| 091 | Whitney Museum of American Art / Mobile Guide Multimedia guide designed for multiple permutations of visitor needs, including American Sign Language and kids, in a variety of tours, i.e. group, tandem, and self-directed; pre/during/post visit; multiple languages |
13 | New |
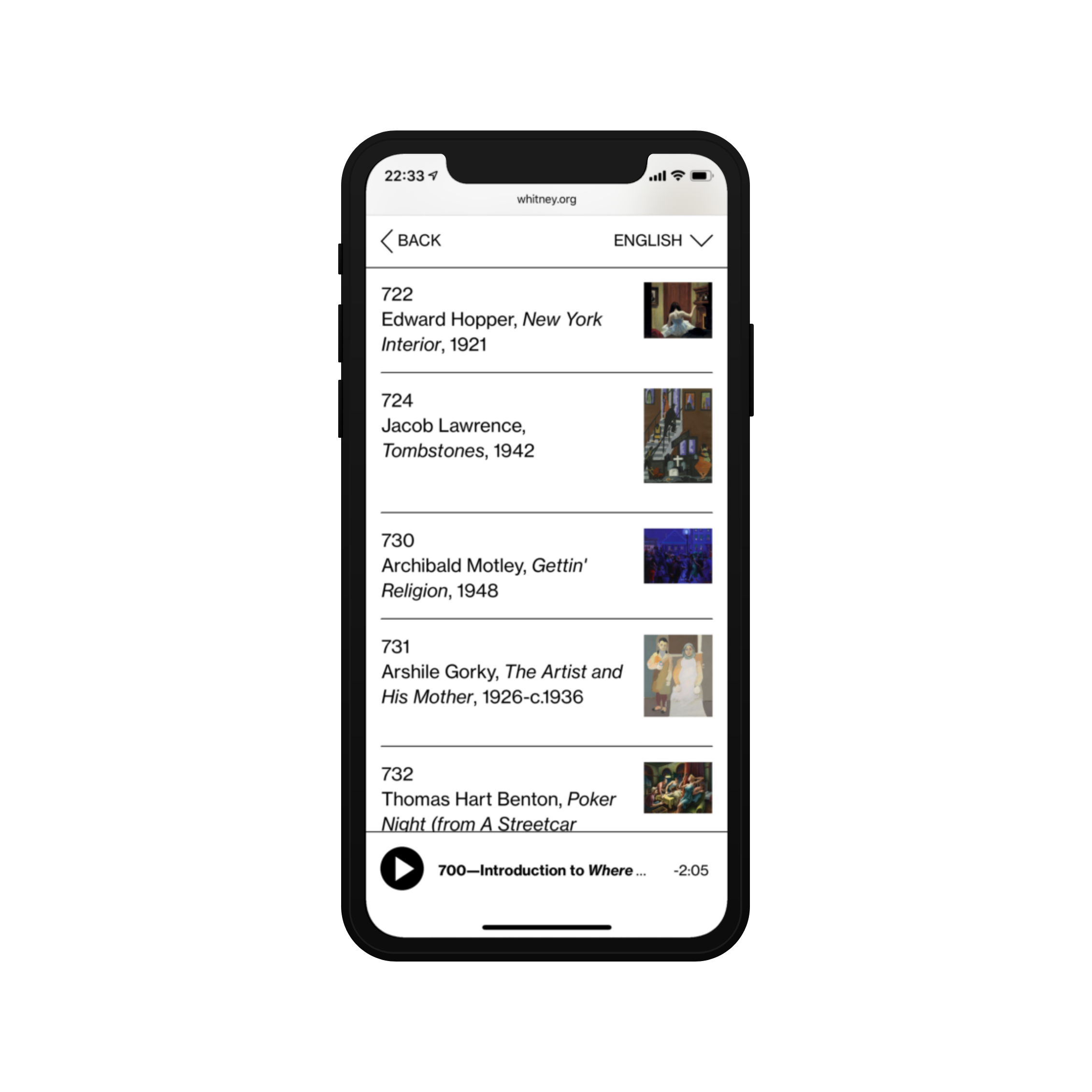
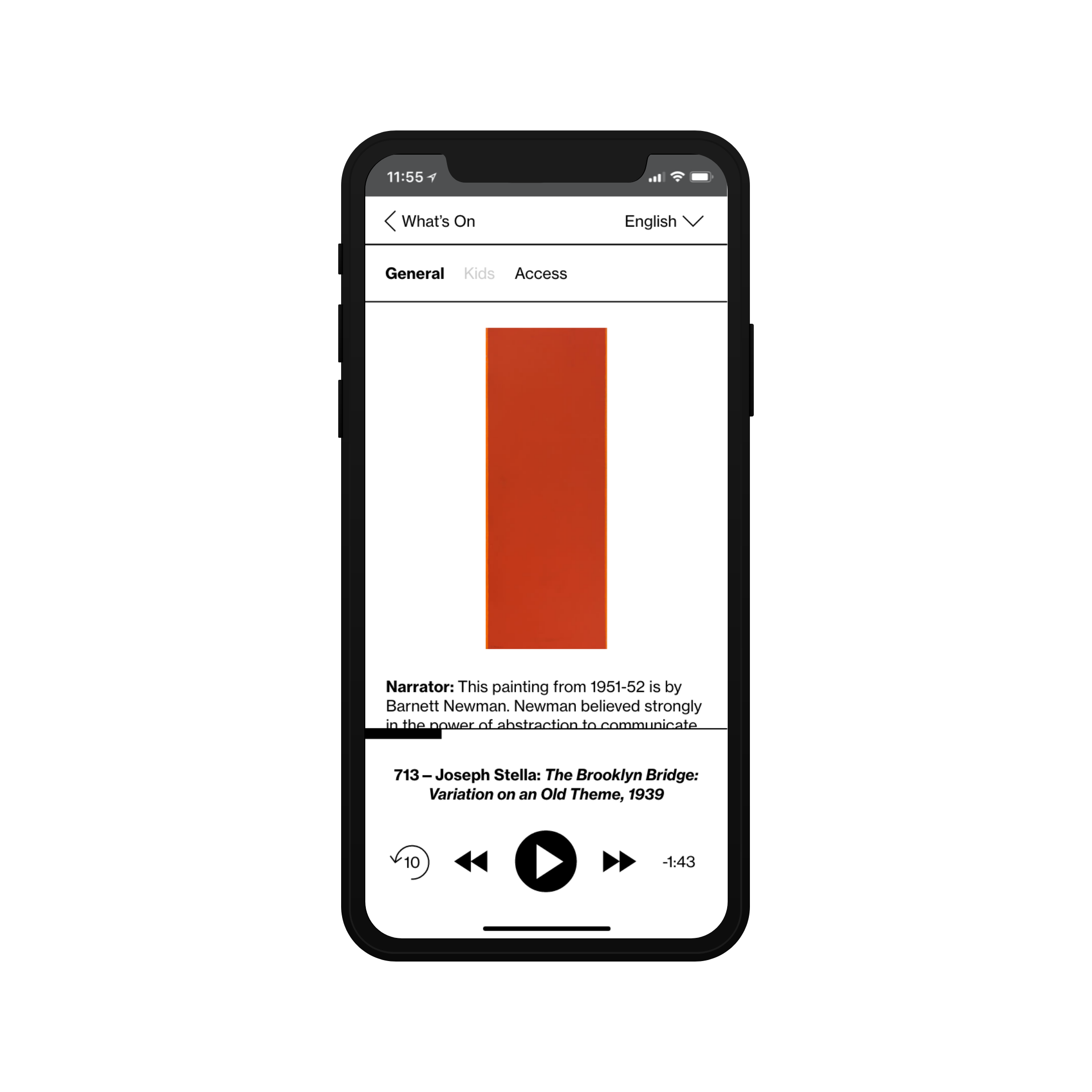
Multimedia guide designed for multiple permutations of visitor needs, including American Sign Language and kids, in a variety of tours, i.e. group, tandem, and self-directed; pre/during/post visit; multiple languages.
This case study shares selected iterations from the full design process. Visit the current state of the Mobile Guide now on the Whitney Museum website.
A complete case study is in the works.
↴
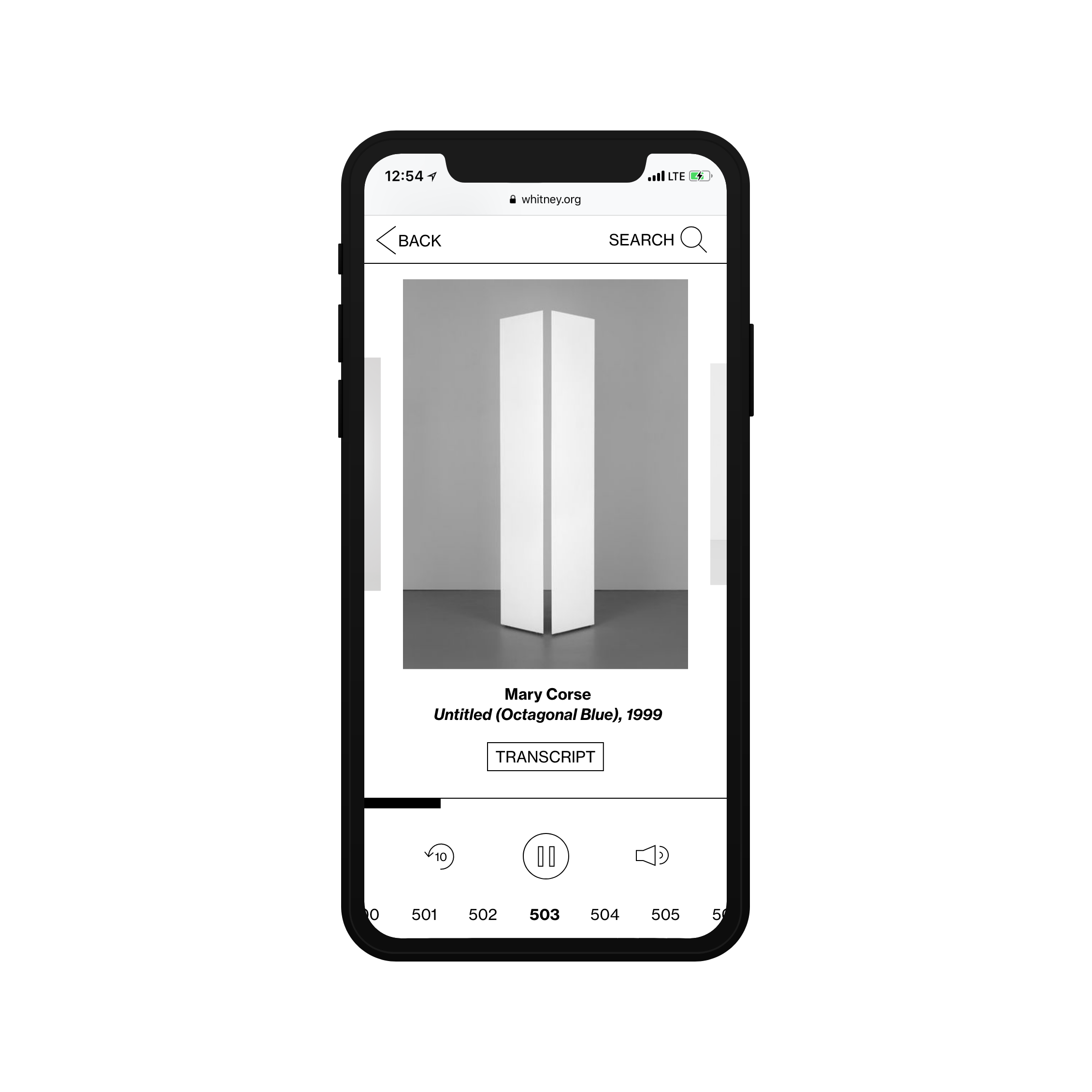
View this live on a mobile device at whitney.org/guide.
Description from the Whitney Museum of American Art's Mobile Guide page:
"Enrich your visit—listen to interviews with artists, curators, and other thinkers. There's something for everyone: kids tours for six- to ten-year-olds; accessible content, including videos in American Sign Language (ASL), audio transcripts, and sound descriptions; and select exhibition tours translated into Spanish."
More details on the Whitney Museum Digital Media team's case study on Medium, as well as the Whitney Museum Graphic Design team's archives.
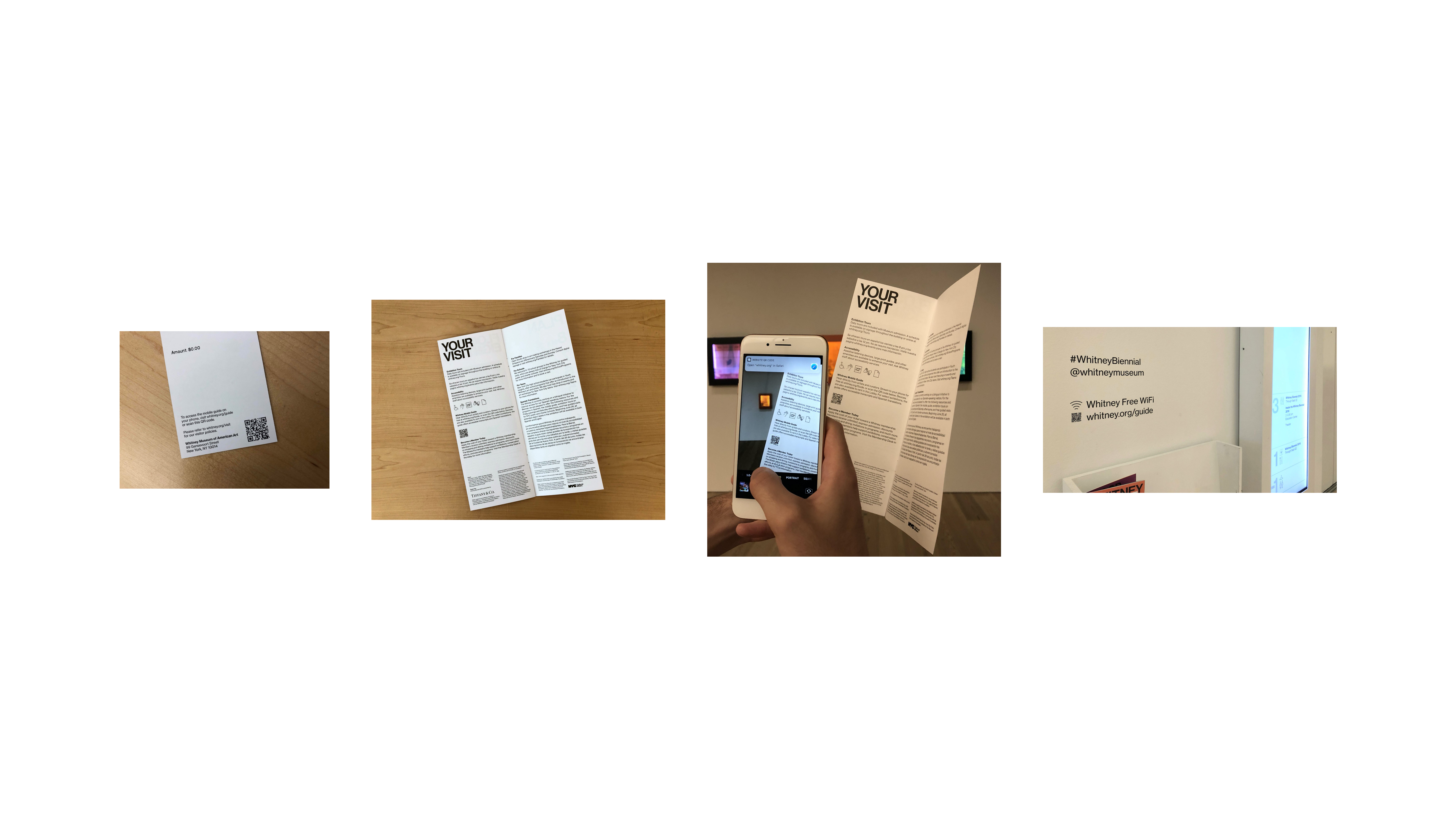
Photos by Colin Brooks, from his article "QR Codes: Alive and Well in the Museum?" on Medium; and Haley Kattner Allen, from the Whitney Museum website.
In collaboration with Joel Fear and Hilary Greenbaum on the visual and interaction design, Colin Brooks on technology, Aliza Sena on user testing, and Sofie Andersen on digital strategy.
↴
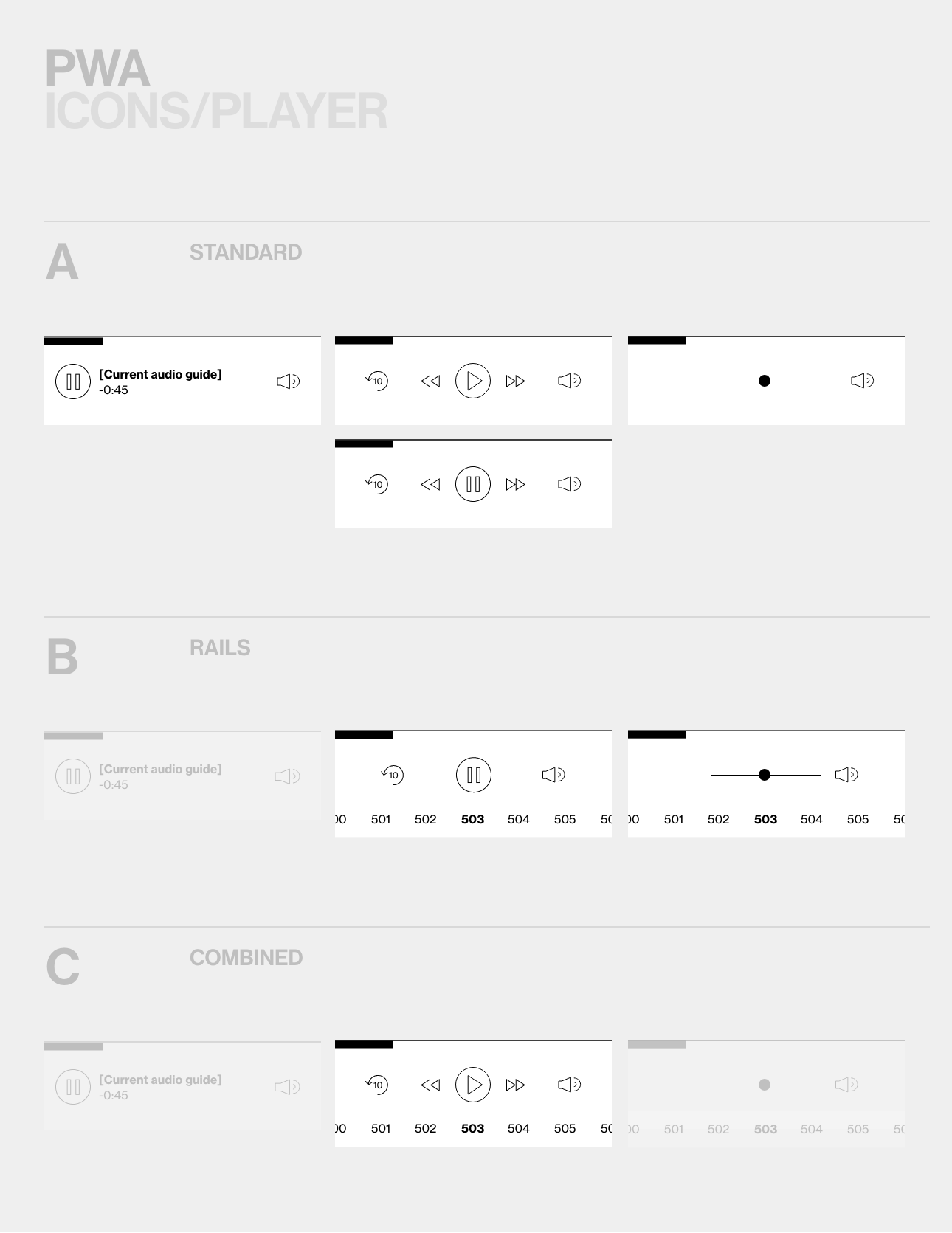
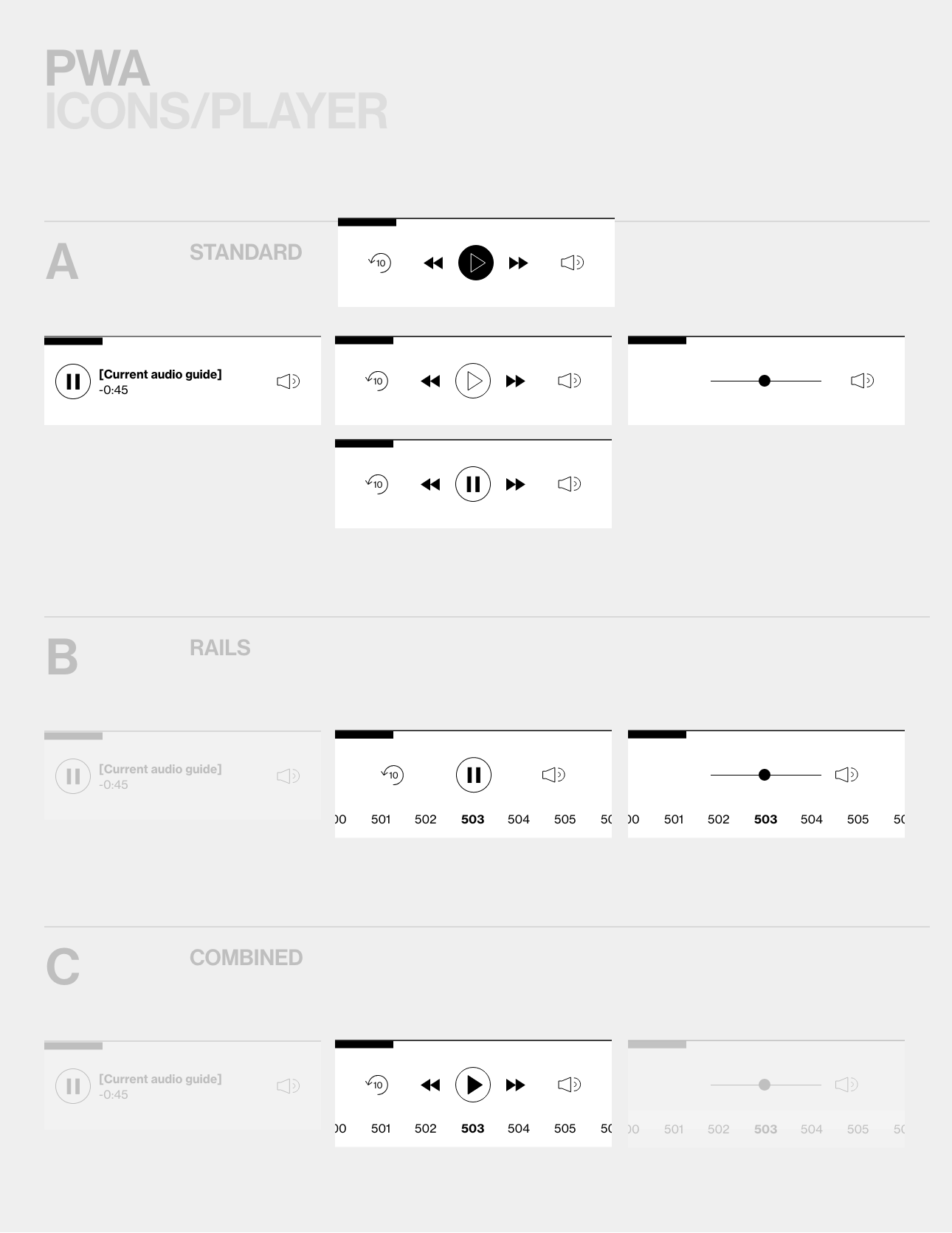
The Whitney Mobile Guide is a progressive web application (PWA) that was created to meet the following goals, as noted by the Digital Media team ¹:
—To create a web app that improves the in-gallery experience of our visitors with frictionless access to content.
—To provide a solution that is fully integrated with our digital systems; not a new standalone product that needs additional support.
—Alongside the product development, to roll out a holistic communications strategy ensuring visitors know about the product and content across touch points.
↴
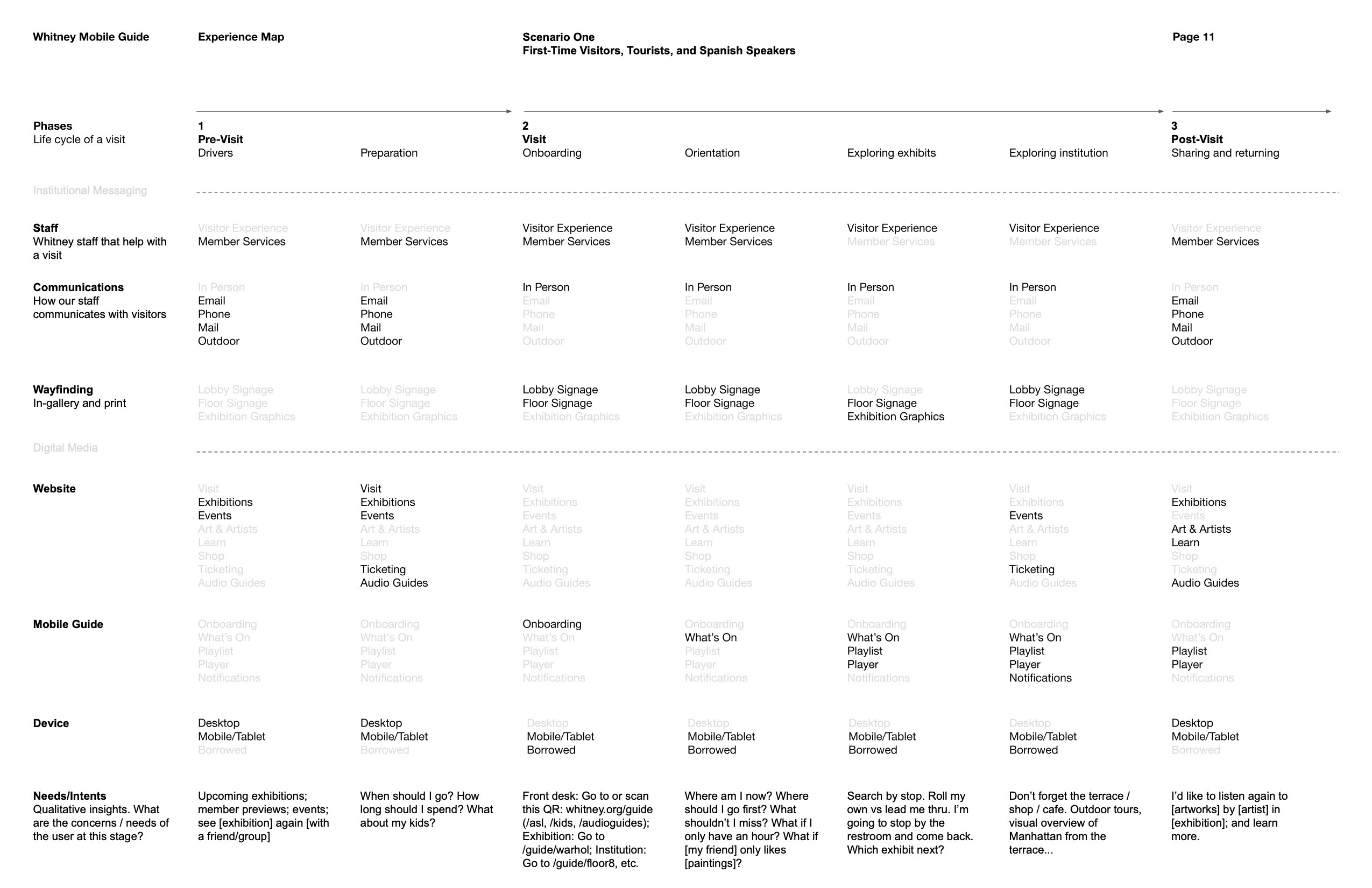
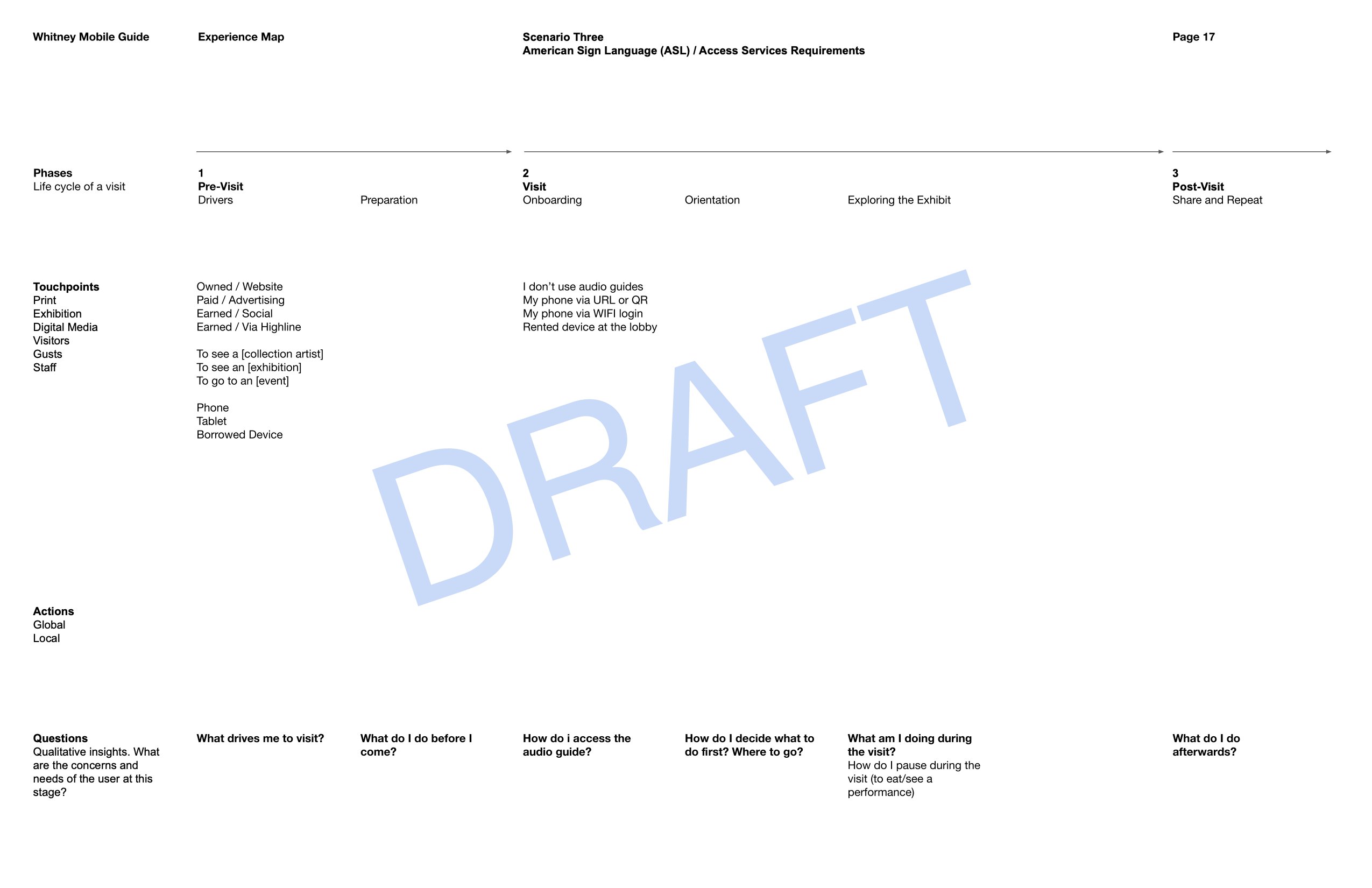
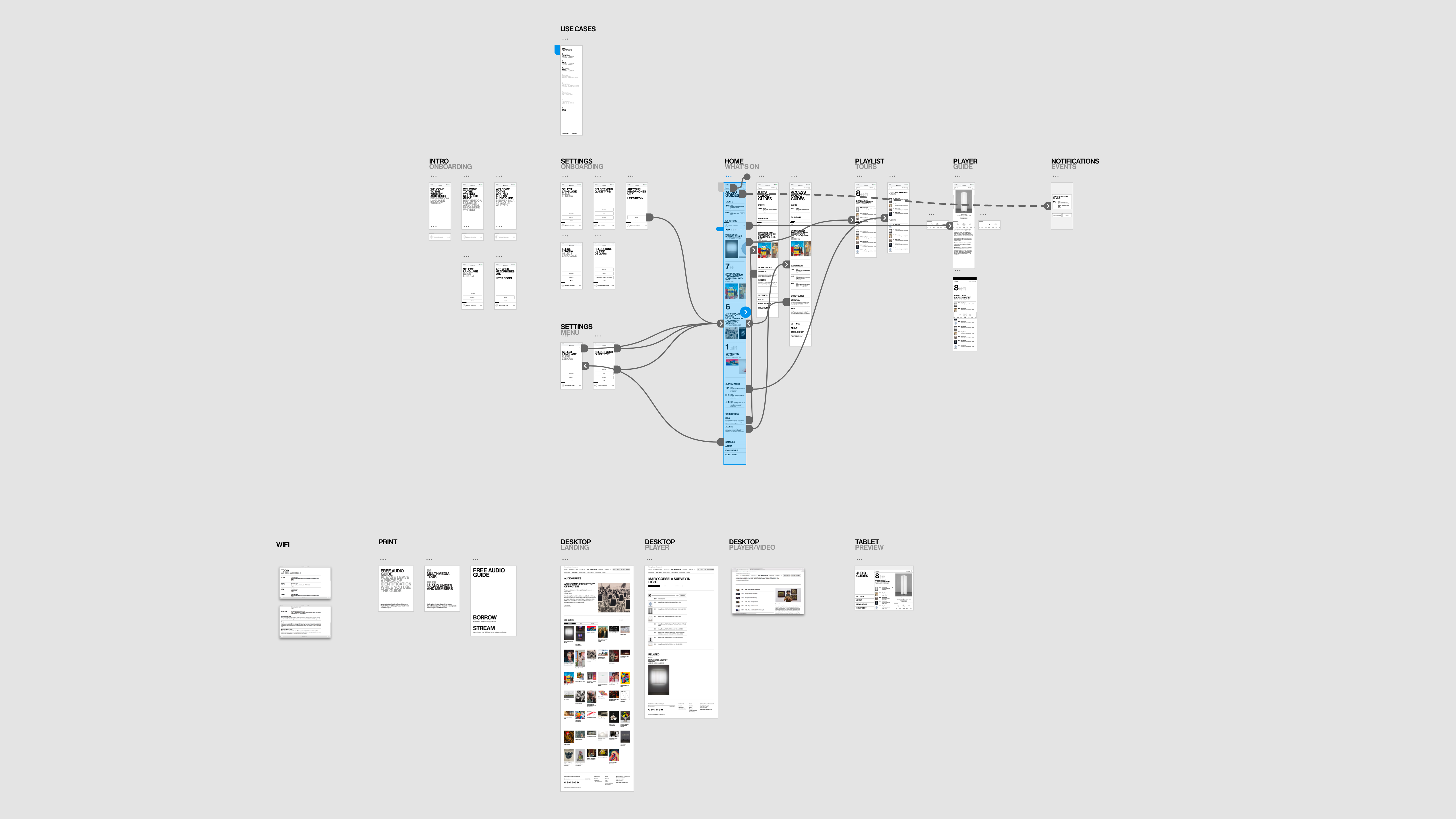
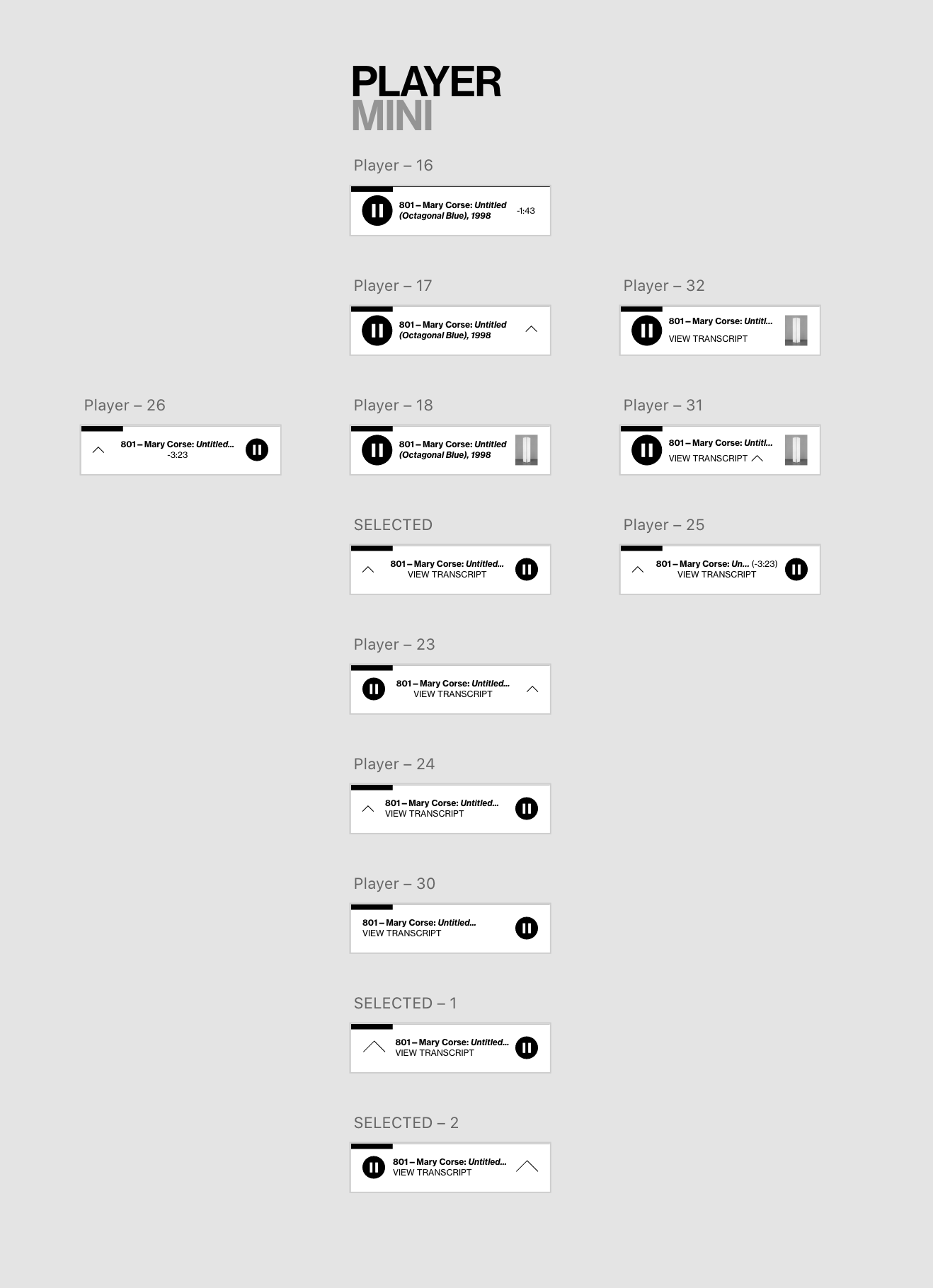
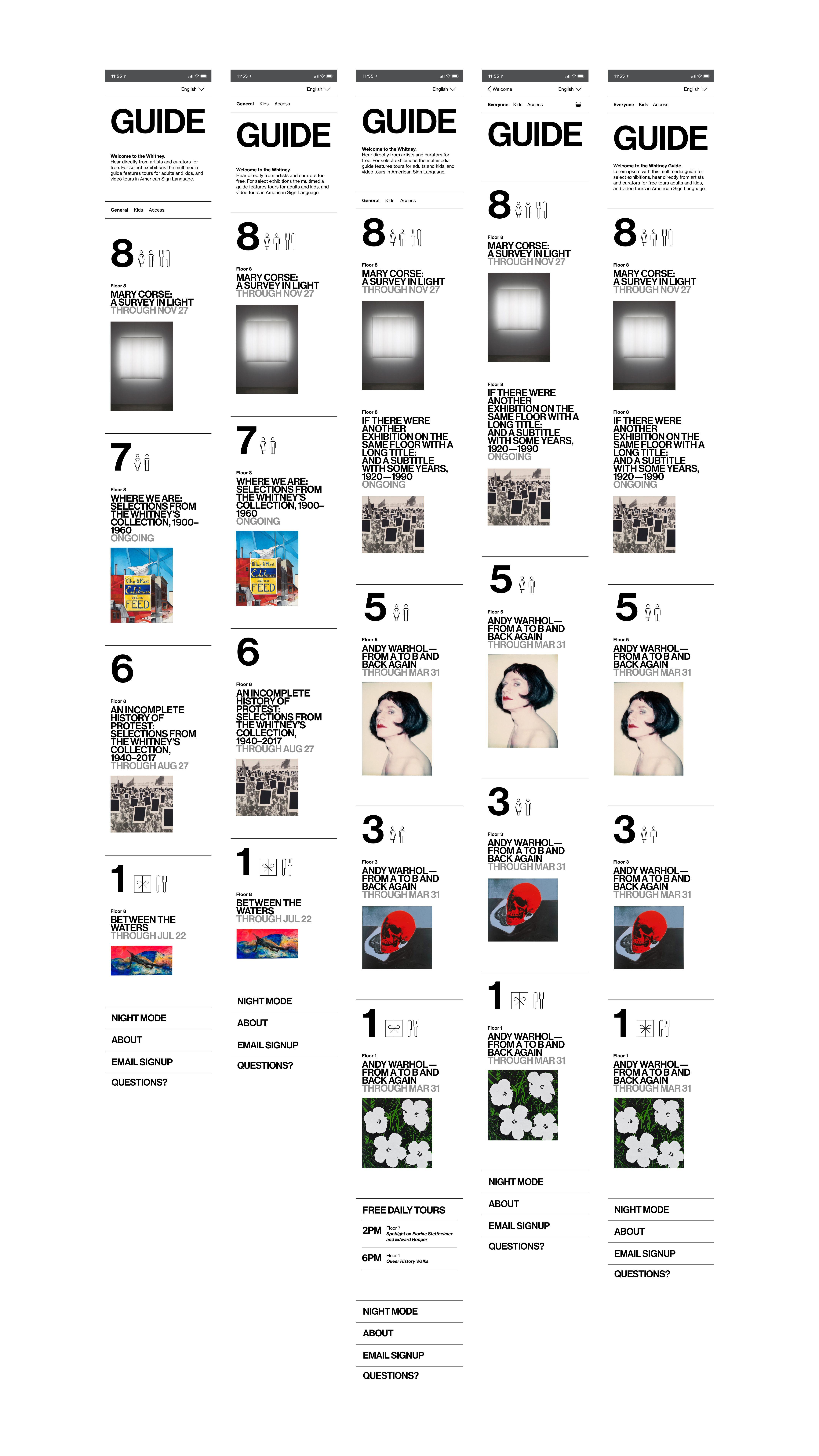
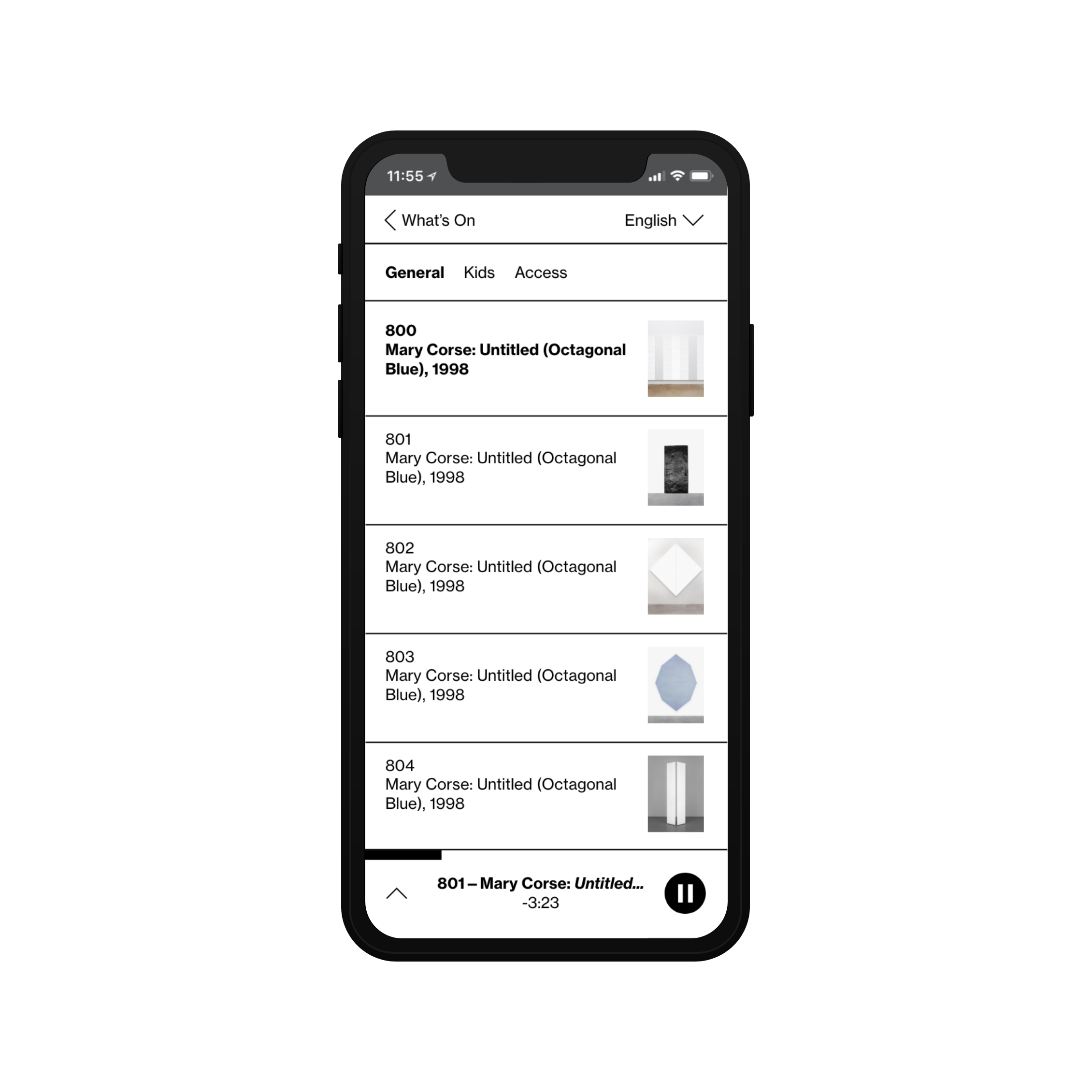
In addition to what is already noted in detail in the Digital Media case study, the interaction design process involved multiple, quick iterations of the interface design as prototypes for in-gallery testing in order to refine:
—End-to-end user experience, from discovery and research of the Museum / exhibition(s) / artwork(s), planning a visit, walking through the front door, to continuing the experience after leaving the Museum, to repeat visits either on-site or remote
—Seamless integration at multiple entry points including wayfinding via signage ² and verbal instruction at the front desk and membership counters, ticketing ², via gallery docents, printed museum guides, stanchion signage, exhibition intro text, as well as via individual art works
—Multiple user scenarios including first-time visitors, kids, American Sign Language and all related permutations
↴
Opportunities for future iterations:
—More languages and features for accessibility
—Guided vs self-directed visits, and permutations of both
—Pre and post-visit scenarios, including integration from and as podcasts
—Education and research scenarios, pre and post-visit, as well as remote
—Tours by curators of all types, including Whitney staff, artists, friends and family, made possible simply by giving the option to retrieve and share any given session's works visited as a hash of a list of artwork IDs in order of visitation
—The above type of tours can then be used for educational purposes, particularly for those who can't visit the museum physically
¹ "The Whitney’s Mobile Guide" by Sofie Andersen, retrieved January 10, 2019, medium.com/whitney-digital/the-whitneys-mobile-guide-191672709628
² "QR Codes: Alive and Well in the Museum?" by Colin Brooks, retrieved June 7, 2019, medium.com/whitney-digital/qr-codes-alive-and-well-47115abd234
Assets to be available soon on Are.na.
Contact ↴
@andrewchee
[email protected]
1 917 375 2524
All tags ↴
spaces
objects
interfaces
systems
actions
All projects ↴
155, 154, 153, 152, 151, 150, 149, 148, 147, 146, 145, 144, 143, 142, 141, 140, 139, 138, 137, 136, 135, 134, 133, 132, 131, 130, 129, 128, 127, 126, 125, 124, 123, 122, 121, 120, 119, 118, 117, 116, 115, 114, 113, 112, 111, 110, 109, 108, 107, 106, 105, 104, 103, 102, 101, 100, 099, 098, 097, 096, 095, 094, 093, 092, 091, 090, 089, 088, 087, 086, 085, 084, 083, 082, 081, 080, 079, 078, 077, 076, 075, 074, 073, 072, 071, 070, 069, 068, 067, 066, 065, 064, 063, 062, 061, 060, 059, 058, 057, 056, 055, 054, 053, 052, 051, 050, 049, 048, 047, 046, 045, 044, 043, 042, 041, 040, 039, 038, 037, 036, 035, 034, 033, 032, 031, 030, 029, 028, 027, 026, 025, 024, 023, 022, 021, 020, 019, 018, 017, 016, 015, 014, 013, 012, 011, 010, 009, 008, 007, 006, 005, 004, 003, 002, 001, 000.
Updated ↴
2024 Apr 27 23:37:33 UTC, CC BY-SA International, Andrew Chee.