 030, 029, 028, 027, 026, 025, 024, 023, 022, 021, 020, 019, 018, 017, 016, 015, 014, 013, 012, 011, 010, 009, 008, 007, 006, 005, 004, 003, 002, 001, 000.
Updated ↴
2024 Apr 26 01:10:27 UTC, CC BY-SA International, Andrew Chee.