| 118 | Embedded Intelligence An ongoing series of drawings and diagrams that seek to research, reveal, and repurpose algorithmic bias and other embedded intelligence within systems, tools, and processes of today |
6 | Ongoing |
An ongoing series of drawings and diagrams that seek to research, reveal, and repurpose algorithmic bias and other embedded intelligence within systems, tools, and processes of today.
Drawings 01, 02 ↴
An exploration of the relation of tool to subject to user to outcomes— what creates a boundary, a space? An exploration of form and order, constrained by affordances built within a given tool’s functions, particularly a default sorting method.
These two drawings are produced by Figma, a web-based alternative to Illustrator that is currently being used widely in Big Tech for nearly all of their system user interface work. The tool itself is web-based, meaning all possibilities are constrained by what is possible in a browser and current features of CSS.
The irony is that this tool is used to design and deploy system UI such as operating systems for native devices, independent of web interfaces. These interfaces are deployed on our phones, offices, homes.
Figma provides an advanced feature called “auto-layout” which affords quick organization. However, the use of the tool may inadvertently embed hidden biases in ordering, if the user is not aware, here applied to that of the congressional districts of the Lower 48, the contiguous United States.
A seemingly arbitrary order is applied, using the tool’s default sorting (top to bottom, right to left), then arranged in reading order (top to bottom, left to right). A certain order is privileged.
The other image represents a shared center amongst the shapes, of the Lower 48. This also seems biased by embedded rules of the bounding box and orientation.
"Congressional districts in the United States are electoral divisions for the purpose of electing members of the United States House of Representatives. The number of voting seats in the House of Representatives is currently set at 435 with each one representing approximately 711,000 people. That number has applied since 1913, excluding a temporary increase to 437 after the admissions of Alaska and Hawaii. The total number of state members is capped by the Reapportionment Act of 1929."
—Wikipedia
Drawings 03, 04, 05, 06 ↴
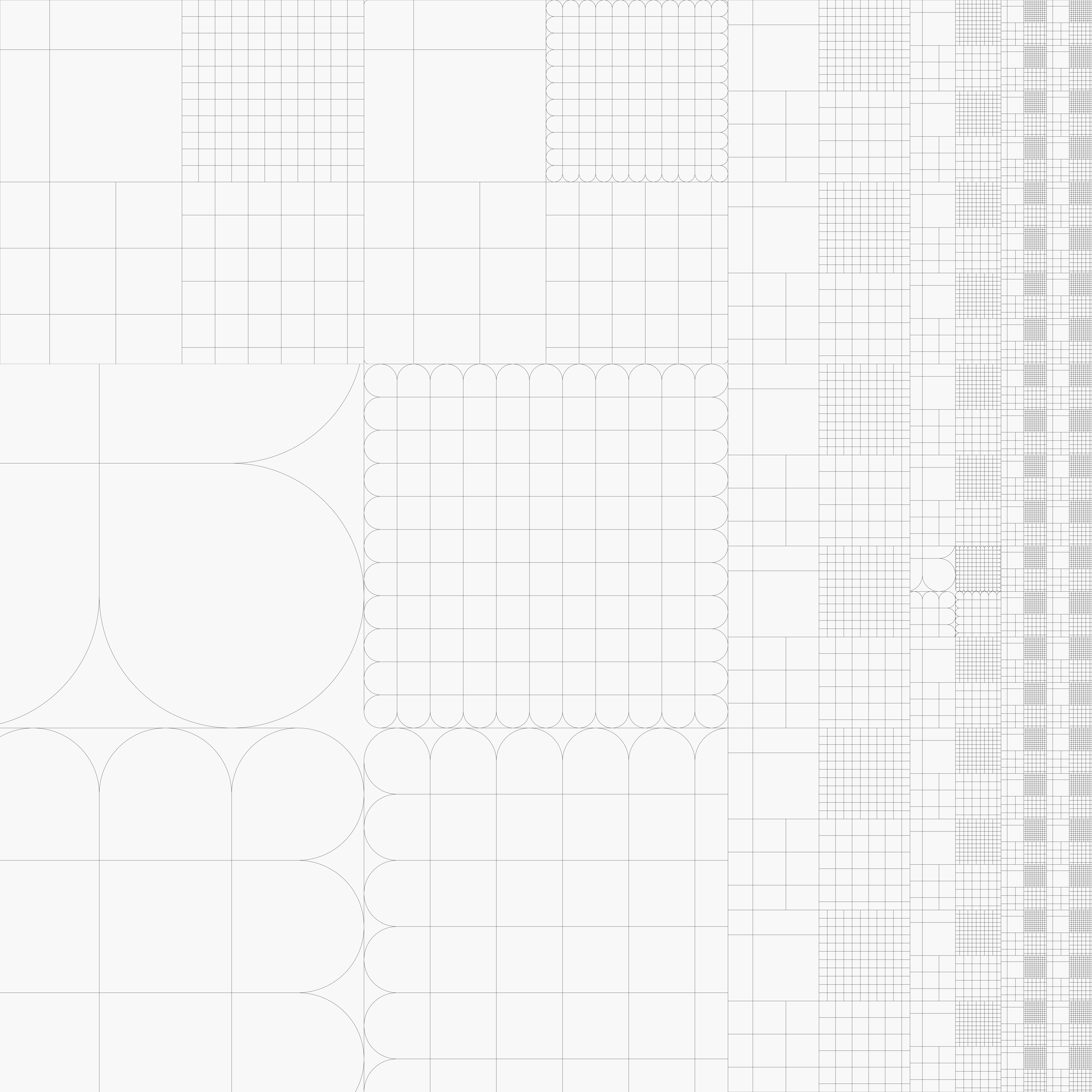
(Dr. Strangelove or:) How I Learned to Stop Worrying and Love the (Bomb) Grid.
Continuing from last week’s exploration into a tool’s hidden biases (in ordering) and how these may inadvertently propagate to the work - this week, I explored my continuing love and hate relationship with the grid.
These are mental maps of the activities and interactions in my apartment in January, drawn freeform from memory, but aided and bound by the system of constraints afforded by Figma’s Auto-Layout and Grid features.
Can border-radius or "softness" at varying levels communicate and evoke more informal qualities of a space, situation, condition, projection?
Conversely, does formal "softness" imply an informal quality that actually does not exist? Can it manipulate?
Furthermore, can any system that uses the square pixel as a base unit accurately describe human relation, emotion, intention, and space?
The grid provides instant order, but also the bias of implied order. Map-making tools including GIS have both academic and military roots. Google Maps using tiling to construct the maps we use daily.
Art vs commerce. Pure expression with your own tools and notation vs operation of a tool and its inherent biases and form of control. Thinking about (any) notation system that isn't our own...
IMAGE:
Iterations (defaults, interruptions 1, 2, and 3)
Hard vs soft spaces...
Upper and lower limits of "softness" as notation...
Grid cadence...
Self-similarity...
Inheritance...
Instantiation...
Manual intervention...
Disruption of automation...
Machine as assistant vs director...
Machine as extension...
Machine as recommendation, suggestion...
Modification of our tools in order to make them our own...
IMAGE:
Iteration 5
Drawings 07, 08 ↴
Computational Cut-up
Micro Dérive
This week, I was looking at the relationship of instruction and performance, algorithms that included both physical and digital objects/actions, feedback, and both machine and human decision-making.
Some of this is inspired by Sol Lewitt's process art of the building 60s. Also from the 60s, is the cut-up method used by Beat artists like Brion Gysin.
Pseudocode for this week:
Lay screen flat on ground
Play video source on loop
Place video camera lens flush with screen
Record for X seconds
Move camera at will
Repeat 4-5 until you feel the essence is captured
Place resulting recording as 2 and repeat 1-7 until you feel the essence is captured
The source image, as you can see, included visual feedback, but also the startup sequence text as an unintended outcome. However, all of these re-entered the system as additional feedback.
In reflection, my interest in this type of process may stem from a desire to introduce more human elements into algorithms, even during runtime, in order to produce more unexpected, emergent outcomes that become independent and evolve from the original programmer's intent.
Introducing "disobedience" into the algorithm, not unlike Andres Jaque's IKEA Disobedients."
Contact ↴
@andrewchee
[email protected]
1 917 375 2524
All tags ↴
spaces
objects
interfaces
systems
actions
All projects ↴
154, 153, 152, 151, 150, 149, 148, 147, 146, 145, 144, 143, 142, 141, 140, 139, 138, 137, 136, 135, 134, 133, 132, 131, 130, 129, 128, 127, 126, 125, 124, 123, 122, 121, 120, 119, 118, 117, 116, 115, 114, 113, 112, 111, 110, 109, 108, 107, 106, 105, 104, 103, 102, 101, 100, 099, 098, 097, 096, 095, 094, 093, 092, 091, 090, 089, 088, 087, 086, 085, 084, 083, 082, 081, 080, 079, 078, 077, 076, 075, 074, 073, 072, 071, 070, 069, 068, 067, 066, 065, 064, 063, 062, 061, 060, 059, 058, 057, 056, 055, 054, 053, 052, 051, 050, 049, 048, 047, 046, 045, 044, 043, 042, 041, 040, 039, 038, 037, 036, 035, 034, 033, 032, 031, 030, 029, 028, 027, 026, 025, 024, 023, 022, 021, 020, 019, 018, 017, 016, 015, 014, 013, 012, 011, 010, 009, 008, 007, 006, 005, 004, 003, 002, 001, 000.
Updated ↴
2024 Apr 19 21:18:52 UTC, CC BY-SA International, Andrew Chee.